for a school project i need to work with grid. I have made a grid template which should swap some text. Here is some of my code: for example, i want thhe expectation article on the first row. but the position doesnt swap. I am new to html, so i want to know how the grid system works.
.product-text {
display: grid;
align-items: center;
justify-content: center;
grid-template:
[row1-start] "grid-area5" 25% [row1-end]
[row2-start] "grid-area3" 25% [row2-end]
[row3-start] "grid-area2" 25% [row3-end]
[row4-start] "grid-area1" 25% [row4-end]
/80%;
}
.story {
grid-area:1;
color: #B12293;
}
.problem {
grid-area:2;
color: #2297B1;
}
.use {
grid-area:3;
color: #44CB5F;
}
.users {
grid-area:4;
color: #4452CB;
display: none;
}
.expectations {
grid-area:5;
color: #CB444C;
}
.future {
grid-area:6;
color: #593E3F;
display: none;
}
<section >
</article>
<article >
</article>
<article >
</article>
<article >
</article>
<article >
</article>
<article >
</article>
</section>
CodePudding user response:
There's a couple of things going on. I guess some are just errors in the example code, i'll try to cover the things i've noticed;
The grid template itself looks fine. It render your html in a different order.
Grid template and grid-area:
The names in the template have to correspond exactly to the names set in grid-area
in your example code the template names are "grid-area5", "grid-area3" "grid-area2" "grid-area1".
The names in provided to grid-area property are: 1, 2,.. etc.
They don't match exactly.
either rename the names in the template or rename the grid-area names:
For example: grid-area: grid-area1
Closing </article> with no opener:
In the example code, there's a closing </article> tag.
It might just be copied incorrectly to your question.
I've put that in comment so the html is not malformed.
Articles in grid not visible
There was no content in the articles. so the height would default to 0px. i've applied a css rule for each grid section to take up all space:
.product-text article {
width: 100%;
height: 100%;
}
I've also added some text and a background-colour to show it clearly.
Example snippet:
.product-text {
display: grid;
align-items: center;
justify-content: center;
width: 80vw;
height: 80vh;
grid-template:
[row1-start] "grid-area5" 25% [row1-end]
[row2-start] "grid-area3" 25% [row2-end]
[row3-start] "grid-area2" 25% [row3-end]
[row4-start] "grid-area1" 25% [row4-end]
/80%;
}
.product-text article {
width: 100%;
height: 100%;
}
.story {
grid-area: grid-area1;
background-color: #B12293;
}
.problem {
grid-area: grid-area2;
background-color: #2297B1;
}
.use {
grid-area: grid-area3;
background-color: #44CB5F;
}
.users {
grid-area: grid-area4;
background-color: #4452CB;
display: none;
}
.expectations {
grid-area: grid-area5;
background-color: #CB444C;
}
.future {
grid-area: grid-area6;
background-color: #593E3F;
display: none;
}<div>
<section >
<!-- there was a closing tag here, that malforms the html. i've put it in comment for now </article> -->
<article >
problem
</article>
<article >
use
</article>
<article >
users
</article>
<article >
expectations
</article>
<article >
future
</article>
</section>
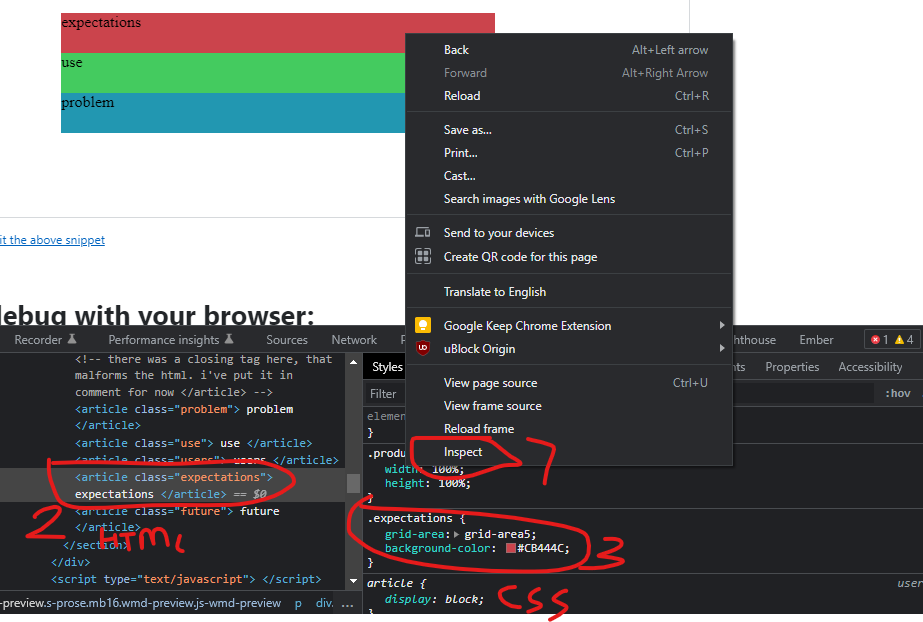
</div>Debug with your browser:
When you're not sure why the browser is not applying the rules you want, it can be helpful to check the applied rules in the 'debugger' or inspector.
right click inspect element will open a panel that shows what css is applied to that element.
good luck with school