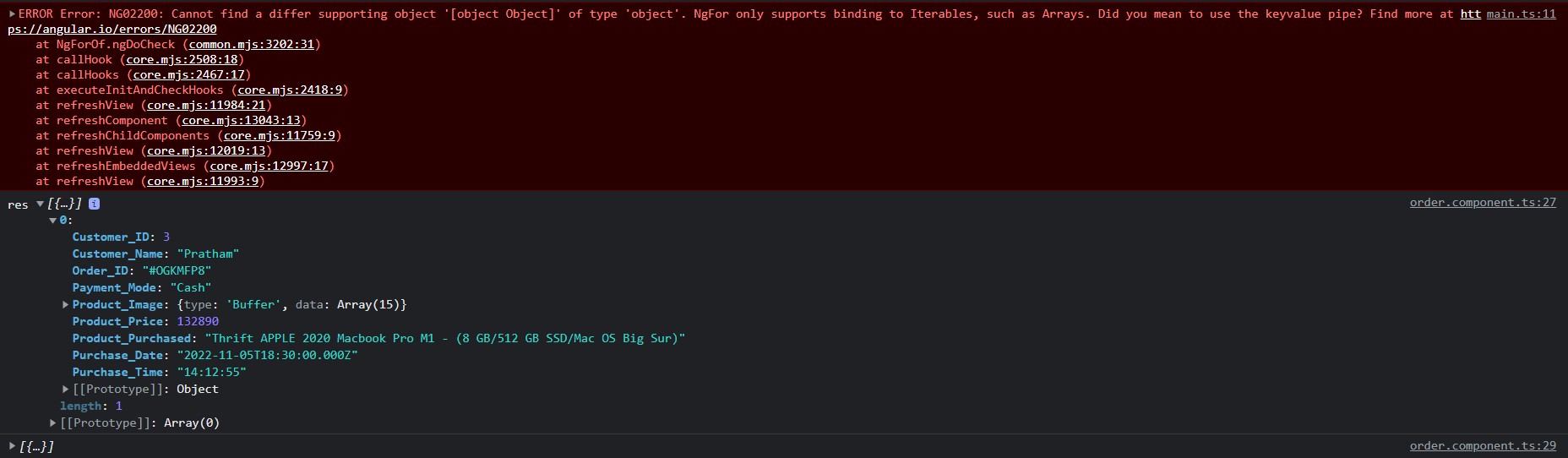
I am new to angular and i have been trying to display some data in the website. But all i am getting is error
Here is my code snippet.
ngOnInit(): void {
window.scrollTo(0, 0)
this.loggeduser = JSON.parse(localStorage.getItem('user'))
console.log(this.loggeduser)
this.customer_id = this.loggeduser[0].CUSTOMER_ID
console.log(this.customer_id)
this.http.post('http://localhost:3000/getAdminOrders', JSON.stringify({ 'id': this.customer_id }), { headers: new HttpHeaders({ 'Content-Type': 'application/json' }) }).subscribe((res) => {
console.log("res", res)
this.stored = res
console.log(this.stored)
// for (let x = 0; x < this.stored.length; x ) {
// this.stored[x].PURCHASE_DATE = new Date(this.stored[x].PURCHASE_DATE)
// }
})
Here's the template content.
<div >
<table style="width:100%">
<thead>
<tr >
<th scope="col">Product</th>
<th scope="col">Price</th>
<th scope="col">Order Placed</th>
<th scope="col">Order Id</th>
<th scope="col">Payment Mode</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let stores of stored">
<td>
<div >
<!-- image -->
<div >
<img src="http://localhost:3000/{{stores.PRODUCT_IMAGE}}" height="150px" alt="">
</div>
<div >
<h5>{{stores.PRODUCT_PURCHASED}}</h5>
</div>
</div>
</td>
<td>
<h5>{{stores.PRODUCT_PRICE | currency: "₹"}}</h5>
</td>
<td style="width:20%;">
<h5>{{stores.PURCHASE_DATE| date: 'MMM d, y'}} {{stores.PURCHASE_TIME}}</h5>
</td>
<td>
<h5>{{stores.ORDER_ID}}</h5>
</td>
<td style="width:14%">
<h5>{{stores.PAYMENT_MODE}}</h5>
</td>
</tr>
</tbody>
</table>
</div>
Can someone tell me what's wrong with this?
I can see the data that is fetched from the backend in the console.

CodePudding user response:
Two issues. First, your property names are not capital. It should match the same case sensitivity like this
<h5>{{stores.Product_Purchased}}</h5>
the error was caused because of the image values. since image data return an array you either need to loop it through ngFor or access it through index
<img src="http://localhost:3000/{{stores.Product_Image.data[0]}}" height="150px" alt="">
CodePudding user response:
I think your problem in this line
<img src="http://localhost:3000/{{stores.PRODUCT_IMAGE}}" height="150px" alt="">
The PRODUCT_IMAGE field can not for loop
Best Regards!
