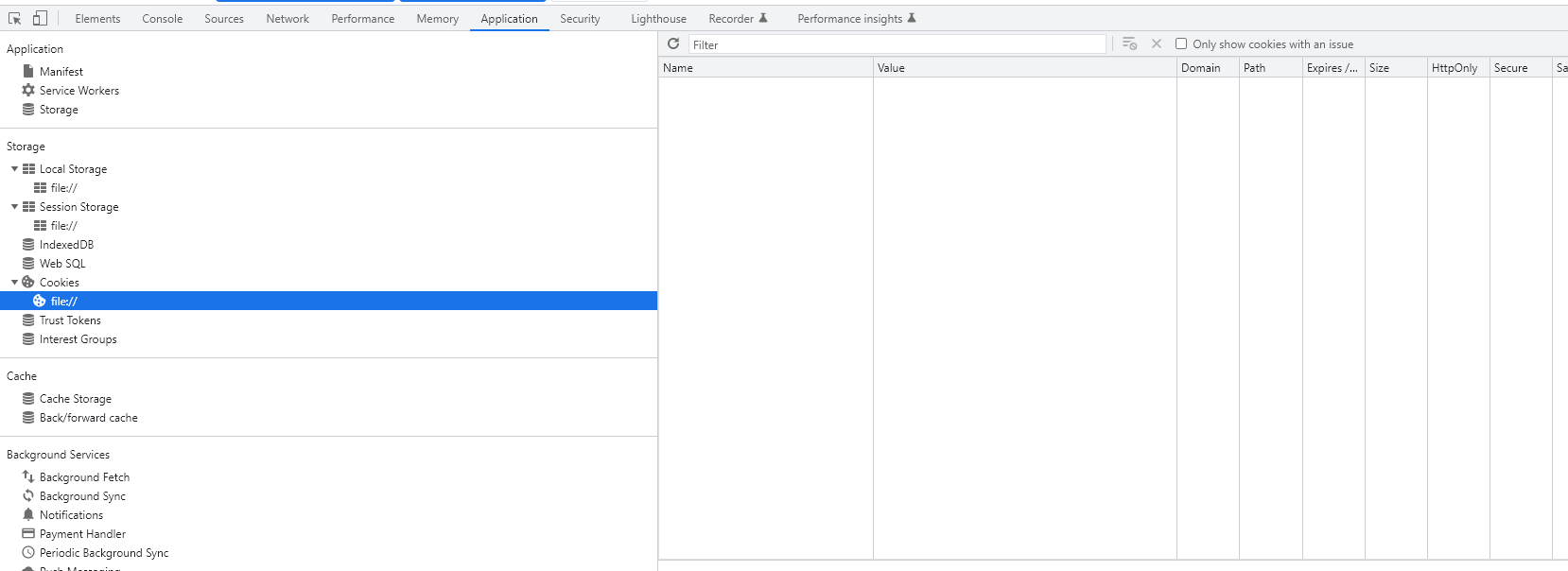
The cookie url_user is not stored, why?
This is the index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script defer src="objectosPredef.js" pe="text/javascript"></script>
<link rel="stylesheet" type="text/css" rel="noopener" target="_blank" href="mystyles.css">
</head>
<body>
<button onclick="SetCoockie()">ESTABLECE COOCKIE</button>
</body>
</html>
This is the javascript "objectosPredef.js":
function SetCoockie() {
document.cookie = "url_usuario = myname";
}
Could you please help me?
CodePudding user response:
Browsers doesnt support to store cookies for url file:// .
CodePudding user response:
Your code is OK, but it needs to be run from a server you will see your hostname is like http://localhost or http://example.com but you are running from the file system file://
You can use the LiveServer extension for vs code to run a local server for your HTML file.