I'm having trouble understanding why the @typescript-eslint/no-floating-promises works with some, but not all my async functions.
In my understanding, the following 2 functions are equivalent
const getUser = async (userId: string): Promise<User> => {
const userRef = await getUsersCollection().doc(userId).get()
return userRef.data()
}
async function getUser2(userId: string) {
const userRef = await getUsersCollection().doc(userId).get()
return userRef.data()
}
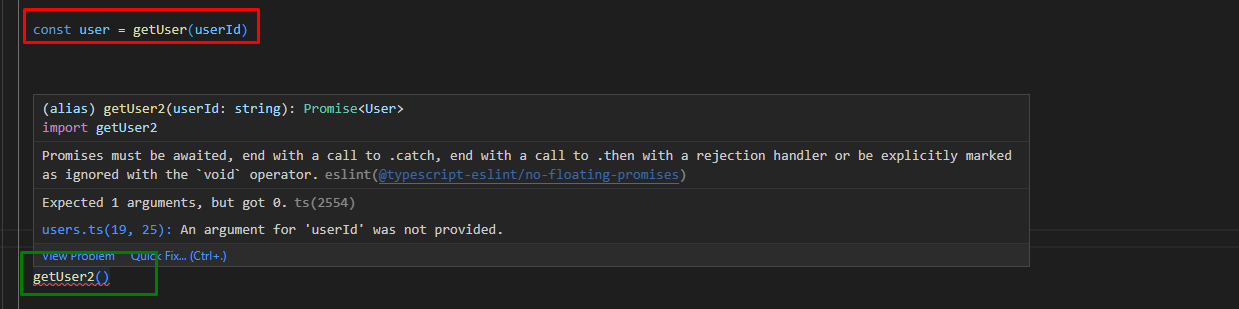
How ever when I run npm lint (or look at my code in VS Code) only one call triggers the no floating promises error - why?
CodePudding user response:
Because you didn't assign the result of the promise to anything.
Either assign it
const x = getUser2()
or handle it
getUser2().then(() => do something).catch(() => do something else)