I have a div with an image in it and next to it some text. I want the text to fit properly into the box, which works fine with my normal screen size. Unfortunatly the text overflows the box if I look at the webiste in 1280x720 (smaller screen size).
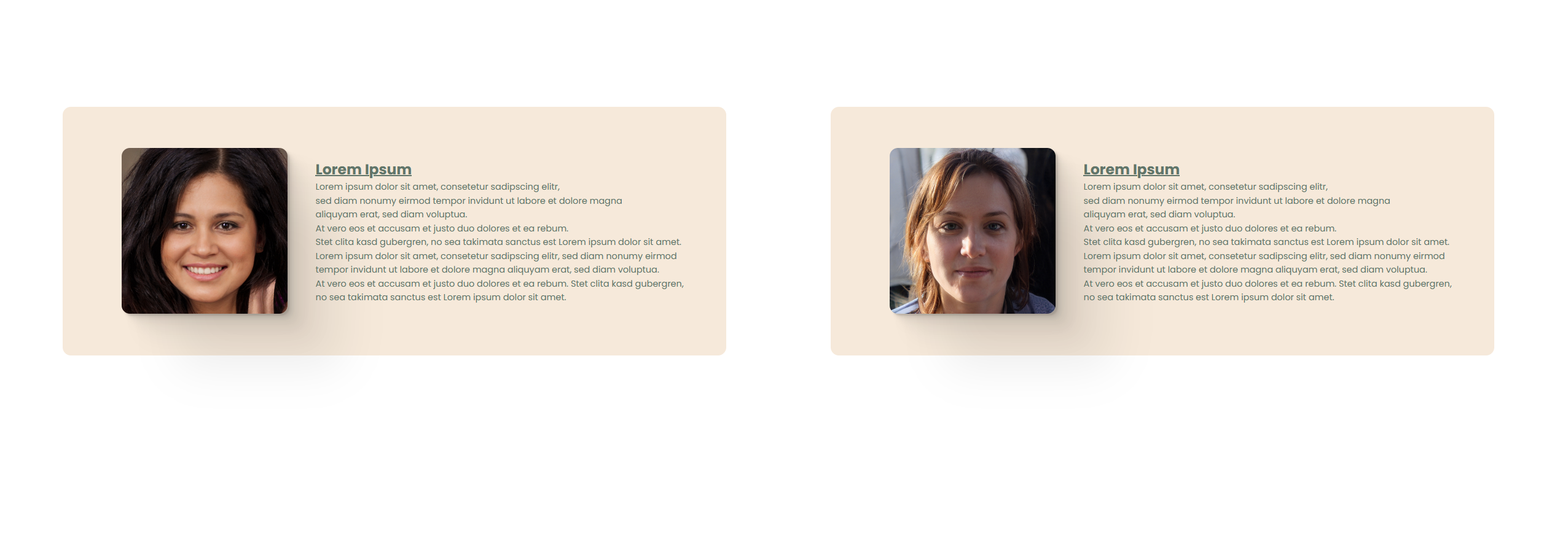
This is how my website look in 1440x2560
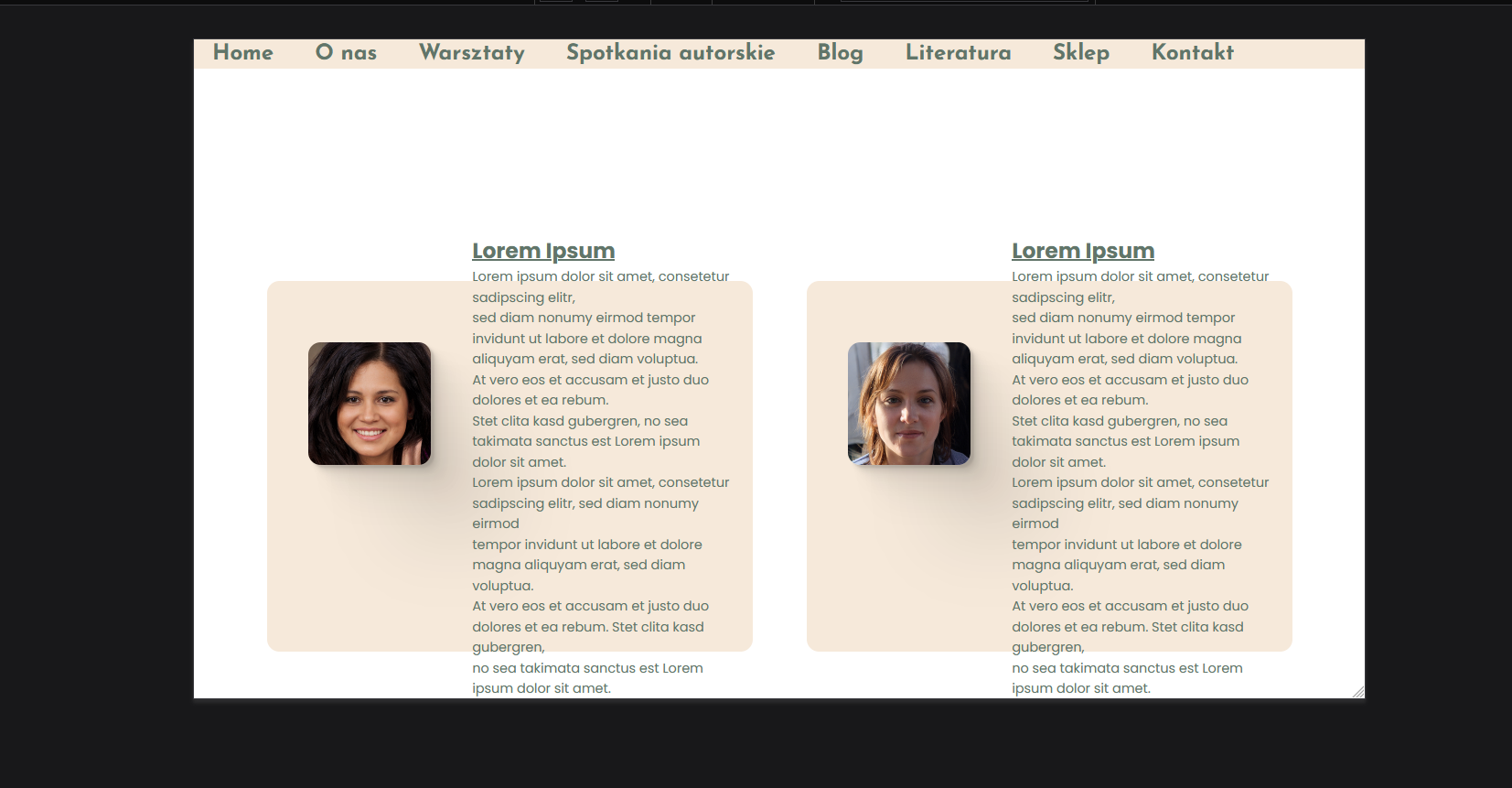
This is how it looks in 1280x720 
This is the CSS:
.head-container {
display: flex;
flex-direction: row;
}
.container {
background-color: #F6E9DA;
position: relative;
top: 200px;
left:50px;
display: flex;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
}
.container2 {
background-color: #F6E9DA;
position: relative;
top: 200px;
display: flex;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
margin-left: 100px;
}
.description p {
font-family: "Poppins";
font-size: 16px;
margin-right: 20px;
color: #617569;
}
.description h2 {
font-family: "Poppins";
font-size: 26px;
text-decoration: underline;
text-decoration-thickness: 2px;
color: #617569;
}
HTML:
<div >
<div >
<div >
<img src="images/sampleFace.jpg" alt="">
</div>
<div >
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div >
<div >
<img src="images/sampleFace2.jpg" alt="">
</div>
<div >
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
I tried setting a fixed height for the div that the text is in but that didnt work. I'm looking for a solution which works universally on any screen size.
