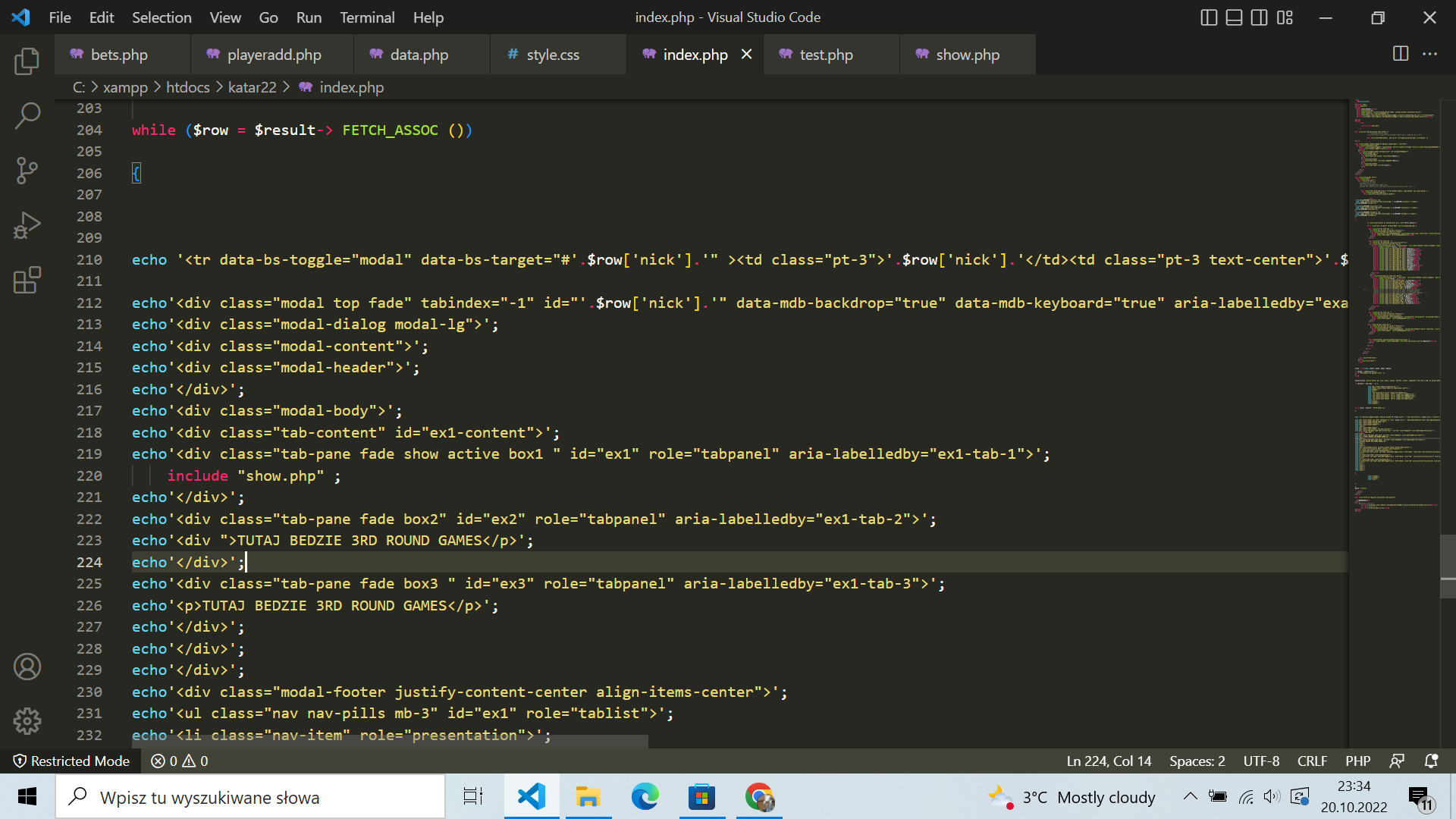
I am writing a site and want to have modal with pagination but so far have a little problem. hide() and show() jquery don't work on my code but works on testing site with changing simply divs with text.
