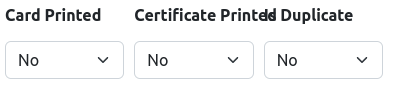
Bootstrap 5.2.2. It appears that the text-truncate class does not work in a <label> element:

Here's the HTML for that screenshot:
<div >
<div >
<div >
<label for="card_printed">Card Printed</label>
<select name="card_printed" id="card_printed" >
<option value="0" selected>No</option>
<option value="1">Yes</option>
</select>
</div>
</div>
<div >
<div >
<label for="certificate_printed">Certificate Printed</label>
<select name="certificate_printed" id="certificate_printed" >
<option value="0" selected>No</option>
<option value="1">Yes</option>
</select>
</div>
</div>
<div >
<div >
<label for="is_duplicate">Is Duplicate</label>
<select name="is_duplicate" id="is_duplicate" >
<option value="0" selected>No</option>
<option value="1">Yes</option>
</select>
</div>
</div>
</div>
I'm not aware of any CSS that would override the text-truncate class. Looking at the console, I see that .text-truncate has the expected styles overflow: hidden; text-overflow: ellipsis; white-space: nowrap; and label has display: inline-block; as needed for truncation.
What am I doing wrong, and what is the fix?
CodePudding user response:
This is because bootstrap label has property display: inline-block and text-truncate property work only for block.so either override inline-block property or replace label with div.
