I am trying to make my form element (pops up when I click add book) stay static on the page. When I resize my browser window it reduces and the elements within spill out beyond the div. I am not using flex box for this container (only for isRead because I couldn't center it), what is causing this issue? Any help would be greatly appreciated.. Thank you in advance.
Screen-shots for reference below:
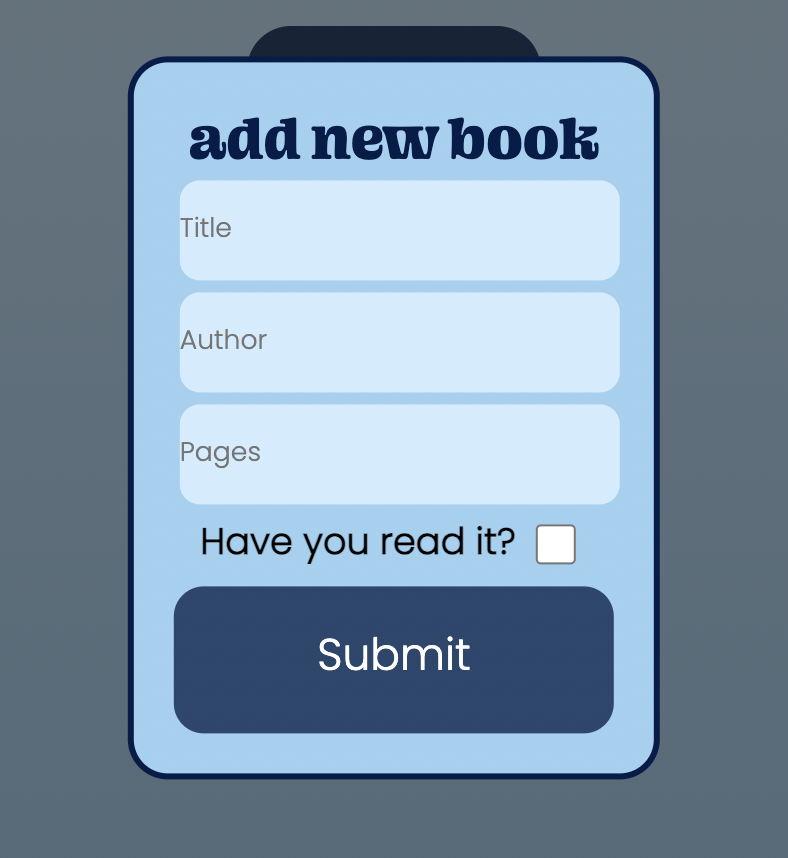
Full size browser window

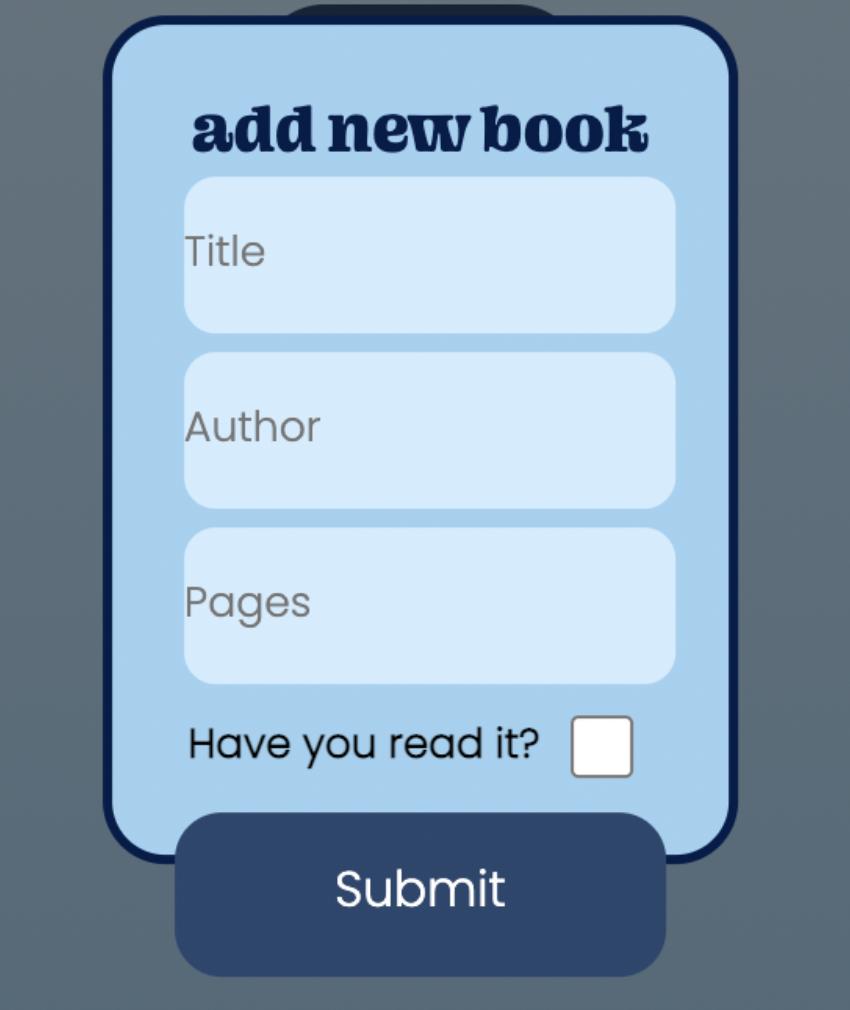
Resizing of form when scaling window down

// User interface //
const popUpForm = document.querySelector(".form-popup");
const button = document.querySelector("#addBook");
const overlay = document.getElementById('overlay');
// Form Pop Up function //
document.getElementById('invisibleDiv').onclick = function() {
popUpForm.style.display = "none";
overlay.style.display = "none";
};
button.addEventListener("click", () => {
popUpForm.style.display = "block";
overlay.style.display = "block";
});
const updateBooksGrid = () => {
resetBooksGrid()
for (let book of library.books) {
createBookCard(book)
}
}/*CSS RESET*/
* {
margin: 0;
padding: 0;
}
h1 {
font-family: ohno-blazeface, sans-serif;
font-weight: 100;
font-style: normal;
font-size: 8vh;
color: #001D4A;
}
.head-box {
background-color: #9DD1F1;
display: flex;
align-items: center;
justify-content: center;
height: 20vh;
border-bottom: 2px solid #e0f3ff;
}
h2 {
font-family: poppins, sans-serif;
font-weight: 300;
font-style: normal;
font-size: 5vh;
color: #001D4A;
}
h3 {
font-family: ohno-blazeface, sans-serif;
font-weight: 100;
font-style: normal;
font-size: 4vh;
color: #001D4A;
}
button {
height: 10vh;
width: 20vh;
min-width: 20vh;
min-height: 10vh;
font-size: 3vh;
background-color: #27476E;
border-radius: 22px;
border-style: none;
font-family: poppins, sans-serif;
font-weight: 300;
font-style: normal;
color: #ffffff;
}
button:hover {
background-color: #192c44;
}
body {
min-height: 100vh;
background: linear-gradient(180deg, #d0edff, #9DD1F1) no-repeat;
}
.body-box {
margin: 3vh;
display: flex;
justify-content: center;
}
/* The pop up form - hidden by default */
.form-popup {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9;
}
.form-content {
text-align: center;
border-radius: 20px;
