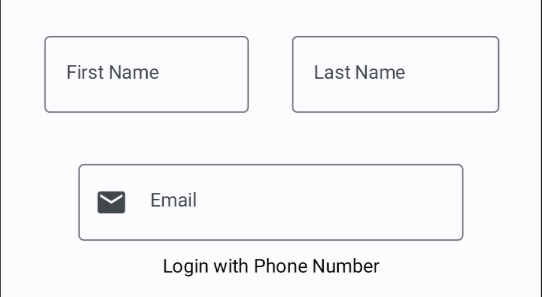
I am new to compose. I need some UI helps while building a signup page. This is the snippet I've implemented.
Column(
modifier = Modifier
.padding(0.dp, 50.dp, 0.dp, 0.dp)
.width(Max)
.verticalScroll(rememberScrollState()),
horizontalAlignment = Alignment.CenterHorizontally
) {
Row(
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically,
) {
Spacer(modifier = Modifier.weight(0.1F))
OutlinedTextField(
label = {
Text(
text = "First Name",
style = TextStyle(fontSize = Dimens.body4)
)
},
value = firstName,
onValueChange = { firstName = it },
modifier = Modifier
.weight(0.5F)
.padding(1.dp)
)
Spacer(modifier = Modifier.weight(0.1F))
OutlinedTextField(
label = {
Text(
text = "Last Name",
style = TextStyle(fontSize = Dimens.body4)
)
},
value = lastName,
onValueChange = { lastName = it },
modifier = Modifier.weight(0.5F)
)
Spacer(modifier = Modifier.weight(0.1F))
}
Spacer(modifier = Modifier.height(Dimens.grid_3_5))
OutlinedTextField(
label = {
if (isPhoneSignup)
Text(
text = phone,
style = TextStyle(fontSize = Dimens.body4)
)
else
Text(
text = email,
style = TextStyle(fontSize = Dimens.body4)
)
},
leadingIcon = {
if (isPhoneSignup)
Icon(
imageVector = Filled.Phone,
contentDescription = null
)
else
Icon(
imageVector = Filled.Email,
contentDescription = null
)
},
value = login,
onValueChange = { login = it },
)
Spacer(modifier = Modifier.height(Dimens.grid_1))
ClickableText(text = AnnotatedString(loginTypeText),
onClick = {
isPhoneSignup = !isPhoneSignup
}
)
}
What I really to achieve is
1.Login with Phone Number Text at the same start of Email TextField while TextField is center horizontally.
2. Make the first name last name Text Field to the exact same size of Email TextField .Those 2 TextFields take more space than Email TextField in my case.
CodePudding user response:
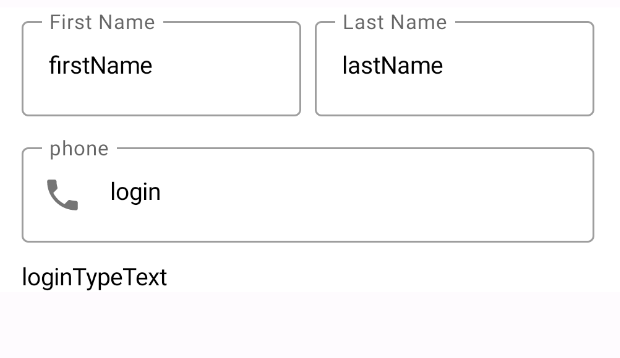
The width size is defined by the Column, then apply fillMaxWidth() to the children to be sure to fill the entire width.
Then in your Row you can use Arrangement.spacedBy(8.dp, Alignment.CenterHorizontally) to avoid the use of Spacer inside:
Column(
modifier = Modifier
.padding( horizontal= 20.dp )
.fillMaxWidth() //your custom width
horizontalAlignment = Alignment.CenterHorizontally
) {
Row(
horizontalArrangement = Arrangement.spacedBy(8.dp, Alignment.CenterHorizontally),
verticalAlignment = Alignment.CenterVertically,
) {
OutlinedTextField(
modifier = Modifier.weight(1f)
)
OutlinedTextField(
modifier = Modifier.weight(1f)
)
}
Spacer(modifier = Modifier.height(10.dp))
OutlinedTextField(
modifier = Modifier.fillMaxWidth(),
)
Spacer(modifier = Modifier.height(10.dp))
ClickableText(
modifier = Modifier.fillMaxWidth(),
)
}