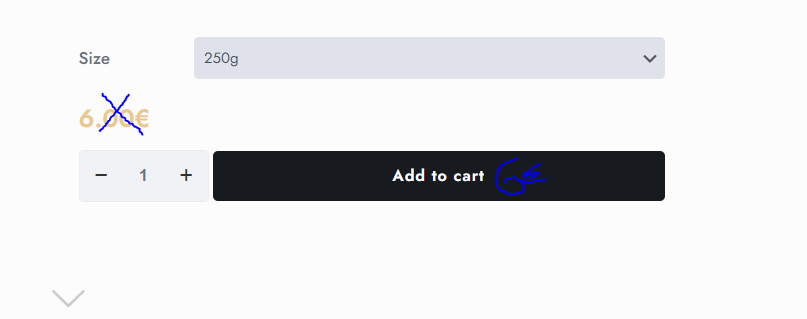
Can you please help on how to display a variable's product price inside the add to cart button instead of poping up under the variation select drop down?
Tried different codes found but no luck so far.
Cheers
Tried every code found on stackoverflow
CodePudding user response:
Try out this code in your functions.php file:
This will add the product price inside the add-to-cart button.
add_filter('woocommerce_product_single_add_to_cart_text', 'kb_custom_add_to_cart_price', 20, 2); // Single product pages
function kb_custom_add_to_cart_price($button_text, $product)
{
// Variable products
if ($product->is_type('variable')) {
// shop and archives
if (!is_product()) {
$product_price = wc_price(wc_get_price_to_display($product, array('price' => $product->get_variation_price())));
return $button_text;
}
// Single product pages
else {
$variations_data = []; // Initializing
// Loop through variations data
foreach ($product->get_available_variations() as $variation) {
// Set for each variation ID the corresponding price in the data array (to be used in jQuery)
$variations_data[$variation['variation_id']] = $variation['display_price'];
}
?>
<script>
jQuery(function($) {
var jsonData = <?php echo json_encode($variations_data); ?>,
inputVID = 'input.variation_id';
$('input').change( function(){
if( '' != $(inputVID).val() ) {
var vid = $(inputVID).val(), // VARIATION ID
vprice = ''; // Initilizing
// Loop through variation IDs / Prices pairs
$.each( jsonData, function( index, price ) {
if( index == $(inputVID).val() ) {
vprice = Math.round(price); // The right variation price
}
});
// Change price dynamically when changing options
$( "button.single_add_to_cart_button.button.alt span" ).remove();
$(".single_add_to_cart_button").append("<span>" " " vprice " €" "</span>");
}
});
});
</script><?php
return $button_text;
}
}
// All other product types
else {
$product_price = wc_price(wc_get_price_to_display($product));
return $button_text;
}
}
After that remove the product price under the dropdown:
add_action('woocommerce_single_product_summary', 'kb_hide_product_variable_price', 8);
function kb_hide_product_variable_price()
{
global $product;
if ($product->is_type('variable')) {
?>
<style> .woocommerce .price, .woocommerce-page .price { display: none; } </style>
<script type="text/javascript">
jQuery(function($){
// On selected variation event
$('form.variations_form').on('show_variation', function(){
$('.woocommerce .price').hide('fast');
});
// On unselected (or not selected) variation event
$('form.variations_form').on('hide_variation', function(){
$('.woocommerce .price').show('fast');
});
});
</script>
<?php
}
}