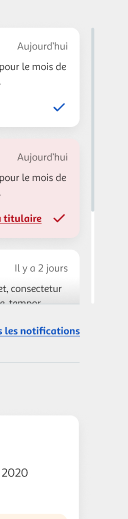
trying to making scrollbar out of the layout as pic 2
is there any way with custom scrollbar or with any plugin?
.notification-container>div{
scrollbar-color: #CFD8DC #FFFFFF;
scrollbar-width: thin;}
.notification-container>div::-webkit-scrollbar-track
{
background-color: #FFFFFF;
}
.notification-container>div::-webkit-scrollbar
{
width: 4px;
background-color: #FFFFFF;
}
.notification-container>div::-webkit-scrollbar-thumb
{
background-color: #CFD8DC;
}
CodePudding user response:
You can fake it, not sure how crossbrowser-safe this solution is.
.container {
width: 400px;
height: 400px;
border: 2px solid black;
}
.scroller {
height: 100%;
width: calc(100% 20px);
overflow: auto;
}
.content {
height: 800px;
width: 400px;
}
::-webkit-scrollbar {
-webkit-appearance: none;
width: 7px;
}
::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: rgba(0, 0, 0, .5);
-webkit-box-shadow: 0 0 1px rgba(255, 255, 255, .5);
}<div >
<div >
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi hic pariatur a sed quas, accusantium laudantium nisi aliquid voluptatibus corrupti illo corporis optio illum non minima debitis, eaque labore vel.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi hic pariatur a sed quas, accusantium laudantium nisi aliquid voluptatibus corrupti illo corporis optio illum non minima debitis, eaque labore vel.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi hic pariatur a sed quas, accusantium laudantium nisi aliquid voluptatibus corrupti illo corporis optio illum non minima debitis, eaque labore vel.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi hic pariatur a sed quas, accusantium laudantium nisi aliquid voluptatibus corrupti illo corporis optio illum non minima debitis, eaque labore vel.
</p>
</div>
</div>
</div>CodePudding user response:
.notification-container{
position: relative;
margin-bottom: 25px;
overflow-y: hidden;
padding-right: 15px;
margin-right: -15px;}
.notification-container>div{
scrollbar-color: #CFD8DC #FFFFFF;
scrollbar-width: thin;
padding-right: 15px;
margin-right: -15px;}
solved with this code
.notification-container>div have the scrollbar. Giving margin-padding for just this element is enough for chrome and safari. But firefox not working
if the ".notification-container" also has the same margin padding. It works for FireFox too