width: 30vh;
height: 43vh;
border: 3px solid #001D4A;
padding: 20px;
background-color: #9DD1F1;
gap: 10px;
}
.form-container {
min-width: 20vh;
min-height: 50vh;
}
.isRead {
display: flex;
height: 30px;
width: 100%;
margin: 2px;
align-items: center;
justify-content: center;
}
label {
font-family: poppins, sans-serif;
font-weight: 600;
font-style: normal;
font-size: 2.5vh;
}
input {
border-radius: 10px;
height: 50px;
margin: 3px;
width: 100%;
background-color: #d0edff;
border: none;
font-family: poppins, sans-serif;
font-weight: 300;
}
#submit {
margin-top: 4px;
height: 20px;
width: 100%;
border-radius: 15px;
color: #ffffff;
border: none;
}
input[type=checkbox] {
width: 20px;
margin: 10px;
}
#invisibleDiv {
position: fixed;
height: 100%;
width: 100%;
}
#overlay {
position: fixed;
top: 0;
left: 0;
display: none;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.books-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}
.book-card {
display: flex;
flex-direction: column;
justify-content: space-between;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!----------Font Below ---------------->
<link rel="stylesheet" href="https://use.typekit.net/jmq2vxa.css">
<link rel="stylesheet" href="styles.css">
<link rel="icon" type="image/png" href="images/open-book.png" />
<title>My Library</title>
</head>
<body>
<div >
<h1>My Library</h1>
</div>
<main >
<div >
<button id="addBook">Add Book</button>
</div>
<div id="booksGrid"></div>
</main>
<!-----Form information----->
<div >
<div <form action="example.com/path" id="popUpForm">
<h3>add new book</h3>
<input type="text" id="title" placeholder="Title">
<input type="author" id="author" placeholder="Author">
<input type="pages" id="pages" placeholder="Pages">
<div >
<label for="readOption">Have you read it?</label>
<input type="checkbox" id="readOption" name="readOption">
</div>
<button type="submit" id="submit">Submit</button>
</form>
</div>
</div>
<div id="overlay"></div>
<div id="invisibleDiv"></div>
</body>
</html>CodePudding user response:
Your issue is with your CSS. You can solve it by changing your height to auto in your container:
.form-content {
text-align: center;
border-radius: 20px;
width: 30vh;
height: auto;
border: 3px solid #001D4A;
padding: 20px;
background-color: #9DD1F1;
gap: 10px;
}
