I am trying to create a Modal in react native so that when i click the transfer button, it prompts for a user password to complete the transaction. The challenge i have is that, it does not work as expected.
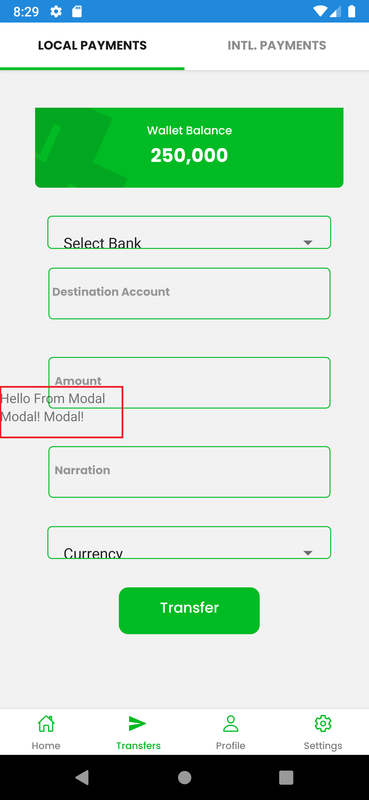
The screen looks thus :
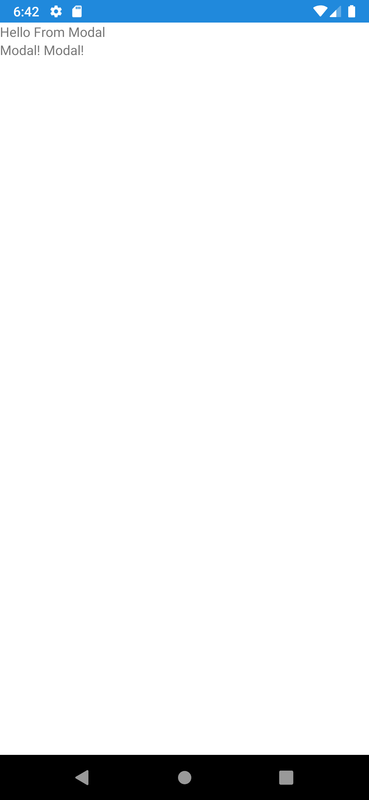
after the modal has been triggered by clicking the transfer button the modal covers the whole screen like so
honestly, i dont know what and where to start from.
My code is looking thus :
import {
ImageBackground,
Modal,
ScrollView,
StyleSheet,
Text,
TextInput,
TouchableOpacity,
View,
} from 'react-native';
import {Picker} from '@react-native-picker/picker';
import React, { useState } from 'react';
import { useNavigation } from '@react-navigation/native';
const LocalPayments = () => {
const navigation = useNavigation();
const [modalVisible, setModalVisible] = useState(false);
return (
<View style={styles.container}>
<View style={styles.space} />
<ScrollView
contentContainerStyle={{
justifyContent: 'space-between',
alignItems: 'center',
}}>
<ImageBackground
source={{
uri: 'asset:/logo/bg.JPG',
}}
imageStyle={{borderRadius: 6}}
style={{
top: -30,
paddingTop: 95,
alignSelf: 'center',
width: 328,
height: 115,
borderadius: 9,
justifyContent: 'center',
alignSelf: 'center',
alignItems: 'center',
}}>
<View>
<Text style={styles.accText}>Wallet Balance</Text>
<Text style={styles.text}> 250,000 </Text>
</View>
</ImageBackground>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 35,
padding: 0,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}>
<Picker.Item label="Select Bank" value="accNum" />
</Picker>
}
</View>
<TextInput
placeholder="Destination Account"
onChangeText={creditAccount => this.setState({creditAccount})}
style={styles.input}
/>
<TextInput
placeholder=" Amount"
onChangeText={amount => this.setState({amount})}
style={styles.input}
/>
<TextInput
placeholder=" Narration"
onChangeText={description => this.setState({description})}
style={styles.input}
/>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 35,
padding: 0,
top: 10,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}>
<Picker.Item label="Currency" value="accNum" />
<Picker.Item label="NGN" value="NGN" />
</Picker>
}
</View>
<TouchableOpacity
onPress={() => {
setModalVisible(true);
}}
style={styles.button}>
<Text style={styles.loginbtn}> Transfer </Text>
</TouchableOpacity>
<Modal visible={modalVisible} onRequestClose={() => setModalVisible(false)}>
<View>
<Text>Hello From Modal</Text>
<TouchableOpacity>
<Text>Modal! Modal!</Text>
</TouchableOpacity>
</View>
</Modal>
</ScrollView>
</View>
);
};
export default LocalPayments;
const styles = StyleSheet.create({
container: {
paddingTop: 40,
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
},
accText: {
top: -50,
paddingTop: 10,
justifyContent: 'center',
alignItems: 'center',
fontFamily: 'Poppins-Medium',
fontSize: 12,
color: 'white',
textAlign: 'center',
},
text: {
top: -50,
fontSize: 20,
color: 'white',
textAlign: 'center',
fontFamily: 'Poppins-Bold',
},
input: {
top: 10,
width: 300,
height: 55,
margin: 10,
fontSize: 12,
borderColor: '#00BB23',
fontFamily: 'Poppins-Bold',
borderRadius: 5,
borderWidth: 1,
marginBottom: 30,
},
button: {
marginTop: 40,
width: 150,
height: 50,
padding: 10,
borderRadius: 10,
backgroundColor: '#00BB23',
alignItems: 'center',
},
Regbutton: {
width: 150,
height: 52,
padding: 10,
borderRadius: 10,
backgroundColor: '#ffffff',
alignItems: 'center',
borderWidth: 2,
borderColor: '#030303',
},
loginbtn: {
color: '#ffff',
fontSize: 15,
fontFamily: 'Poppins-Medium',
},
AccountBalance: {
fontSize: 13,
fontWeight: 'bold',
textAlign: 'left',
},
loginbtn2: {
color: '#030303',
fontSize: 20,
fontWeight: 'bold',
},
logo: {
width: 150,
height: 150,
},
space: {
top: 10,
width: 10,
height: 20,
},
space2: {
width: 10,
height: 10,
},
imageStyle: {
flexDirection: 'row',
justifyContent: 'center',
padding: 5,
margin: 2,
height: 15,
width: 15,
resizeMode: 'stretch',
marginBottom: 8,
marginTop: 8,
alignItems: 'center',
},
});
i just need help here to be clear and consise, the Modal should show on half of the screen, and not cover the full screen.
