I am building a react app and I want to know what is the best way to fill a div with dots, to be more specific how to fill a div entirely with small rounded divs, but no matter the width of the screen the div is always full with small rounded divs.
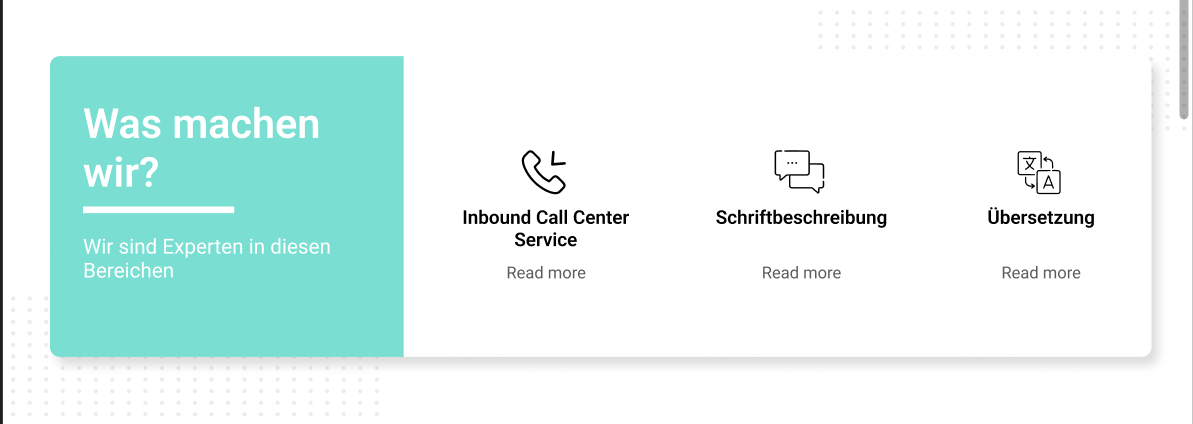
The end result should look like this :
I tried to use Array.fill().map() but when the width of my screen changes the dots became unorganized.
My code :
function About() {
const service = [
{
icon: <PhoneCallbackIcon style={{ fontSize: 32 }} />,
text: "Inbound Call Center Service",
subText: "Read more"
},
{
icon: <QuestionAnswerIcon style={{ fontSize: 32 }} />,
text: "Schriftbeschreibung",
subText: "Read more"
},
{
icon: <GTranslateIcon style={{ fontSize: 32 }} />,
text: "Übersetzung",
subText: "Read more"
}
]
const dots = 266
return (
<Container>
<OurJob>
<Title>Was machen wir?</Title>
<Line />
<p>Wir sind Experten in diesen Bereichen</p>
</OurJob>
<OurServices>
{service.map((item, index) => (
<Service key={index} >
{item.icon}
<div>
{item.text}
</div>
<p>
{item.subText}
</p>
</Service>
))}
</OurServices>
<Dots >
{Array(dots).fill().map((_, i) => (
<Dot />
))}
</Dots>
</Container>
)
}
My styled components :
const Container = styled.div`
display: flex;
width: 100%;
border-radius: 16px;
position: relative;
margin: 5% 0;
box-shadow: 9px 11px 17px -6px rgba(0,0,0,0.3);
-webkit-box-shadow: 9px 11px 17px -6px rgba(0,0,0,0.3);
-moz-box-shadow: 9px 11px 17px -6px rgba(0,0,0,0.3);
`
const Dots = styled.div`
position: absolute;
width: 33%;
display: flex;
flex-wrap: wrap;
left: -4%;
bottom: -25%;
`
const Dot = styled.div`
width: 4px;
content: "";
height: 4px;
margin: 5px 5.5px;
border-radius: 50%;
/* background: rgba(217, 217, 217, 0.5); */
background: black;
`
const OurJob = styled.div`
width: 25%;
padding: 40px;
background: rgba(122, 223, 210, 1);
overflow: hidden;
border-radius: 16px 0 0 16px;
p {
font-size: 20px;
font-weight: 400;
color: white;
}
`
const Line = styled.div`
height: 8px;
background: white;
width: 60%;
margin: 10px 0;
`
const Title = styled.div`
font-size: 50px;
font-weight: 600;
color: white;
`
const OurServices = styled.div`
display: flex;
width: 70%;
`
const Service = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 40px;
width: 25%;
text-align: center;
div {
font-size: 22px;
font-weight: 600;
height: 20%;
}
p {
color: rgba(92, 92, 92, 1);
font-size: 20px;
}
`
CodePudding user response:
This can be done by setting a div with a background image and use a URL that's an encoded svg as follows:
.dots {
width: 100%;
height: 50vh;
background-image: url("data:image/svg xml, ");
}<div class='dots'>
</div>CodePudding user response:
You can also create it without svg image on the body or your container.
You can play with the background-size to add/remove space between the dots.
body {
background-image: radial-gradient(rgba(217, 217, 217, 0.5) 4px, transparent 0);
background-size: 30px 30px;
}