When I'm working on a website, I check the changes on my browser (Google Chrome), and since usually the browser doesn't register the changes I make into the CSS file, I usually just work into an incognito window to avoid the hassle of deleting the cache manually. The downside is that I have to close it and open it often, and I have to log again in the app I'm working on every single time. This is relatively quickly but it adds up over time when done hundreds of times.
There has to be a better way. What do most programers do?
CodePudding user response:
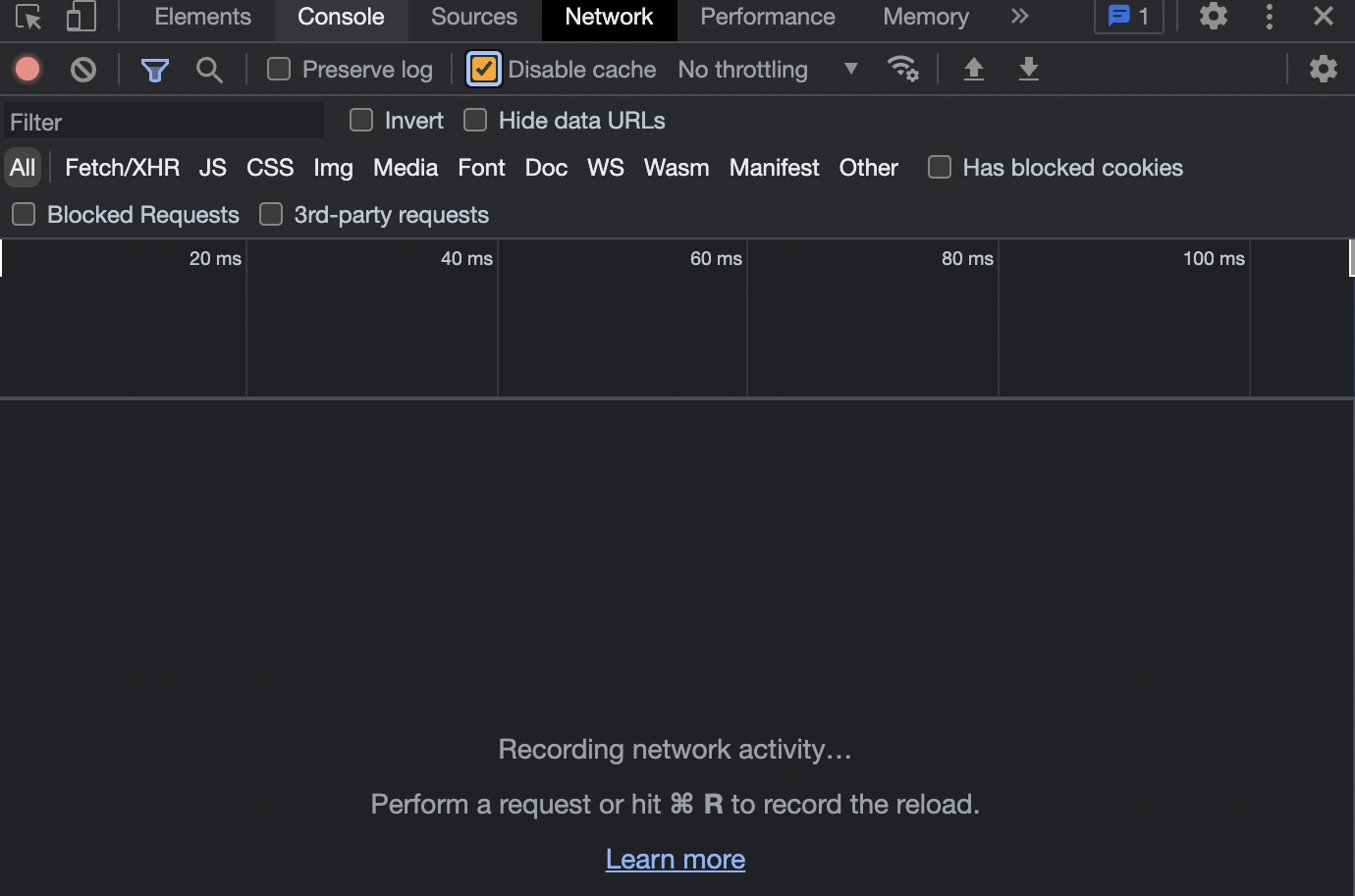
On the network tab of the developer tool in google chrome, you should be able to disable cache (the highlighted box). The setting will be saved and automatically applied every time you use google chrome.
CodePudding user response:
One way to get the browser to reload external css files, is to 'trick' the browser into interpretting the link to the file as having changed. This is achieved by adding a query string to the reference to the file in the html head and modifying it each time you want to reload.
<link rel="stylesheet" href="path/to/styles.css?v1">
will always load styles.css regardless of whatever follows the '?' but the browser parses the href attribute as having changed.
You just change the query string and save the html file each time.