So I have this table:
<table>
<thead>
<tr>
<th style="width: 40%; text-align: center; vertical-align: center;">Nr.<br> crt.</th>
<th style="font-weight: bold; width: 210%; height: 25; text-align: center; vertical-align: center;">Asistent</th>
<th style="font-weight: bold; width: 210%; height: 25; text-align: center; vertical-align: center;">Ambulantier</th>
<th style="text-align: center; vertical-align: center;">Ambulanta</th>
@foreach($dates as $date)
@if($date['day_name'] == 'S' || $date['day_name'] == 'D')
<th style="width: 40%; text-align: center; vertical-align: center; font-weight: bold; color: red;">{{$date['day']}}<br> {{$date['day_name']}}</th>
@else
<th style="width: 40%; text-align: center; vertical-align: center; font-weight: bold;">{{$date['day']}}<br> {{$date['day_name']}}</th>
@endif
@endforeach
</tr>
</thead>
<tbody>
@foreach($interventions as $intervention)
<tr>
<td>0</td>
<td>{{$intervention->employee_one->name}}</td>
<td>{{$intervention->employee_two->name}}</td>
<td></td>
</tr>
@endforeach
</tbody>
</table>
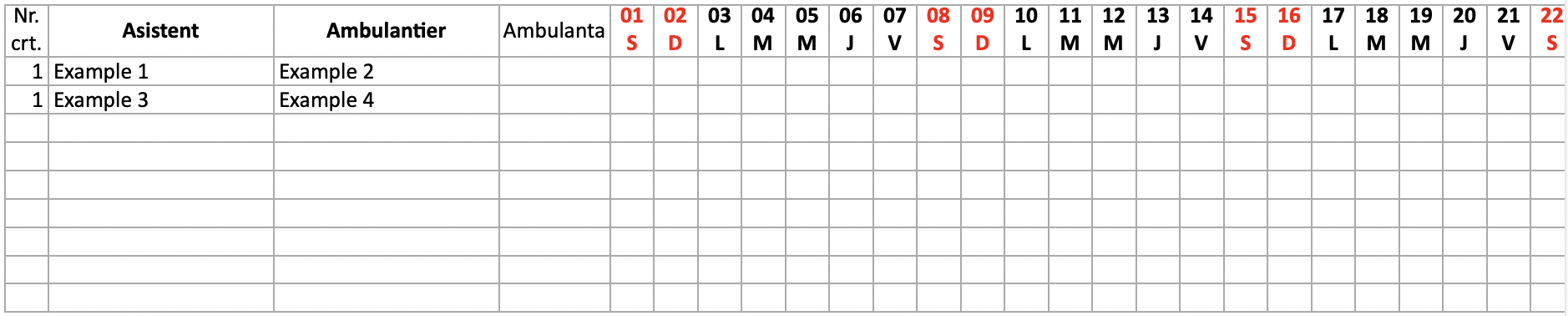
And this is what is generating:

As you can see, some numbers in the header have the red color. How can I color the WHOLE column with red if the respective <th> is also red?
I was thinking to use js, and it would look something like this (just an idea, not the actual code lol):
if(header(current_td).hasProperty('color: red')) {
apply(color.red);
}
How can I do this?
CodePudding user response:
You can make use of colgroup as such:
<style>
.red-background {
background-color: red;
}
</style>
<table>
<colgroup>
<col>
<col>
<col>
<col>
@foreach($dates as $date)
@if($date['day_name'] == 'S' || $date['day_name'] == 'D')
<col >
@else
<col>
@endif
@endforeach
</colgroup>
<thead>
<tr>
<th style="width: 40%; text-align: center; vertical-align: center;">Nr.<br> crt.</th>
<th style="font-weight: bold; width: 210%; height: 25; text-align: center; vertical-align: center;">Asistent</th>
<th style="font-weight: bold; width: 210%; height: 25; text-align: center; vertical-align: center;">Ambulantier</th>
<th style="text-align: center; vertical-align: center;">Ambulanta</th>
@foreach($dates as $date)
<th style="width: 40%; text-align: center; vertical-align: center; font-weight: bold;">{{$date['day']}}<br> {{$date['day_name']}}</th>
@endforeach
</tr>
</thead>
<tbody>
@foreach($interventions as $intervention)
<tr>
<td>0</td>
<td>{{$intervention->employee_one->name}}</td>
<td>{{$intervention->employee_two->name}}</td>
<td></td>
</tr>
@endforeach
</tbody>
</table>
CodePudding user response:
Rather than formatting each individual cell, colgroup allows you to apply formatting to a all the cells in a columns instead.
.highlight{
background-color: #ffe8d4;
}<table>
<colgroup>
<col />
<col />
<col />
<col />
</colgroup>
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>3</td>
<td>2</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>CodePudding user response:
In javascript:
const trs = document.querySelectorAll('#table tr')
const ths = document.querySelectorAll('#table th')
for (let i = 1; i < trs.length; i ) {
for (let j = 0; j < ths.length; j ) {
if (ths[j].style.color == "red") {
trs[i].children[j].style.color = "red"
}
}
}<table id="table">
<tr>
<th>A</th>
<th>B</th>
<th style="color: red;">C</th>
<th>D</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>CodePudding user response:
Using only JS with inline style, you can do something like this:
<script type="text/javascript">
window.onload = () => {
const ths = document.querySelectorAll('thead tr th');
for (var i = 0; i < ths.length; i ) {
if (ths[i].style.color === "red") {
const trs = document.querySelectorAll('tbody tr');
for (tr of trs) {
tr.children[i].style.color = "red";
}
}
}
}
</script>
