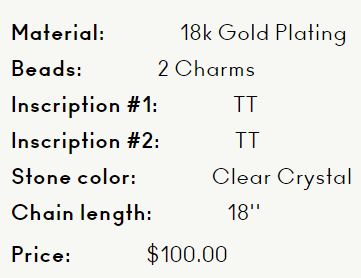
I build a ecommerce website and have multiple p tag that describe the product. I want that the product description will be align according to vertical line no matter the size of the word that precedes it. I want to know if this is possible to achieve this using perhaps flexbox or something like that but not table.
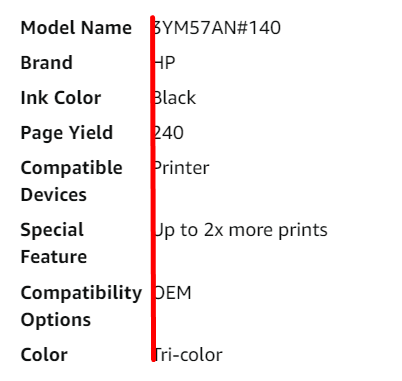
What I have now using gap and flexbox:
Code:
p
{
display:flex;
gap: 50px;
}
<p><span> Material:</span> <span > 18k Gold Plating</span></p>
<p><span> One:</span> <span > 18k Plating</span></p>
<p><span> Twotwo:</span> <span > 18k Yellow Plating</span></p>
<p><span> threethree:</span> <span > 18k Gold Plating</span></p>
<p><span> Four:</span> <span > 18k Gold</span></p>
What I want:
CodePudding user response:
You can add fixed width to the first span of every p element, in px or % to start 2nd span from the same spot.
p span:first-child {
min-width: 50%;
}
or you can also use table css properties without using table html like this.
p {
display: table-row;
}
p span {
display: table-cell;
}
CodePudding user response:
Using Flexbox, an elegant way to do it would be to have 2 different divs for your columns, with justify-content: flex-start applied to it. You can also play with the column width if it's needed:
HTML:
<div >
<div >
<p>Material:</p>
<p>Beads:</p>
</div>
<div >
<p>18k Gold Plating</p>
<p>2 Charms</p>
</div>
</div>
</div>
CSS:
.container {
display: flex; /* or inline-flex */
justify-content: flex-start; /* or space-around, depending on if you want even space around them */
}
.column {
width: 50%;
}
CodePudding user response:
This solution is based on considering you will not change your existing html (which is not very cool at all xD) Lets use css grid
p
{
display:grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
}<p><span> Material:</span> <span > 18k Gold Plating</span></p>
<p><span> One:</span> <span > 18k Plating</span></p>
<p><span> Two:</span> <span > 18k Yellow Plating</span></p>
<p><span> Three:</span> <span > 18k Gold Plating</span></p>
<p><span> Four:</span> <span > 18k Gold</span></p>