I'm building a tooltip system and I'm getting problems with the last tooltip from the list. I tried using .toprightcontrols .btnClass:last-of-type .tooltip-text { right: 0; } but nothing happens. I tried also using :last-child instead of :last-of-type too but no success...
let collection = document.querySelectorAll("[data-text]");
collection.forEach((ele, ind) => {
var element = document.createElement("p");
element.className = "tooltip-text";
element.innerText = ele.dataset.text;
element.dataset.name = "_" ele.id ind;
document.getElementById(ele.id).appendChild(element);
document.querySelector('#' ele.id).addEventListener('mouseover', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'visible';
}, false);
document.querySelector('#' ele.id).addEventListener('mouseleave', () => {
document.querySelector('[data-name="' element.dataset.name '"]').style.visibility = 'hidden';
}, false);
});.btnClass {
position: relative;
}
.tooltip-text {
left: 50%;
transform: translateX(-50%);
}
.container {
display: flex;
background: #ccc;
justify-content: center;
align-items: center;
height: 95vh;
}
.c-content{
width: 100%;
max-width: 800px;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.toprightcontrols {
margin: 0 1.2% 0 0;
display: flex;
position: absolute;
justify-content: flex-end;
top: 0;
right: 0;
width: 150px;
padding-top: 0;
flex-wrap: nowrap;
}
.btnClass {
padding: 10px;
background: none;
border: 0;
outline: 0;
cursor: pointer;
align-self: center;
justify-self: right;
}
.btnClass:before {
content: url('https://img001.prntscr.com/file/img001/nLMdieVITRSq82yZdqlWOw.png');
}
p.tooltip-text {
color: black;
display: block;
visibility: hidden;
width: fit-content;
position: absolute;
border-radius: 2px;
z-index: 1;
background: white;
pointer-events: none;
padding: 6px 8px 20.2px 8px;
font-size: 1rem;
animation: fadein 0.2s ease-in;
white-space: nowrap;
animation-fill-mode: forwards;
right: 0;
}
p.tooltip-text:before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
border: 8px solid transparent;
border-bottom: 8px solid white;
}<div >
<div id="c-content">
<div >
<span name="btn1" id="btn1" data-text="Hello there"></span>
<span name="xxxxx" id="xxxxx" data-text="Tooltip"></span>
<span name="something" id="something" data-text="Click me"></span>
<span name="randomid" id="randomid" data-text="I'm a text"></span>
</div>
</div>
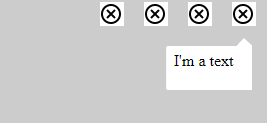
</div>The expected result must be something like this =>

How do I fix this? I don't know if I'm following the right way trying to catch the last element... probably I can fix this using Javascript detecting the last element but I prefer using pure CSS.
Thank you.
CodePudding user response:
In this specific question you can try:
.btnClass:last-of-type .tooltip-text {
left: auto;
transform: none;
right: 10px;
}
.btnClass:last-of-type .tooltip-text::before {
left: calc(100% - 12px);
}
It's not a particularly sturdy solution, though. For example, if the tooltip text in the next-to-last "button" is too long you will encounter the same issue, it will "leak out" on the right.
You could use <button type="button"> instead of span if it's something interactive for the user.
You could use a pseudoelement (::after) on the button with content: attr(data-text) instead of the p for a simpler HTML…
