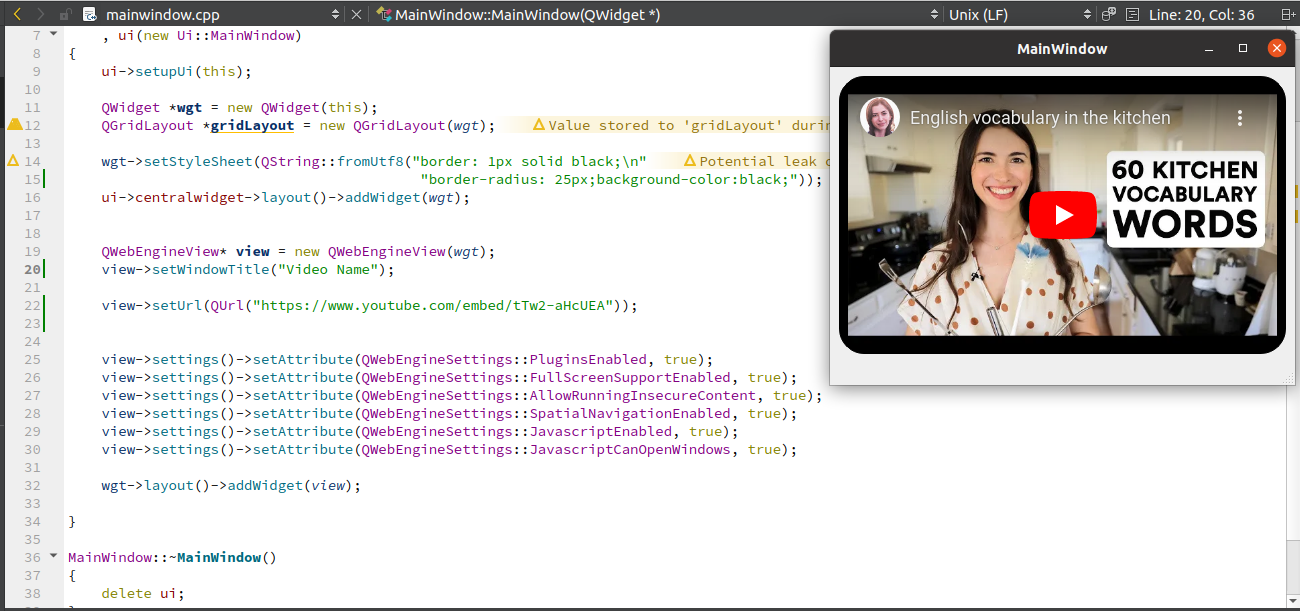
I have a youtube video embedded into a Qt widget, is it possible to display it with rounded borders?
The red border in the picture below is just to illustrate what I'm trying to mean, how could I round the borders of the video instead of the borders around it?
document.getElementById('player').style.border = "12px solid red";
document.getElementById('player').style.borderRadius = "12px";
While searching i found an example using 
QWebEngineView object didn't get style so I add it inside the helper widget and add style to that.
you can clone it from here :

