I have a component that changes className based on it's state. I noticed that animations only work when I put them in the style attribute.
Codesandbox: When we uncomment line 15, animation works properly, even though I have the same css properties in Button.css.
CodePudding user response:
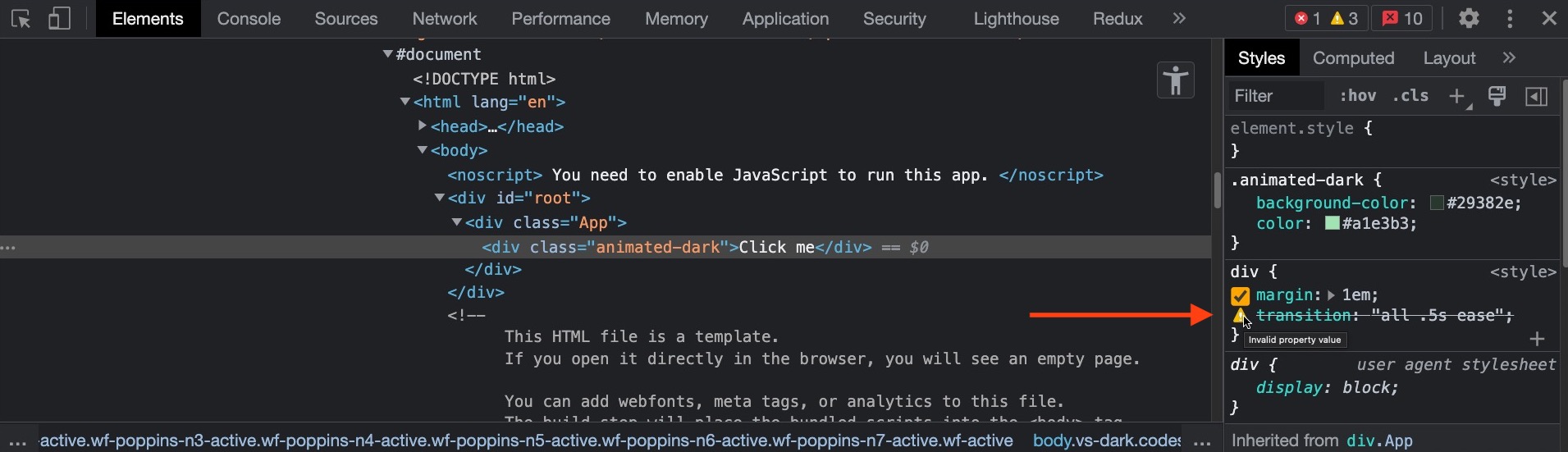
div{ transition: all .5s ease;}