I'm trying to override the primary color in Bootstrap but it just doesn't work. Btw I'm using NextJS.
This is my "globals.scss" which I have imported in "_app.js".
$primary: black;
@import 'bootstrap/scss/bootstrap';
And I have imported Bootstrap in index.js like this
import 'bootstrap/dist/css/bootstrap.css'
I tried looking it up but everything I tried didn't work. What I've tried:
- Importing functions, variables, and mixins from Bootstrap SCSS.
- Rearranging the imports.
- Importing bootstrap/scss/bootstrap.scss to "_app.js"
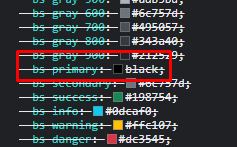
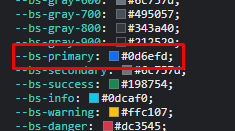
But I've noticed that in the inspector it says my primary color is black but then right above it changes back to the original:
Below:
Above:
CodePudding user response:
The solution
My answer attracted more attention than I originally thought. Therefore, I created Next.js app to solve the problem.
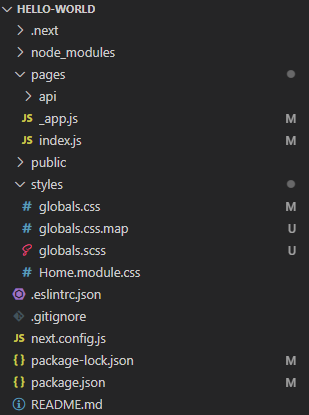
App structure:
Code:
index.js
import Head from 'next/head'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta name='description' content='Generated by create next app' />
<link rel='icon' href='/favicon.ico' />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href='https://nextjs.org'>Next.js!</a>
</h1>
<button type='button' className='btn btn-primary mt-4'>Primary</button>
</main>
</div>
)
}
_app.js
import '../styles/globals.css'
import { useEffect } from 'react'
function MyApp({ Component, pageProps }) {
useEffect(() => {
require('bootstrap/dist/js/bootstrap.bundle.min.js');
}, []);
return <Component {...pageProps} />
}
export default MyApp
globals.scss
$primary: black;
@import '../node_modules/bootstrap/scss/bootstrap';
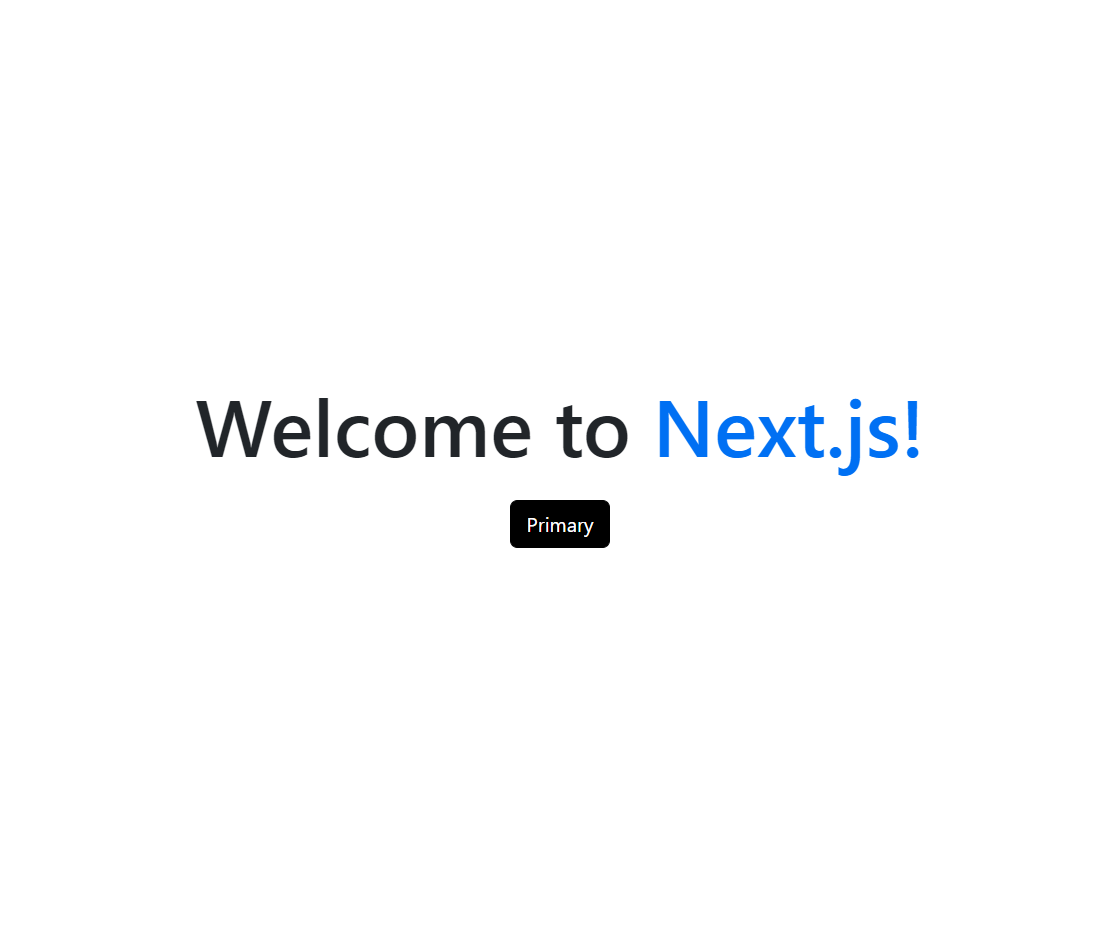
Screenshot:
CodePudding user response:
I think the problem of your codes is about the order of importing files. If you use globals.scss file to change bootstrap default values, Then you must import that file after your main bootstrap file. I'm not sure about the project structure you have, but for example if you imported Bootstrap in index.js file, change that file from just this:
import 'bootstrap/dist/css/bootstrap.css'
To something like this:
import 'bootstrap/dist/css/bootstrap.css'
import 'your/path/to/globals.scss'
Maybe that overrides the bootstrap file with your custom file.