Based on this layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@ id/lytContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical">
<Button
android:id="@ id/scanButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/scan" />
<TextView
android:id="@ id/authorship"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:text="" />
</LinearLayout>
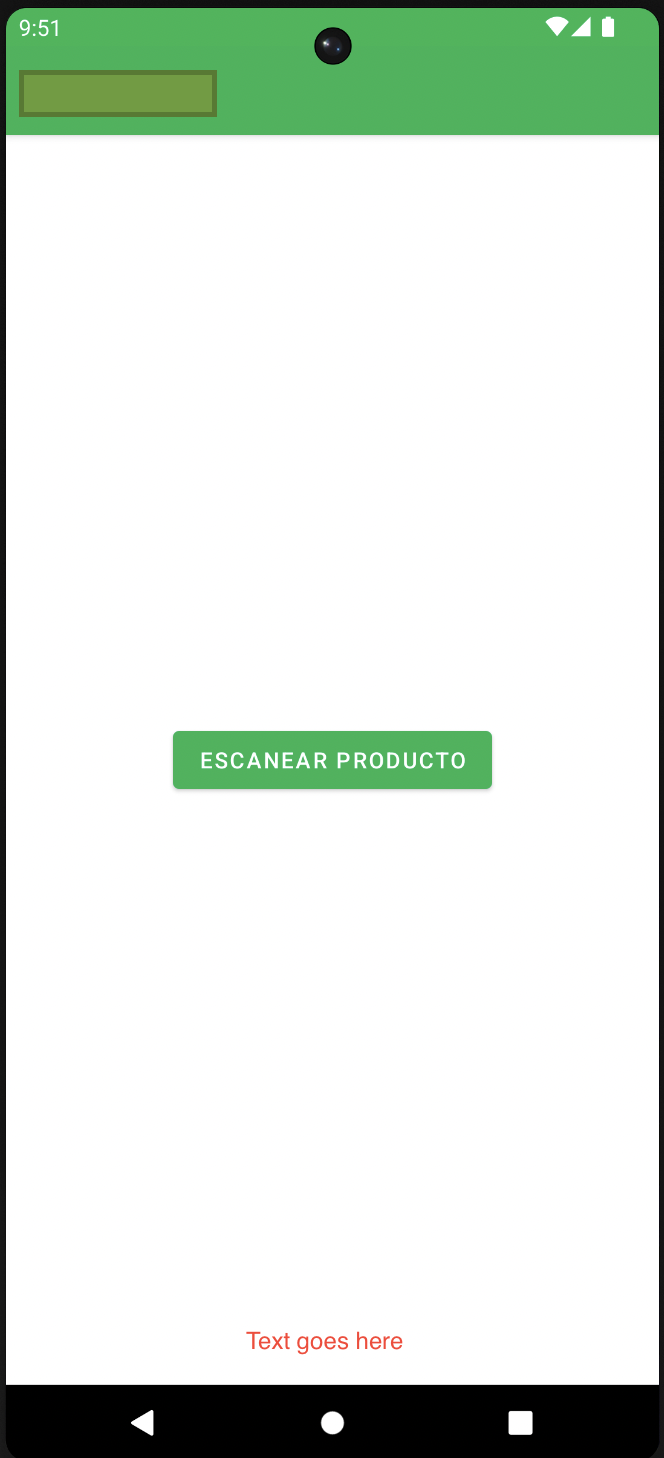
I'd like to keep the Scan Button centered horizontally keeping the screen ratio, so it's always kept in the middle of the screen.
Next, I'd like to have the TextView centered on the bottom of the screen and centered too, like this:
Seems like the property and value of android:gravity="center_vertical|center_horizontal" I have on the LinearLayout is stopping me from having it so, but I have no idea how to proceed.
CodePudding user response:
Here the code snippet here I hope this work for you as per your need...
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:weightSum="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
android:gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
app:cornerRadius="10dp"
android:paddingHorizontal="10dp"
android:textSize="16sp"
android:text="Scan Product"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
</LinearLayout>