I have problem with displaying data using *ngFor:
Auction object contains array of Bids.
export interface Auction {
descripton: string;
sellerId: string;
title: string;
price: number;
quantity: number;
bids: Bid[];
boughtByList: string[];
photoAlbum: PhotoAlbumModel;
auctionType: string;
starts: Date;
ends: Date;
comments: Comment[];
}
export class Bid {
constructor(public amount: number, public userName: string, public productTitle: string) {
}
}
I getting auction data in AuctionDetailsComponent
export class AuctionDetailsComponent implements OnInit, OnDestroy {
private title: string;
auction: Auction;
bid: Bid;
bidResponse: BidResponse;
highestBid: number;
coins: number;
private paramsSubscription: Subscription;
imageObjects: Array<object> = [];
constructor(private router: Router,
private activatedRoute: ActivatedRoute,
private productService: ProductService,
private cartService: CartService,
private authService: AuthenticationService,
private auctionService: AuctionService) {
}
ngOnInit(): void {
this.paramsSubscription = this.activatedRoute.params
.subscribe((params: Params) => {
this.title = params.title;
this.getAuction(this.title);
});
}
getAuction(title: string) {
this.auctionService
.get(title)
.subscribe((auction) => {
this.auction = auction;
this.setImageObject();
});
}
In auction-details.component.html I try to display Bid data using *ngFor
<div *ngFor="let bid of auction.bids">
<p>{{bid.userName}}</p>
</div>
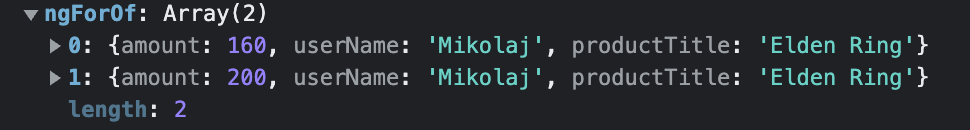
Paragraphs are empty but in chrome debug there is a array.
and other Auction data - title, price displaying fine.
I don't know where is the problem.
CodePudding user response:
avoid subscribing to the Observable inside .ts file, instead use async pipe, try to write it like this:
async ngOnInit(): void {
const params = await lastValueFrom(this.activatedRoute.params);
this.title = params.title;
this.action$ = this.auctionService.pipe(tap(() => this.setImageObject()))
}
and then in the template you can use async pipe
<div *ngFor="let bid of (auction$ | async)?.bids">
<p>{{bid.userName}}</p>
</div>
good luck :)
CodePudding user response:
There is an issue of Async Await. Make sure to load the data before showing it on Angular app. Also, I think you can ngOnChanges lifecycle hook to load data after page is loaded.
CodePudding user response:
As far I understand when I init html Auction isn't
ngOnInit(): void {
this.paramsSubscription = this.activatedRoute.params
.subscribe((params: Params) => {
this.title = params.title;
this.getAuction(this.title);
console.log(this.getAuction(this.title)); // undefined
});
}getAuction(title: string) {
this.auctionService
.get(title)
.then((auction) => {
this.auction = auction;
this.setImageObject();
});
}I tried to change getAuction to async function but problem is still there.
async get(title: string): Promise<any> {
return this.http
.get<Auction>(this.AUCTION_URL title, this.getAuth()).toPromise();
}CodePudding user response:
I tried like this but ngOnInit() don't start
async ngOnInit(): Promise<void> {
const params = await lastValueFrom(this.activatedRoute.params);
this.title = params.title;
this.auction$ = this.auctionService.get(this.title);
}CodePudding user response:
For loop don't work but when I try like this.
<div>
<p>{{this.bids[0].userName}}</p>
</div>it's display value.