CodePudding user response:
You have 2 possibilities:
- you let the box grow to fit the text
- you cut the text which overflow
- you decrease text size ... or a combination of the 3 depending of media query values
For the third one you can use clamp(), see here:
https://developer.mozilla.org/en-US/docs/Web/CSS/clamp
You can combine 1 and 2. So you can cut the text which overflow with text-overflow (take care of the browser option compatibilities), see here:
https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow
You add an event on the ellipsis (button?), to let the box increase
CodePudding user response:
Fixed example in action: https://codepen.io/sudhxnva/pen/RwJVjde
You don't need to use relative positioning to set the containers to where you want them to be, plus you need to add your align-items and justify-content styles to the element you're setting flex to i.e your head container. So your CSS can look something like this:
.head-container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #F6E9DA;
display: flex;
justify-content: center;
align-items: center;
width: 1200px;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
padding: 40px;
}
.description p {
font-family: "Poppins";
font-size: 16px;
margin-right: 20px;
color: #617569;
}
.description h2 {
font-family: "Poppins";
font-size: 26px;
text-decoration: underline;
text-decoration-thickness: 2px;
color: #617569;
}
As you'll notice, I've removed the container2 class because you don't need it. They can share the same classes as they aren't being positioned relatively to the parent element anymore. Just set both containers to the container class and you should be good to go
CodePudding user response:
- use overflow:auto so both container will auto scroll show when something is overflow .
.head-container {
display: flex;
flex-direction: row;
}
.container {
background-color: #F6E9DA;
position: relative;
top: 200px;
left:50px;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
overflow: auto;
padding: 2%;
}
.container2 {
background-color: #F6E9DA;
position: relative;
top: 200px;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
margin-left: 100px;
overflow: auto;
padding: 2%;
}
.description p {
font-family: "Poppins";
font-size: 16px;
margin-right: 20px;
color: #617569;
}
.description h2 {
font-family: "Poppins";
font-size: 26px;
text-decoration: underline;
text-decoration-thickness: 2px;
color: #617569;
}<meta name="viewport" content="width=device-width, initial-scale=1">
<div >
<div >
<div >
<img src="images/sampleFace.jpg" alt="">
</div>
<div >
<h2>test </h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div >
<div >
<img src="images/sampleFace2.jpg" alt="">
</div>
<div >
<h2>test</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>- use @media css for container display:block when they are comes to small screen.
.head-container {
display: flex;
flex-direction: row;
}
.container {
background-color: #F6E9DA;
position: relative;
top: 200px;
left:50px;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
overflow: auto;
padding: 2%;
}
.container2 {
background-color: #F6E9DA;
position: relative;
top: 200px;
height: 450px;
width: 1200px;
justify-content: center;
align-items: center;
border-radius: 15px;
transition: 250ms;
scale: 0.9;
margin-left: 100px;
overflow: auto;
padding: 2%;
}
.description p {
font-family: "Poppins";
font-size: 16px;
margin-right: 20px;
color: #617569;
}
.description h2 {
font-family: "Poppins";
font-size: 26px;
text-decoration: underline;
text-decoration-thickness: 2px;
color: #617569;
}
@media screen and (max-width:1200px)
{
.head-container {
display: block;
}
.container
{
width:80vw;
}
.container2
{
width: 80vw;
margin-left: 50px;
}
}<meta name="viewport" content="width=device-width, initial-scale=1">
<div >
<div >
<div >
<img src="images/sampleFace.jpg" alt="">
</div>
<div >
<h2>test </h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
<div >
<div >
<img src="images/sampleFace2.jpg" alt="">
</div>
<div >
<h2>test</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr,<br>
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna<br>
aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum.<br>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.<br>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod <br>
tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,<br>
no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>comment if any query
