 I tried so much but i cant get a result.
I tried so much but i cant get a result.
CodePudding user response:
try to follow the following tree
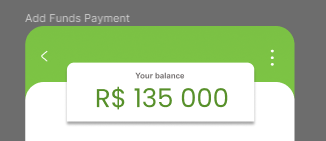
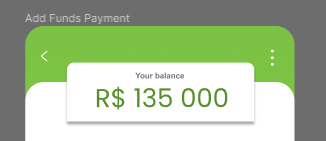
Stack [
Column ( max finit width and height ) [
row { go back and menu buttons }
row { with the border radius }
]
SizedBox ( fixed width and height postion to center ) [
column [
your balance text,
and the balance
]
]