without changing position, i have a second div in front of a first div, when the second div expands it gets below the first div losing its position, i have not been successful trying with css grid, grid-area, grid-column, order, flexbox, grid with float and javascript with insertBefore but this causes an auto scroll in mobile chrome, is there another way to do it using css pure or js without insertBefore for example with toggle?
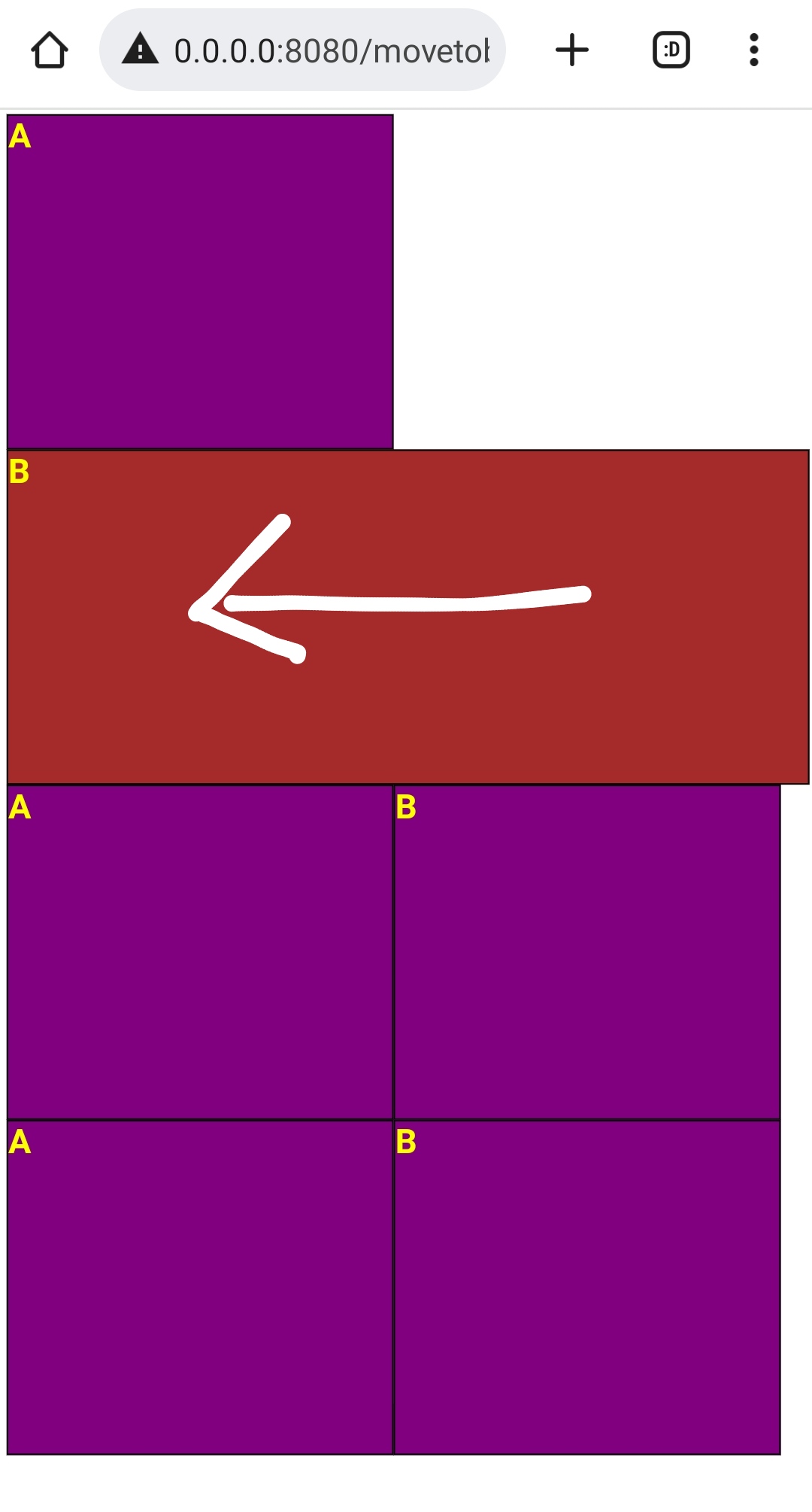
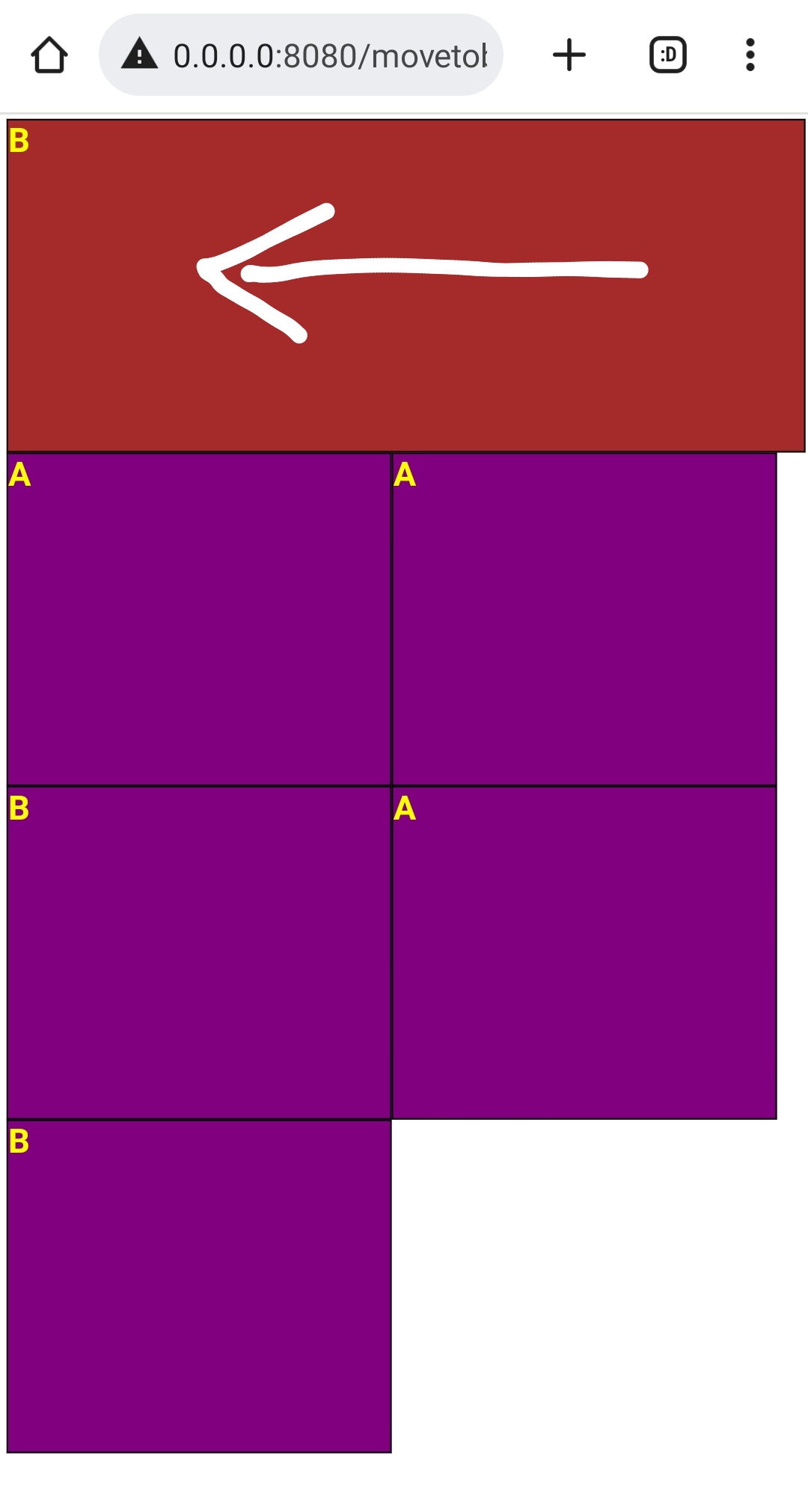
when B expands it fits under A
i want B to hold his position
.frame {
width: 48%;
height: 400px;
font: bold 41px roboto;
color: yellow;
border: solid 2px black;
background-color: purple;
float: left;
}
input:checked .frame {
width: 100%;
background-color: brown;
}
input{
display: none;
}
<div >
<input type="checkbox" id="a">
<label for="a" >A</label>
<input type="checkbox" id="b">
<label for="b" >B</label>
<input type="checkbox" id="c">
<label for="c" >A</label>
<input type="checkbox" id="d">
<label for="d" >B</label>
<input type="checkbox" id="e">
<label for="e" >A</label>
<input type="checkbox" id="f">
<label for="f" >B</label>
</div>
CodePudding user response:
I assume what you want is for A to move down instead of B, in which case: example (only works for D at the moment, but all you need to do is duplicate the code for B and F)
