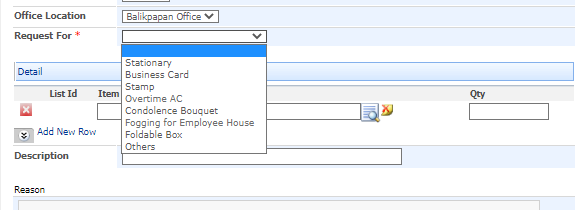
so, i want to hide "Overtime AC" Value when i choose Balikpapan Office.
This is my code, still not working
var ddlLoc = $("[id$='_ddl_OfficeLocationosf']");
var ddlReqFor = $("[id$='_ddl_RequestForosf']");
ddlLoc.change(function() {
if(ddlLoc.find("option[value='Balikpapan Office']") == true) {
ddlReqFor.find("option[value='Overtime AC']").parent().parent().hide();
} else {
ddlReqFor.find("option[value='Overtime AC']").parent().parent().show();
}
});
CodePudding user response:
Why use parent().parent() of the option you want to hide?
Do they have a common parent?
$("[id$='_ddl_OfficeLocationosf']").on("change",function() {
$(this)
.closest(".commonContainerClass")
.find("[id$='_ddl_RequestForosf'] option[value='Overtime AC']")
.toggle(this.value === 'Balikpapan Office')
})
CodePudding user response:
Native JavaScript Solution
This is a native JavaScript solution to compliment @mplungjan jQuery solution. The solutions work differently, but both solve the problem of creating a cascading select.
Add an event handler to capture the office name and copy it to data-office attribute on the second select:
_ddl_OfficeLocationosf.addEventListener('change', function() {
_ddl_RequestForosf.dataset.office = this.value;
});
Then we add a css rule that selectively hides options that match the selected offices. This is done by adding a data-exclude attribute with a list of office names where the options should be hidden. Note that we're using a *= match so that we don't need to use full names. In this case we are only hiding one option, but it would be easy to create custom lists for each office.
#_ddl_RequestForosf[data-office*=Balik] option[data-exclude*=Balik] {
display: none;
}
And the markup
<option data-exclude="Balikpapan">Overtime AC</option>
Snippet
The snippet includes some additional code to handle loading and switching offices. See comments for details.
_ddl_OfficeLocationosf.addEventListener('change', function() {
_ddl_RequestForosf.dataset.office = this.value;
// optional -clear previous selection when not an option for current office
let option = _ddl_RequestForosf.querySelector('option:checked');
if (option && getComputedStyle(option).display === 'none') {
_ddl_RequestForosf.value = "";
}
});
// optional - update the control on page load
document.addEventListener('DOMContentLoaded', function() {
_ddl_OfficeLocationosf.dispatchEvent(new Event('change'));
});body {
font-family: sans-serif;
}
#_ddl_RequestForosf[data-office*=Balik] option[data-exclude*=Balik] {
display: none;
}<label>Office
<select id="_ddl_OfficeLocationosf">
<option>Balikpapan Office</option>
<option>Brunei Office</option>
<option>Makassar Office</option>
</select>
</label>
<label>Request:
<select id="_ddl_RequestForosf">
<option>Stationary</option>
<option>Business Card</option>
<option>Stamp</option>
<option data-exclude="Balikpapan">Overtime AC</option>
<option>Condolence Bouquet</option>
<option>Fogging for Employee House</option>
<option>Foldable Box</option>
<option>Others</option>
</select>
</label>