I want elements on the left to be one below other, with equal height and width of the parent, and filling the whole height of the parent element (there will be 3 or more elements, 3 are here for testing purposes). Is this possible to do (I am using latest version of Bootstrap 5)?
HTML code:
<div >
<div >
<div>All</div>
<div>Best</div>
<div>Ever</div>
</div>....
CSS code:
.sections {
text-orientation: upright;
writing-mode:vertical-lr;
align-items: stretch;
flex-flow: column;
}
.sections > div
{
width: max-content;
flex-grow: 1;
}
CodePudding user response:
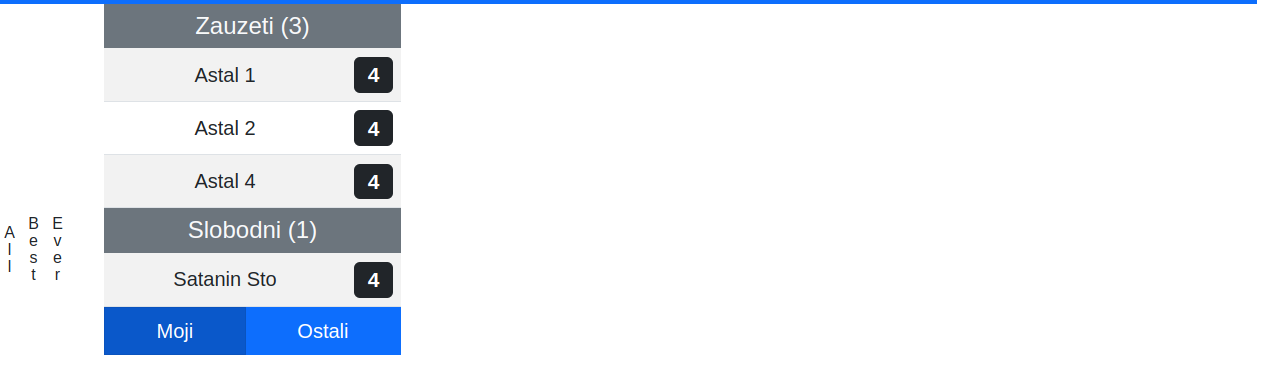
Is this what you're looking for?
Pozdrav iz Slovenije. :)
.sections {
text-orientation: upright;
writing-mode: vertical-lr;
align-items: stretch;
flex-flow: column;
}
.sections > div {
width: max-content;
flex-grow: 1;
}
.row {
height: 500px;
border: 1px solid red;
}
.col-md-1 {
border: 1px solid blue;
}
.col-md-1 > div {
display: inline;
}
.col-md-1 > div > div {
border: 1px solid green;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<div >
<div >
<div >
<div >All</div>
<div >Best</div>
<div >Ever</div>
</div>
</div>
</div>