Edits
Upon applying the code as spoken, its just transparent, but it just hides here, i am kind of lost somehow
here is what it looks like now and the source code i applied ..
import {
ImageBackground,
Modal,
ScrollView,
StyleSheet,
Text,
TextInput,
TouchableOpacity,
View,
} from 'react-native';
import {Picker} from '@react-native-picker/picker';
import React, {useState} from 'react';
import {useNavigation} from '@react-navigation/native';
const LocalPayments = () => {
const navigation = useNavigation();
const [modalVisible, setModalVisible] = useState(false);
return (
<View style={styles.container}>
<View style={styles.space} />
<ScrollView
contentContainerStyle={{
justifyContent: 'space-between',
alignItems: 'center',
}}>
<ImageBackground
source={{
uri: 'asset:/logo/bg.JPG',
}}
imageStyle={{borderRadius: 6}}
style={{
top: -30,
paddingTop: 95,
alignSelf: 'center',
width: 328,
height: 115,
borderadius: 9,
justifyContent: 'center',
alignSelf: 'center',
alignItems: 'center',
}}>
<View>
<Text style={styles.accText}>Wallet Balance</Text>
<Text style={styles.text}> 250,000 </Text>
</View>
</ImageBackground>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 35,
padding: 0,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}>
<Picker.Item label="Select Bank" value="accNum" />
</Picker>
}
</View>
<TextInput
placeholder="Destination Account"
onChangeText={creditAccount => this.setState({creditAccount})}
style={styles.input}
/>
<TextInput
placeholder=" Amount"
onChangeText={amount => this.setState({amount})}
style={styles.input}
/>
<TextInput
placeholder=" Narration"
onChangeText={description => this.setState({description})}
style={styles.input}
/>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 35,
padding: 0,
top: 10,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}>
<Picker.Item label="Currency" value="accNum" />
<Picker.Item label="NGN" value="NGN" />
</Picker>
}
</View>
<TouchableOpacity
onPress={() => {
setModalVisible(true);
}}
style={styles.button}>
<Text style={styles.loginbtn}> Transfer </Text>
</TouchableOpacity>
<Modal
animationType="slide"
transparent={true}
visible={modalVisible}
onRequestClose={() => setModalVisible(false)}>
<View style={styles.modal}>
<Text>Hello From Modal</Text>
<TouchableOpacity>
<Text>Modal! Modal!</Text>
</TouchableOpacity>
</View>
</Modal>
</ScrollView>
</View>
);
};
export default LocalPayments;
const styles = StyleSheet.create({
container: {
paddingTop: 40,
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
},
modal: {
top: '50%',
height: '50%',
},
accText: {
top: -50,
paddingTop: 10,
justifyContent: 'center',
alignItems: 'center',
fontFamily: 'Poppins-Medium',
fontSize: 12,
color: 'white',
textAlign: 'center',
},
text: {
top: -50,
fontSize: 20,
color: 'white',
textAlign: 'center',
fontFamily: 'Poppins-Bold',
},
input: {
top: 10,
width: 300,
height: 55,
margin: 10,
fontSize: 12,
borderColor: '#00BB23',
fontFamily: 'Poppins-Bold',
borderRadius: 5,
borderWidth: 1,
marginBottom: 30,
},
button: {
marginTop: 40,
width: 150,
height: 50,
padding: 10,
borderRadius: 10,
backgroundColor: '#00BB23',
alignItems: 'center',
},
Regbutton: {
width: 150,
height: 52,
padding: 10,
borderRadius: 10,
backgroundColor: '#ffffff',
alignItems: 'center',
borderWidth: 2,
borderColor: '#030303',
},
loginbtn: {
color: '#ffff',
fontSize: 15,
fontFamily: 'Poppins-Medium',
},
AccountBalance: {
fontSize: 13,
fontWeight: 'bold',
textAlign: 'left',
},
loginbtn2: {
color: '#030303',
fontSize: 20,
fontWeight: 'bold',
},
logo: {
width: 150,
height: 150,
},
space: {
top: 10,
width: 10,
height: 20,
},
space2: {
width: 10,
height: 10,
},
imageStyle: {
flexDirection: 'row',
justifyContent: 'center',
padding: 5,
margin: 2,
height: 15,
width: 15,
resizeMode: 'stretch',
marginBottom: 8,
marginTop: 8,
alignItems: 'center',
},
});
CodePudding user response:
Use top and height to control Modal position. Something like this would work:
<Modal
animationType="slide"
transparent={true}
visible={modalVisible}>
<View style={styles.modal}>
<Button
onPress={() => setModalVisible(!modalVisible)}
title="Hide modal"/>
</View>
</Modal>
const styles = StyleSheet.create({
modal: {
top: '50%',
height: '50%',
...
}
});