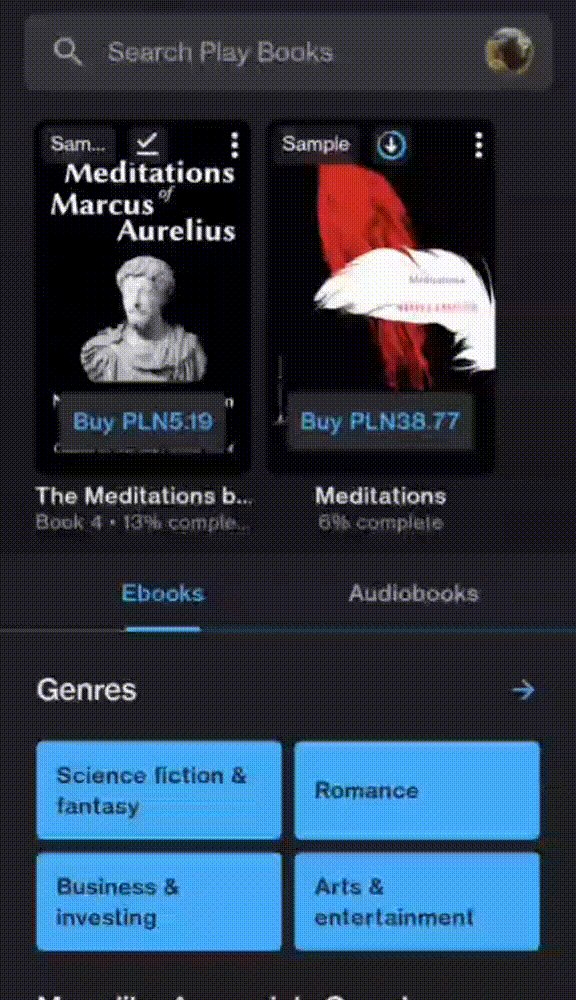
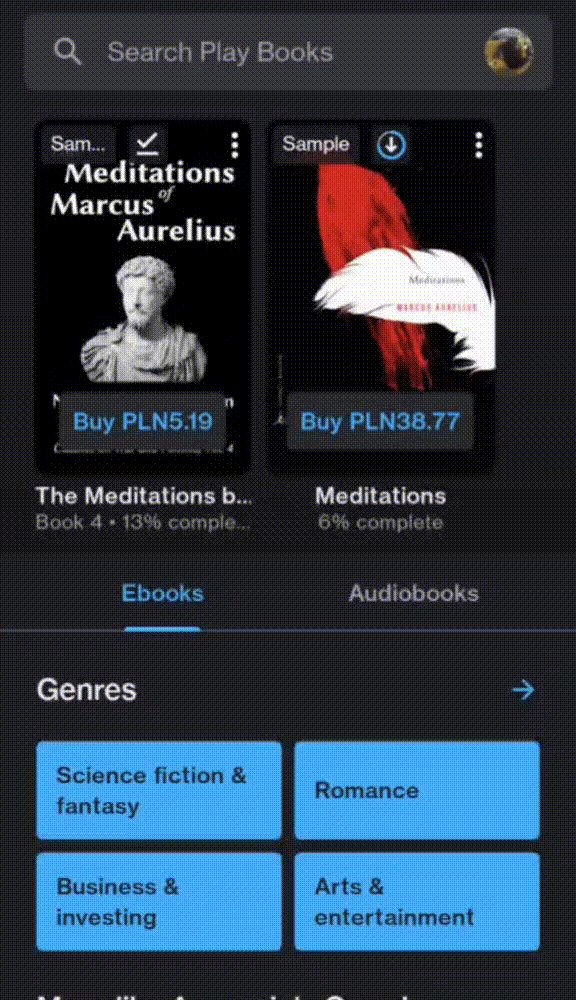
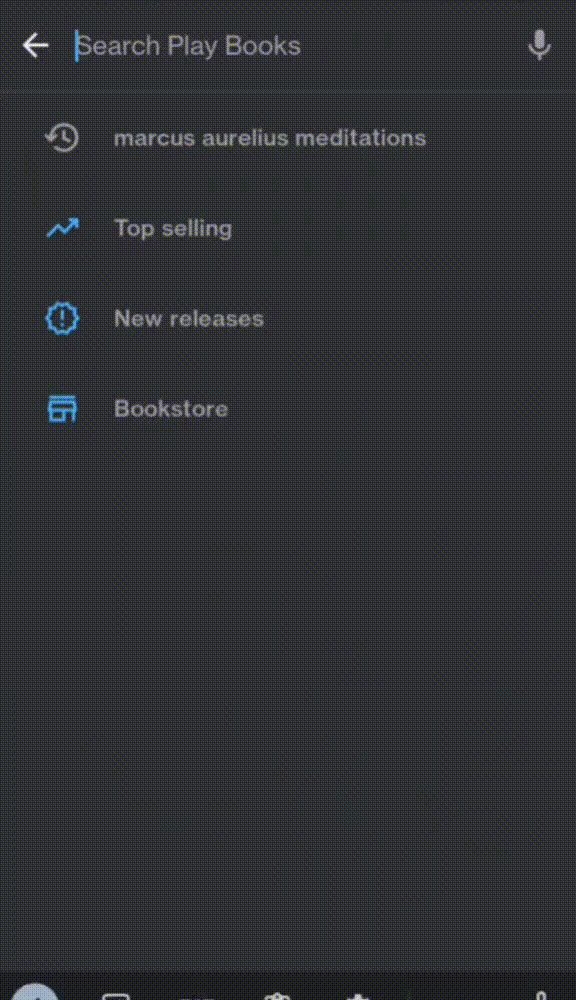
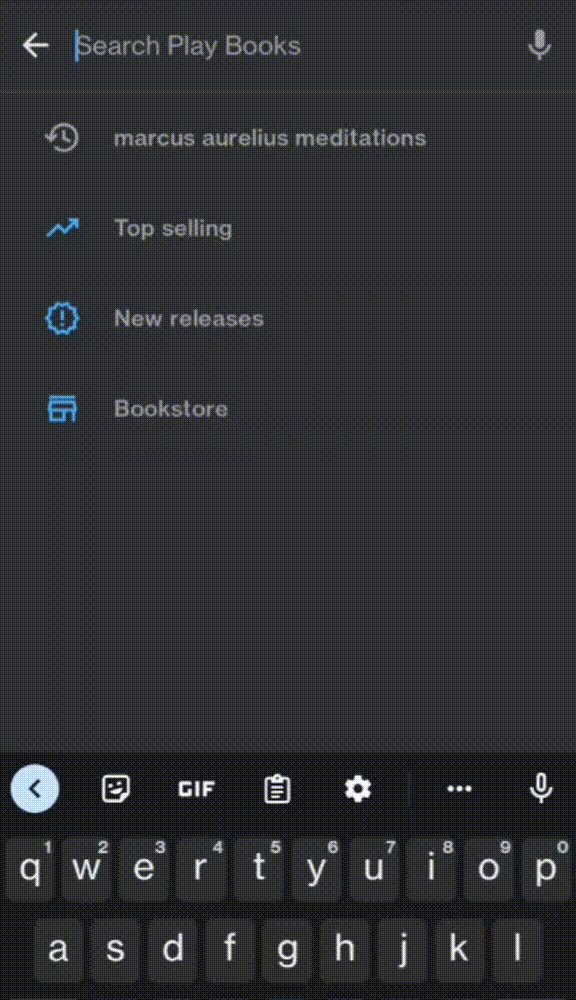
I want to achieve similar effect to the google play books app where searchbar expands and takes the whole screen. Currently I have simple Textfield that sits in Card widget and elevates it and the whole thing is in Appbar. How should I approach it? (I'm using material you 3)
appBar: AppBar(
title: Card(
elevation: 2,
child: TextField(
autocorrect: false,
controller: _textEditingController,
onChanged: (value) {
setState(() {});
},
decoration: InputDecoration(
hintText: "Search",
border: InputBorder.none,
prefixIcon: const Icon(
Icons.search,
),
suffixIcon: _textEditingController.text.isEmpty
? null
: IconButton(
icon: const Icon(Icons.clear),
onPressed: _clearTextField,
),
),
),
),
)
CodePudding user response:
You can build it with showSearch
showSearch(context: context, delegate:MySearchDelegant ())
class MySearchDelegant extends SearchDelegate{
@override
List<Widget>? buildActions(BuildContext context) {
return [
Padding(
padding: const EdgeInsets.all(8.0),
child: IconButton(
onPressed: () {
query = "";
},
icon: const Icon(Icons.clear),
),
)
];
}
@override
Widget? buildLeading(BuildContext context) {
return IconButton(onPressed: (){}, icon: Icon(Icons.arrow_back));
}
@override
Widget buildResults(BuildContext context) {
return SizedBox.shrink();
}
@override
Widget buildSuggestions(BuildContext context) {
///return filter Items on ListView
return ListView();
}
}
CodePudding user response:
what you are trying to achieve is a SearchDelegate. You can see youtube tutorial from here