Currently I use onDataBound jQuery function to change some style
I try to access the "items per page label" and I can remove it as:
function onDataBound(e) {
const grid = this;
...
$('.k-pager-sizes')
.contents()
.filter(function () {
return this.nodeType === 3;
}).remove();
});
}
But I have no idea how to change it and how to add the new label at the beginning. Thanks in advance
UPDATE
Finally I found the way to change "items per page label" as :
.Pageable(pager => pager
.PageSizes(new [] { 10 ,25 ,50 })
.Messages(m =>
{
m.ItemsPerPage("entries");
})
)
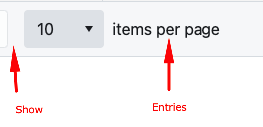
but now I need to know how to add label "show" at the beginning
CodePudding user response:
There's not an API method to set the text before the dropdown. You can modify the pager after page load with some javascript to inject text. Here's an example in vanilla javascript
// assums pager with id "pager", then gets container for iterms-per-page dropdown, selecting the first dom node.
// Will want to change this to iterate if there is more than one pager on the page that needs to change
var target = document.getElementById('pager').getElementsByClassName('k-pager-sizes')[0].childNodes[0];
// Create a new <span> element
var content = document.createElement('span');
// Add a margin on the right.
content.style.marginRight = "8px";
// Set text content of span element.
content.innerHTML = 'Show';
// Insert the new <span> element before the items-per-page dropdown
target.parentNode.insertBefore(content, target);
complete example: https://dojo.telerik.com/oNIFoKEb