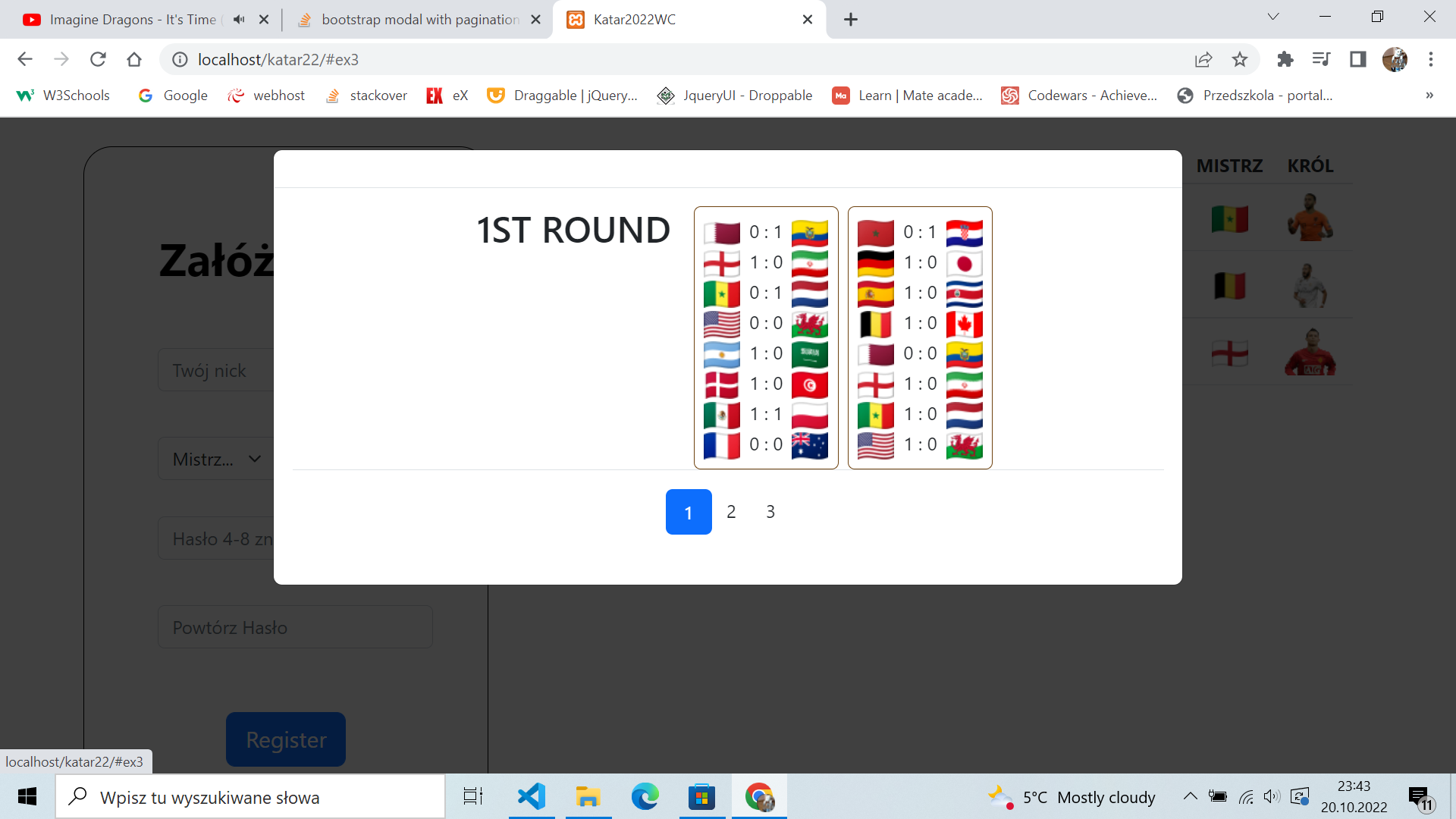
Maybe the problem is because my modal is in a while loop? I must say the modal works perfectly clicking directly from fetched data like I want like on photo


Classes in this example are for testing on another site and its works fine but when I am trying to rebuild for my modal won't work.. any ideas?
<script>
$(document).ready(function () {
$("#hide").click(function () {
$(".ok,.poko").hide();
$(".nok").show();
});
});
$(document).ready(function () {
$("#show").click(function () {
$(".nok,.poko").hide();
$(".ok").show();
});
});
$(document).ready(function () {
$("#ex").click(function () {
$(".nok,.ok").hide();
$(".poko").show();
});
});
</script>
CodePudding user response:
You must enter the $ sign in the input of the function.
Consider the following example:
jQuery(document).ready(function ($) {
// code here
});
Now your code should look like this:
<script>
jQuery(document).ready(function ($) {
$("#hide").click(function () {
$(".ok,.poko").hide();
$(".nok").show();
});
});
jQuery(document).ready(function ($) {
$("#show").click(function () {
$(".nok,.poko").hide();
$(".ok").show();
});
});
jQuery(document).ready(function ($) {
$("#ex").click(function () {
$(".nok,.ok").hide();
$(".poko").show();
});
});
</script>
Good luck
CodePudding user response:
it was so simple... a whole day i spend on this problem for testing and researching what is wrong with this code. I was using id for pagination link In my while loop modal and each one of them have this same id and works first from the top of list . I have changed id to class and its works perfectly for all of them. thank for respondig my post . see ya next time.
