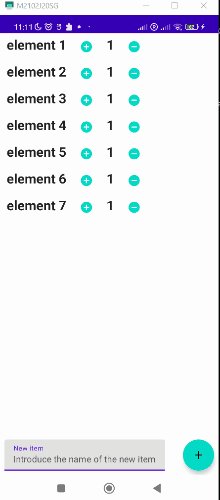
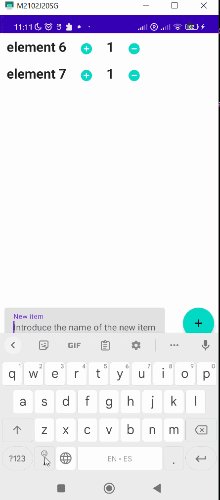
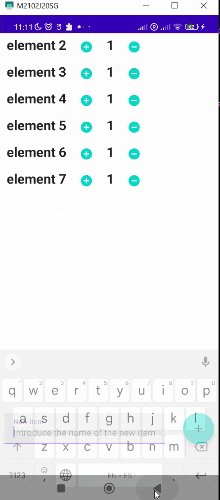
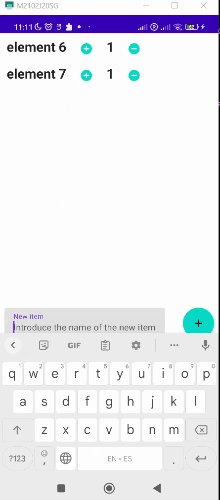
As shown above, the list of items, the text input field and the add button go up when the user open the keyboard, I want the list of items to stay in position while the text input field and the add buton go up as it does.
code:
Activity:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
OlegarioLopezTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) { Navigation() }
}
}
}
The Navigation() func just call the Composable
Composable:
@Composable
fun ListScreen(
viewModel: MainScreenViewModel,
navController: NavController
) {
LazyColumn{...}
MainTextField(viewModel)
AddButton(viewModel)
}
CodePudding user response:
Ensure that the activity's windowSoftInputMode is set to adjustResize:
<activity
android:name=".MyActivity"
android:windowSoftInputMode="adjustResize">
</activity>