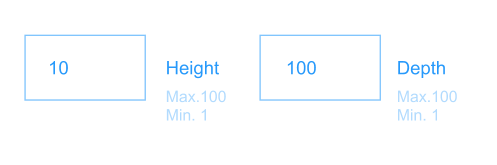
How to add small letter (sub) under a word in html and css? I am attaching the screenshot. Want to write "Max 100, Min 1 just like picture please. my code:
<input type="number" alt="height" value="10" style="color:#30a2ee;"/> Height <sub>Max 100</sub> <sub>Min 1</sub>
<input type="number" alt="width" value="10" style="color:#30a2ee;"/> Width <sub>Max 100</sub> <sub>Min 1</sub>
CodePudding user response:
sub {
text-transform: lowercase;
}
There are 5 different values you can use:
**lowercase**: makes all of the letters in the selected text lowercase
**uppercase**: makes all of the letters in the selected text uppercase or ALL CAPS
**capitalize**: capitalizes the first letter of each word in the selected text
none: leaves the text's case and capitalization exactly as it was entered
**inherit**: gives the text the case and capitalization of its parent
**full-width**: This is a keyword forcing the writing of a character (mainly ideograms and Latin scripts) inside a square.
CodePudding user response:
There are million of ways to do that. For example you can use flex:
<div >
<input type="number" alt="height" value="10" style="color:#30a2ee;"/>
<div >
<span>Height</span>
<sub>Max 100</sub>
<sub>Min 1</sub>
</div>
<input type="number" alt="width" value="10" style="color:#30a2ee;"/>
<div >
<span>Width</span>
<sub>Max 100</sub>
<sub>Min 1</sub>
</div>
</div>
And this css:
.mygroup {
display: flex;
}
.mystyle {
display: flex;
flex-direction: column;
}
CodePudding user response:
Please add this custom css inside your css file and check again.
sub {
text-transform: lowercase;
}