I'm trying to style a QtComboxBox and ListView but i'm not sure how to remove this annoying border when an item of the combobox is hovered. Here's what I have
QListView:
/*-----QListView-----*/
QListView
{
background-color: qlineargradient(spread:pad, x1:1, y1:0, x2:1, y2:1, stop:0 rgba(50, 61, 80, 255),stop:1 rgba(44, 49, 69, 255));
color: #fff;
font-size: 12px;
font-weight: bold;
border: 1px solid #191919;
border-radius: 10px;
show-decoration-selected: 0;
}
QListView::item
{
color: #green;
background-color: #454e5e;
padding: 5px;
border: 10px solid #191919;
border-radius: 10px;
padding-left : 10px;
height: 42px;
}
QListView::item:selected
{
color: #31cecb;
background-color: #454e5e;
border: 2px solid magenta;
border-radius: 10px;
}
QListView::item:!selected
{
color:white;
background-color: transparent;
border: none;
padding-left : 10px;
}
QListView::item:!selected:hover
{
color: #bbbcba;
background-color: #454e5e;
border: transparent;
padding-left : 10px;
border-radius: 10px;
}
QComboBox:
/*-----QComboBox-----*/
QComboBox
{
color: #fff;
font-size: 13px;
font-weight: bold;
border: 1px solid blue;
border-radius: 5px;
padding: 5px;
}
QComboBox::drop-down
{
width: 35px;
border: 1px solid blue;
border-radius: 5px;
padding: 5px;
}
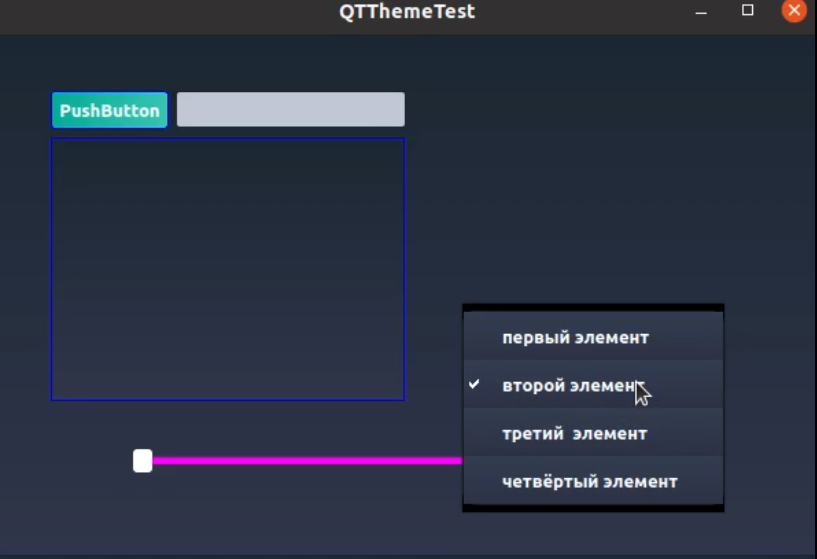
Which gives me something like

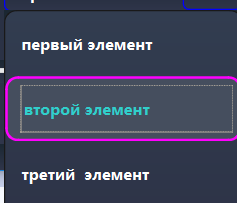
What I want to do is to remove this grey rectangular selection around the item label, how do I go about this?
CodePudding user response:
add border-style:none; where you don't want to see the border.
for example :
QComboBox#comboBoxName{
border-style:none;
}
I also Try this in your code and this is its result:
QComboBox::item {
width: 35px;
height:35px;
border-style:none;
}