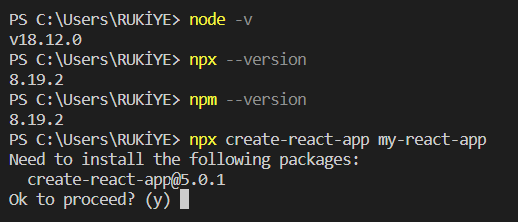
as i searched i used this command: npx create-react-app my-react-app and here what i got:
it says Need to install the following packages: [email protected]
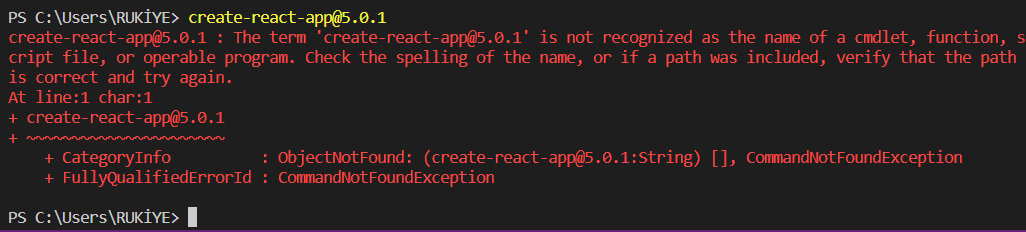
so, i used the command [email protected] and the result is:
because of this problem i can not have a react environment. How can i fix this?
editttt for the guy who says just click (Y) for the first picture i already did that many times and it does not work enter image description here
CodePudding user response:
npx will already do it for you. It just tells you that it will need to install that package and asks whether it's OK to proceed. You just need to answer y (yes).
CodePudding user response:
You can also try Vite instead of create-react-app, https://vitejs.dev/guide/.
CodePudding user response:
To install the package you should write the following npm install -g create-react-app@latest and when asked input "Y"
Then you should create a react app with npx create-react-app nameoftheapp
Update 1:
as pointed out from CherryDT, it is suggested to add the global flag in the installation
Update 2:
Also have you tried to reopen the terminal?
CodePudding user response:
Have you tried to restart the terminal? some times the terminal is not aware of the new PATH, so there is a necessity to restart the terminal