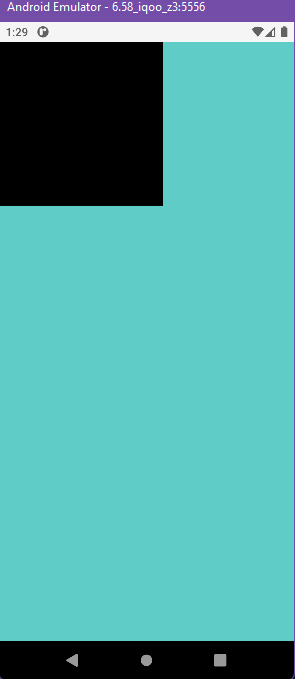
The screen replicates a video call screen.Please see the image.
- There are 2 boxes - green and black.
- Green box - Remote camera view.
- Black box is local camera view .
What I need is when clicked local camera view (black box) , it should expand to max size and the green box to take size of black box and bring to front. The functionality is exactly like a video call screen view switching. How can i achieve this size and order with a smooth transition .
CodePudding user response:
TranslationZ work like Z-index
this is in Java your xml be like:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@ id/local_camera"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#5fccc8"
android:orientation="vertical" />
<LinearLayout
android:id="@ id/remote_camera"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#000000"
android:orientation="vertical" />
</FrameLayout>
and your java code be like
boolean remote = false;
boolean local = true;
LinearLayout local_camera = findViewById(R.id.local_camera);
LinearLayout remote_camera = findViewById(R.id.remote_camera);
remote_camera.setOnClickListener(view -> {
if (local) {
ViewGroup.LayoutParams params = local_camera.getLayoutParams();
params.height = getResources().getDimensionPixelSize(R.dimen.width_height);
params.width = getResources().getDimensionPixelSize(R.dimen.width_height);
local_camera.setLayoutParams(params);
local_camera.setTranslationZ(90);
ViewGroup.LayoutParams params_remote = remote_camera.getLayoutParams();
params_remote.height = ViewGroup.LayoutParams.MATCH_PARENT;
params_remote.width = ViewGroup.LayoutParams.MATCH_PARENT;
remote_camera.setLayoutParams(params_remote);
remote = true;
local = false;
}
});
local_camera.setOnClickListener(view -> {
if (remote) {
ViewGroup.LayoutParams params = remote_camera.getLayoutParams();
params.height = getResources().getDimensionPixelSize(R.dimen.width_height);
params.width = getResources().getDimensionPixelSize(R.dimen.width_height);
remote_camera.setLayoutParams(params);
ViewGroup.LayoutParams params_remote = local_camera.getLayoutParams();
params_remote.height = ViewGroup.LayoutParams.MATCH_PARENT;
params_remote.width = ViewGroup.LayoutParams.MATCH_PARENT;
local_camera.setLayoutParams(params_remote);
local_camera.setTranslationZ(0);
local = true;
remote = false;
}
});
CodePudding user response:
You can use zIndex to change it:
Modifier.zIndex(zIndexNumber)
About the animation I think you can use animateFloatAsState you can check it here https://developer.android.com/jetpack/compose/animation