I want to left align the item name and its description whereas right align the action dropdown. Also, the spacing between list item and secondary text has to be reduced,
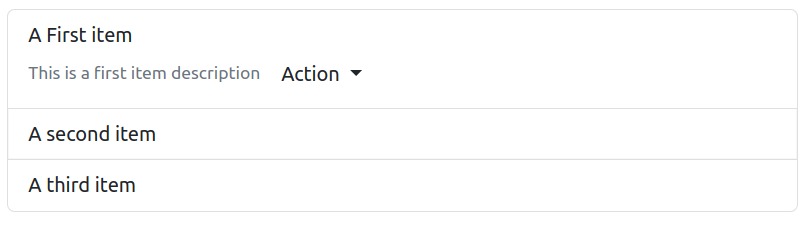
The incorrect output I see now is

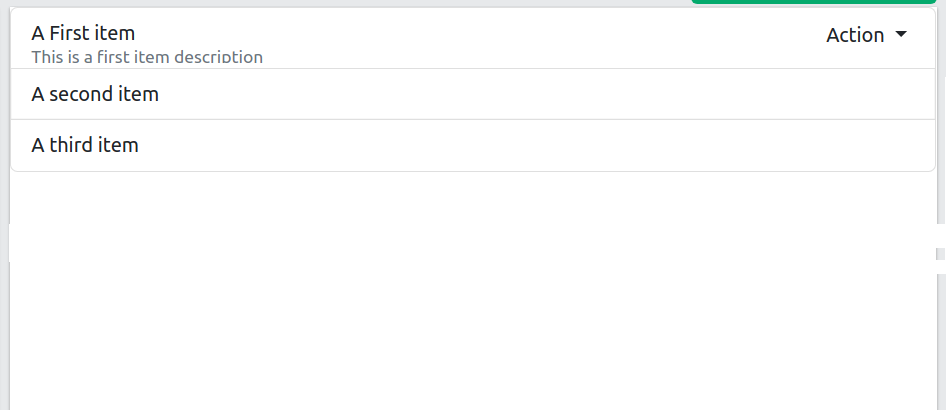
The expected output should be something like this

<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</head>
<body>
<ul >
<li >
A First item<br/>
<small >This is a first item description</small>
<div >
<button type="button" data-bs-toggle="dropdown" data-bs-display="static" aria-expanded="false"> Action </button>
<ul >
<li><a data-bs-toggle="modal" href="#exampleModalToggle" role="button" href="#">Edit</a></li>
<li><a href="#">Delete</a></li>
<li><a href="#">Run</a></li>
</ul>
</div>
<div id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h1 id="exampleModalToggleLabel">Create a file</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div > What is Lorem Ipsum? </div>
<div >
<button data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Save</button>
</div>
</div>
</div>
</div>
</li>
<li >A second item</li>
<li >A third item</li>
</ul>
</body>
</html>CodePudding user response:
Add a float-end class to <div > so it becomes <div >.
Also, move the <div> so it is the first item inside the <li>.
To reduce the space between the item and its description, change the line-height property of <li >, e.g.
<li style="line-height: 1.1rem">
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</head>
<body>
<ul >
<li >
<div >
<button type="button" data-bs-toggle="dropdown" data-bs-display="static" aria-expanded="false"> Action </button>
<ul >
<li><a data-bs-toggle="modal" href="#exampleModalToggle" role="button" href="#">Edit</a></li>
<li><a href="#">Delete</a></li>
<li><a href="#">Run</a></li>
</ul>
</div>
A First item<br/>
<small >This is a first item description</small>
<div id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h1 id="exampleModalToggleLabel">Create a file</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div > What is Lorem Ipsum? </div>
<div >
<button data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Save</button>
</div>
</div>
</div>
</div>
</li>
<li >A second item</li>
<li >A third item</li>
</ul>
</body>
</html>CodePudding user response:
try this
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</head>
<body>
<ul >
<li >
<div>
A First item<br/>
<small >This is a first item description</small>
</div>
<div >
<button type="button" data-bs-toggle="dropdown" data-bs-display="static" aria-expanded="false"> Action </button>
<ul >
<li><a data-bs-toggle="modal" href="#exampleModalToggle" role="button" href="#">Edit</a></li>
<li><a href="#">Delete</a></li>
<li><a href="#">Run</a></li>
</ul>
</div>
<div id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h1 id="exampleModalToggleLabel">Create a file</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div > What is Lorem Ipsum? </div>
<div >
<button data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Save</button>
</div>
</div>
</div>
</div>
</li>
<li >A second item</li>
<li >A third item</li>
</ul>
</body>
</html>