I used Container this caused all my grid items to be in columns not rows how can I fix it ?
CodePudding user response:
Use this setup and it should work (remove direction="row" and add container)
<Grid
container
sx={{
backgroundColor: "blue"
}}
justify="center"
spacing={4}
>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
d
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
e
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
f
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
g
</Grid>
</Grid>
CodePudding user response:
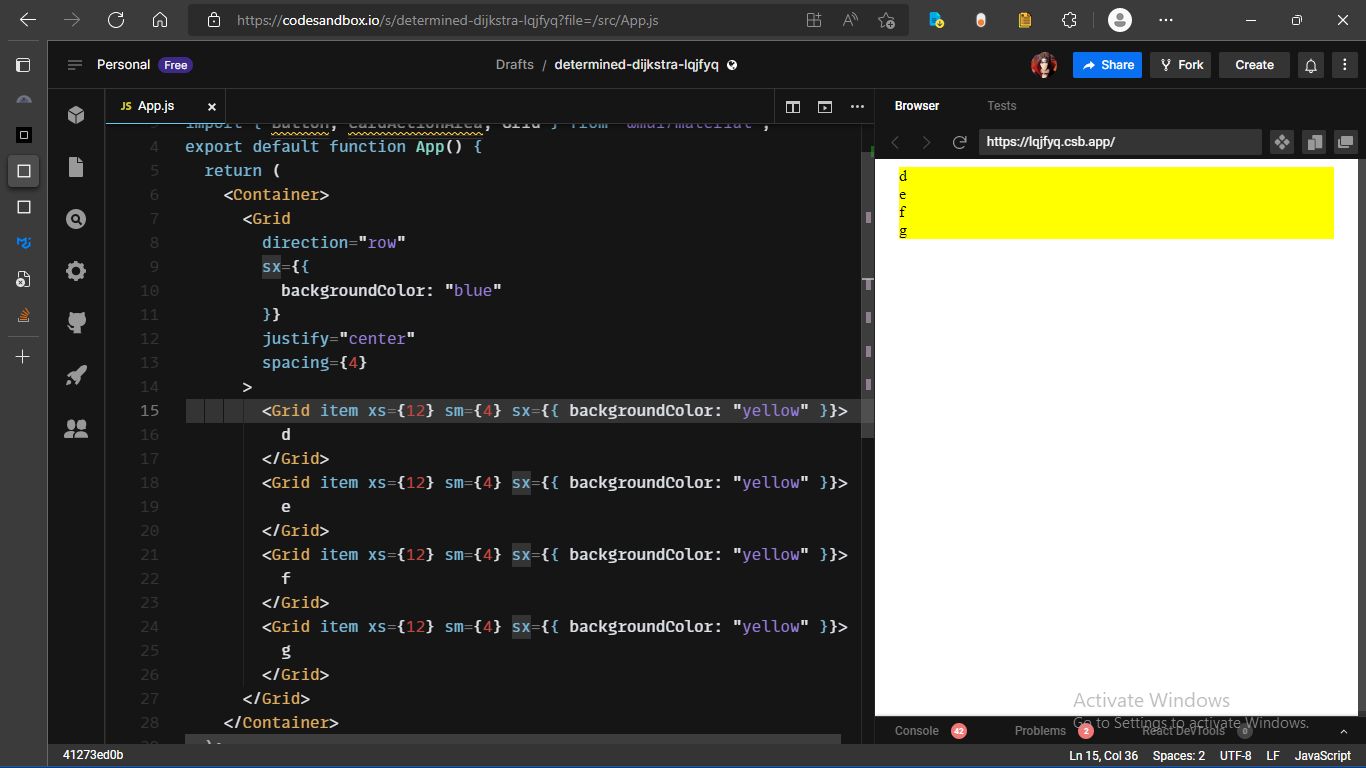
You need to give property container to your parent grid. Your return looks like,
return (
<Container>
<Grid
container
direction="row"
sx={{
backgroundColor: "blue"
}}
justify="center"
spacing={4}
>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
d
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
e
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
f
</Grid>
<Grid item xs={12} sm={4} sx={{ backgroundColor: "yellow" }}>
g
</Grid>
</Grid>
</Container>
);