As soon as I create a balise or a span around the word "Lorem", it gets out of the blue column. How to solve this problem?
Thanks a lot
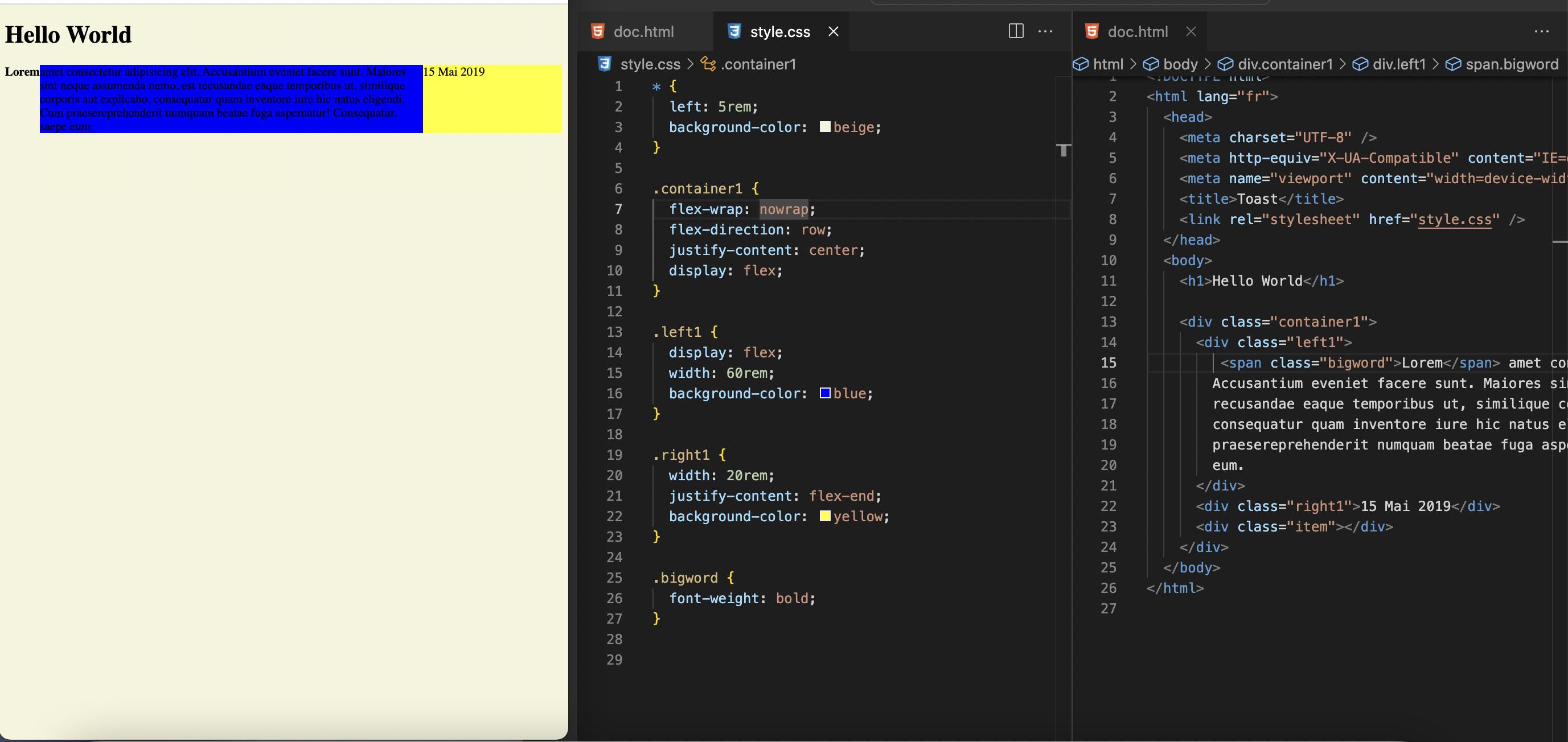
Here is a picture, to show the situation
I try to learn to make two column, with some styled element in it. In the column of the left, I would like the world "Lorem appear" to appear in bold, and to stay inside the blue column.
CodePudding user response:
you are overwriting the background in the '*' selector, try adding a background to the span, like this:
.bigword {
backgound-color: inherit !important
//if it does not work
backgound-color: blue !important
}
and wrap the text in some tag:
<p>
<span >
lorem
</span>
text
</p>
and you must add the background to the 'p' tag
p {
backgound-color: inherit !important
//or
backgound-color: blue !important
}