https://jsfiddle.net/9fb035rh/
<body >
<div id="ab">
<input type="checkbox" id="a">
<label for="a" >A</label>
<input type="checkbox" id="b">
<label for="b" >B</label>
</div>
<div id="cd">
<input type="checkbox" id="c">
<label for="c" >A</label>
<input type="checkbox" id="d">
<label for="d" >B</label>
</div>
<div id="ef">
<input type="checkbox" id="e">
<label for="e" >A</label>
<input type="checkbox" id="f">
<label for="f" >B</label>
</div>
</body>
document.getElementById("d").oninput = function() {
myParent = this.parentElement;
myLabel = myParent.getElementsByClassName("b")[0];
this.remove()
myLabel.remove()
if (this.checked) {
myParent.prepend(myLabel);
myParent.prepend(this);
} else {
myParent.append(this);
myParent.append(myLabel);
}
}
CodePudding user response:
Here's a solution using pure CSS grid:
view on codepen: https://codepen.io/Mr-montasir/pen/vYjopZg
CSS
.my_frames {
display: grid;
grid-template-columns: repeat(2 , 1fr);
grid-template-areas:"b b" ;
}
.frame {
width:100%;
height: 200px;
color: yellow;
border: solid 2px black;
background-color: purple;
float: left;
}
.frame.b_position {
background: brown;
grid-area: b;
}
HTML
I used this simple HTML code to keep thing easy to understand:
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>