I'm using Html radio button for my model value and I want default check for radio button, but it's not working:
@Html.RadioButtonFor(model => model.Answer, 1, new { id = @item.ID, @checked = "checked" })
@Html.RadioButtonFor(model => model.Answer, 2, new { id = @item.ID "_1"})
@Html.RadioButtonFor(model => model.Answer, 3, new { id = @item.ID "_2" })
It render as
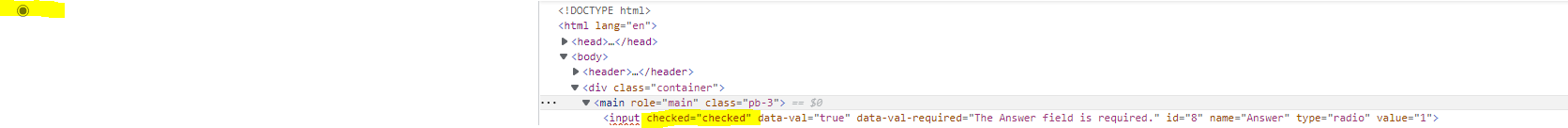
<input data-val="true" id="8" name="Answer" type="radio" value="1" />
CodePudding user response:
As we know :
Html.RadioButtonFor Define:
Html.RadioButtonFor(model => property, object value, object htmlAttributes)
Object HtmlAttributes: Set additional properties to a radio button.
Html.RadioButton Define:
RadioButton(string name, object value, bool isChecked, object htmlAttributes)
Bool isChecked: Set default radio button selection
I want default check for radio button
You can try:
@Html.RadioButton("Answer", 1,true,new { id = 8 })