.ent__food__image {
display: flex;
justify-content: end;
}
.bev__food__image {
display: flex;
justify-content: end;
}
.kids__food__image {
display: flex;
justify-content: end;
}<main >
<!-- Entrees -->
<div >
<div >
<img src="/food images/nutburger.jpeg" alt="nutburger" />
</div>
<h3>Entrees</h3>
<div >
<h4>Millet Burger</h4>
<p>
Millet patty served on whole wheat bun, with sauce, onions, pickles, tomatoes, romaine and sprouts. <span>7.59</span>
</p>
</div>
<div >
<h4>Nutburger</h4>
<p>
Nutmeat patty served on a whole wheat bun with sauce, onions, pickles, tomatoes, romaine, and sprouts.
<span>7.59</span>
</p>
</div>
<div >
<h4>Vegan Burrito</h4>
<p>
Whole wheat tortilla with basmati rice, black or pinto beans, onions, tomatoes, hot sauce, sour cream, romaine and sprouts.
<span>6.99</span>
</p>
</div>
</div>
<!-- Beverages -->
<div >
<div >
<img src="/food images/strawberry-smoothie.jpg" alt="Strawberry Smoothie" />
</div>
<h3>Beverages</h3>
<div >
<h4>Lemonade</h4>
<p>Small - 3.49 Large - 3.79</p>
</div>
<div >
<h4>Pinapple</h4>
<p>Small - 3.49 Large - 3.79</p>
</div>
<div >
<h4>Strawberry Smoothie</h4>
<p>Small - 4.89 Large - 6.99</p>
</div>
<div >
<h4>Coffee</h4>
<p>1.79</p>
</div>
</div>
<!-- Kids Menu -->
<div >
<div >
<img src="/food images/grilled-cheese.jpg" alt="Grilled Cheese" />
</div>
<h3>
Kids Menu
<span >Includes mini cookie and juice box</span
>
</h3>
<div >
<h4>Grilled Cheese</h4>
<p>5.29</p>
</div>
<div >
<h4>Quesadilla</h4>
<p>5.29</p>
</div>
<div >
<h4>PGJ</h4>
<p>5.29</p>
</div>
<div >
<h4>Shake (Choco, van, straw)</h4>
<p>4.10</p>
</div>
</div>
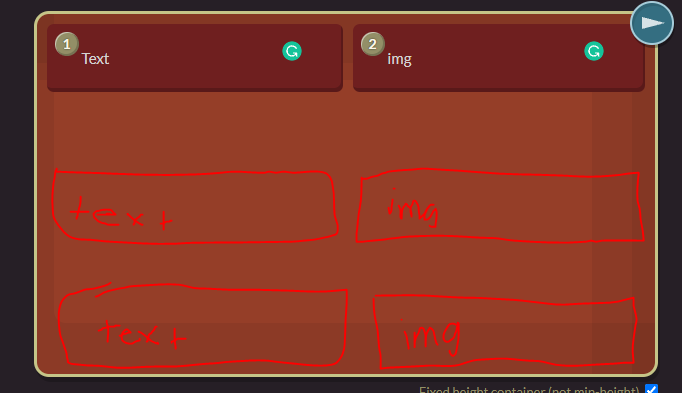
</main>Hello, I am learning flexbox and I'm kind of confused on how it all works. How can I turn what I have how now into the image below? I want the text and the images to be side by side like the image below. Or should I use grid to solve this issue? I'm also not sure if my HTML even would allow for this to be possible.
CodePudding user response:
Are you manually doing css? I commend you using bootstrap 5 as it support flex see this https://getbootstrap.com/docs/5.0/layout/grid/
Your HTML should be like this
<main >
<div >
<div >
<div >
Column
</div>
<div >
Column
</div>
<div >
Column
</div>
</div>
</div>
It will really help you. And one more thing, please do not get used on using double dashes and underscore, it works, not a good practice though.
CodePudding user response:
Your question still seemed quite broad, but hope this helps a bit.
.test_css {
display: flex;
flex direction: column; /*columns*/
flex-wrap: wrap; /*if needed*/
align-items: flex-end; /*puts the class at the bottom, add only if you want that space between the boxes 1 & 2 and the sketched ones below*/
}
or
.test_css2 {
display: grid;
justify-content: center; /*center*/
align-content: end; /*bottom, adds that gap between the two sets of boxes*/
grid-template-columns: 12px 12px 12px; /*how big & how many columns*/
grid-template-rows: 12px 12px 12px; /*how big & how many rows*/
}On another note, if you're still leaning flexbox I recommend using http://flexboxfroggy.com to remember the commands if you haven't already and are unsure about the differences. You could also combine grid and flexbox in your CSS instead of only having flexbox. Something I use to remind myself about girds is https://grid.malven.co. Good luck with the project!