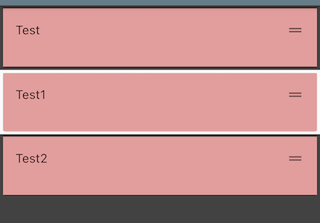
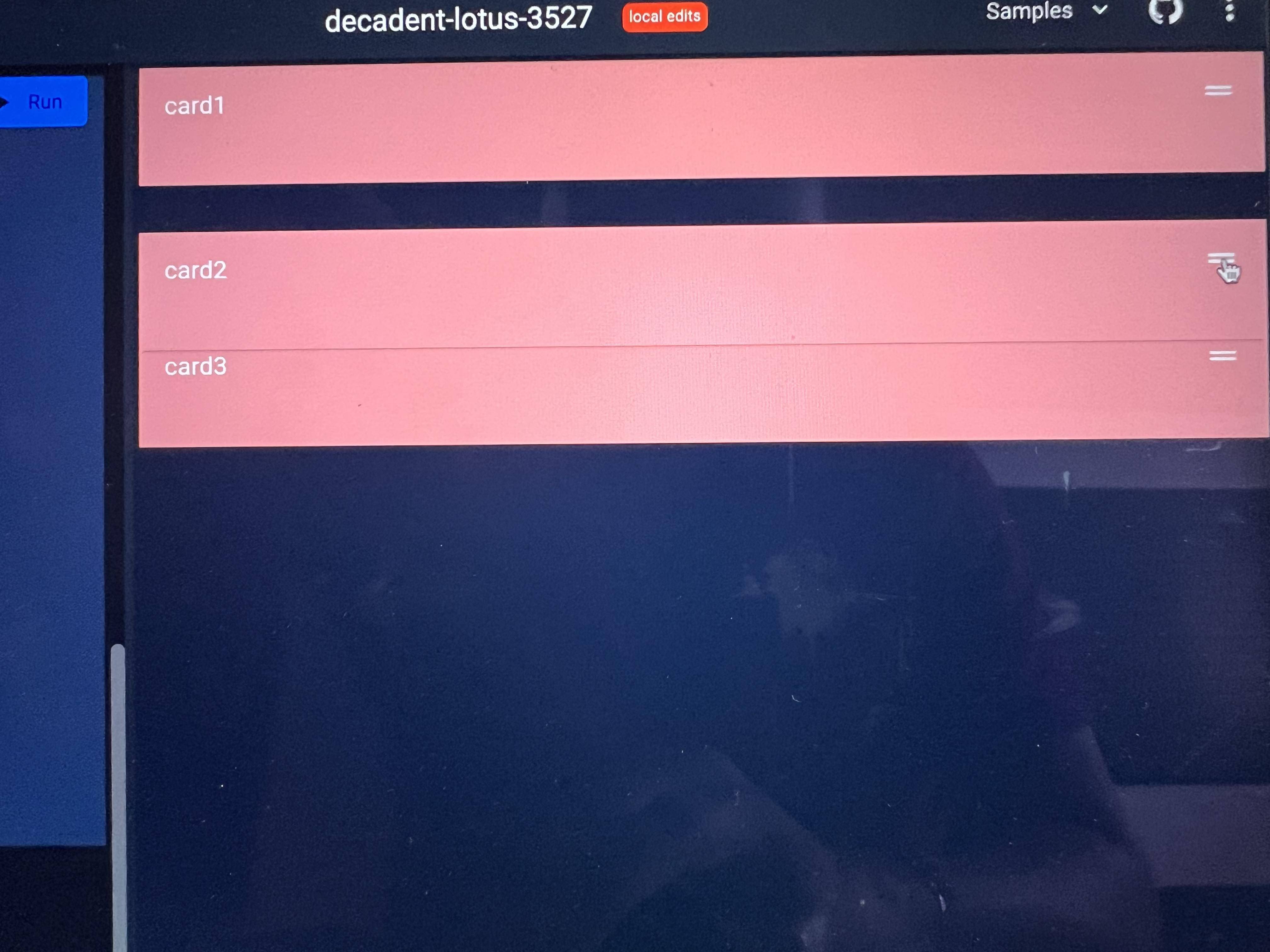
I'm getting some weird white space when I drag the item to reorder it that is defined nowhere. How can I get rid of the white spacing and extend the card to fill this space? That's how the white spacing looks like when reordering the item:
And that's my code to build the body of the Scaffold:
body:
Stack(
children: [
Positioned(
child: ReorderableListView.builder(
buildDefaultDragHandles: false,
itemCount: widget.cards.length,
itemBuilder: (context, index) {
return Dismissible(
key: Key(widget.cards[index].name),
onDismissed: (direction) {
setState(() {});
},
child:
Card(
child:
SizedBox(
height: 75,
child: ListTile(
tileColor: Colors.red.shade200,
title: Text(widget.cards[index].name),
trailing: ReorderableDragStartListener(
index: index,
child: const Icon(Icons.drag_handle),
),
onTap: (){
},
),
),
),
);
},
),
)
])
CodePudding user response:
In your case Padding appear of Card Widget default margin. You can remove using this code . If you remove that not show the elevation of Card Widget. If you dont want that you can remove Card Widget.
Card(
margin: EdgeInsets.all(0),
child: SizedBox( .......
CodePudding user response:
Use proxyDecorator to give your custom widget on reordering
Stack(children: [
Positioned(
child: ReorderableListView.builder(
padding: EdgeInsets.zero,
proxyDecorator: (child, i, d) { // Here
return Card(
child: SizedBox(
height: 75,
child: ListTile(
selectedTileColor: Colors.amber,
tileColor: Colors.red.shade200,
title: Text(cards[i]),
trailing: ReorderableDragStartListener(
index: i,
child: const Icon(Icons.drag_handle),
),
onTap: () {},
),
),
);
},
onReorder: (oldIndex, newIndex) {},
buildDefaultDragHandles: false,
itemCount: cards.length,
itemBuilder: (context, index) {
return Dismissible(
key: Key(cards[index]),
onDismissed: (direction) {
setState(() {});
},
child: Card(
child: SizedBox(
height: 75,
child: ListTile(
selectedTileColor: Colors.amber,
tileColor: Colors.red.shade200,
title: Text(cards[index]),
trailing: ReorderableDragStartListener(
index: index,
child: const Icon(Icons.drag_handle),
),
onTap: () {},
),
),
),
);
},
),
)
]);