List<Map<String, dynamic>> category = [
{
"name": "One",
"detail": ['1', '1', '1', '1', '1', '1']
},
{
"name": "two",
"detail": ['2', '2', '2', '2', '2', '2']
},
{
"name": "three",
"detail": ['3', '3', '3', '3', '3', '3']
},
];
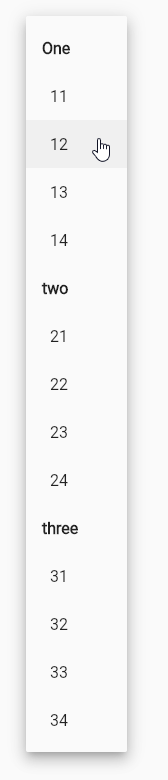
I want to add the name as the label in dropdown item, and the detail as the item. For example, as showing in the picture

The bold text should be the "name", the normal text will be the detail items
CodePudding user response:
This can give you an idea of how to possibly do it:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final List<Map<String, dynamic>> category = [
{
"name": "One",
"detail": ['11', '12', '13', '14']
},
{
"name": "two",
"detail": ['21', '22', '23', '24']
},
{
"name": "three",
"detail": ['31', '32', '33', '34']
},
];
late final List data;
String? selectedItem;
@override
void initState() {
data = [
for (final item in category)
for (final value in item.values)
if (value is List)
for (final listValue in value) {'value': listValue, 'bold': false}
else
{'value': value, 'bold': true}
];
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: DropdownButton<String>(
value: selectedItem,
items: [
for (final item in data)
item['bold'] == true
? DropdownMenuItem(
enabled: false,
child: Text(item['value'],
style: const TextStyle(
fontWeight: FontWeight.bold)))
: DropdownMenuItem(
value: item['value'],
child: Padding(
padding: const EdgeInsets.only(left: 8),
child: Text(item['value']),
))
],
onChanged: (value) {
setState(() {
selectedItem = value;
});
}))));
}
}
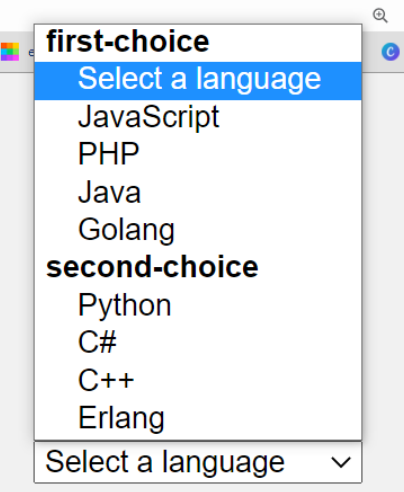
Output:
In the initState I transform the data in a way so you have a list where each item corresponds to a dropdown item. With additional info whether it should be bold or not