I'm using Cypress for my tests:
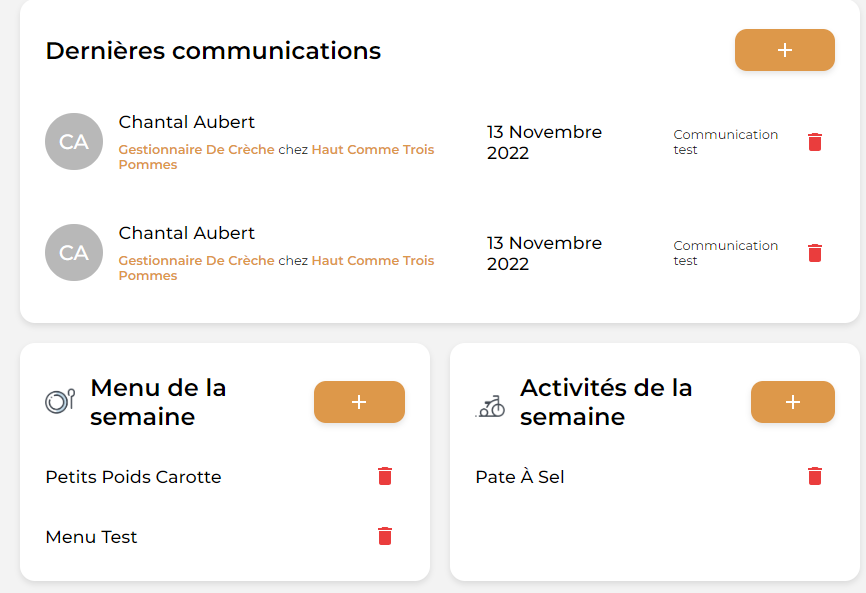
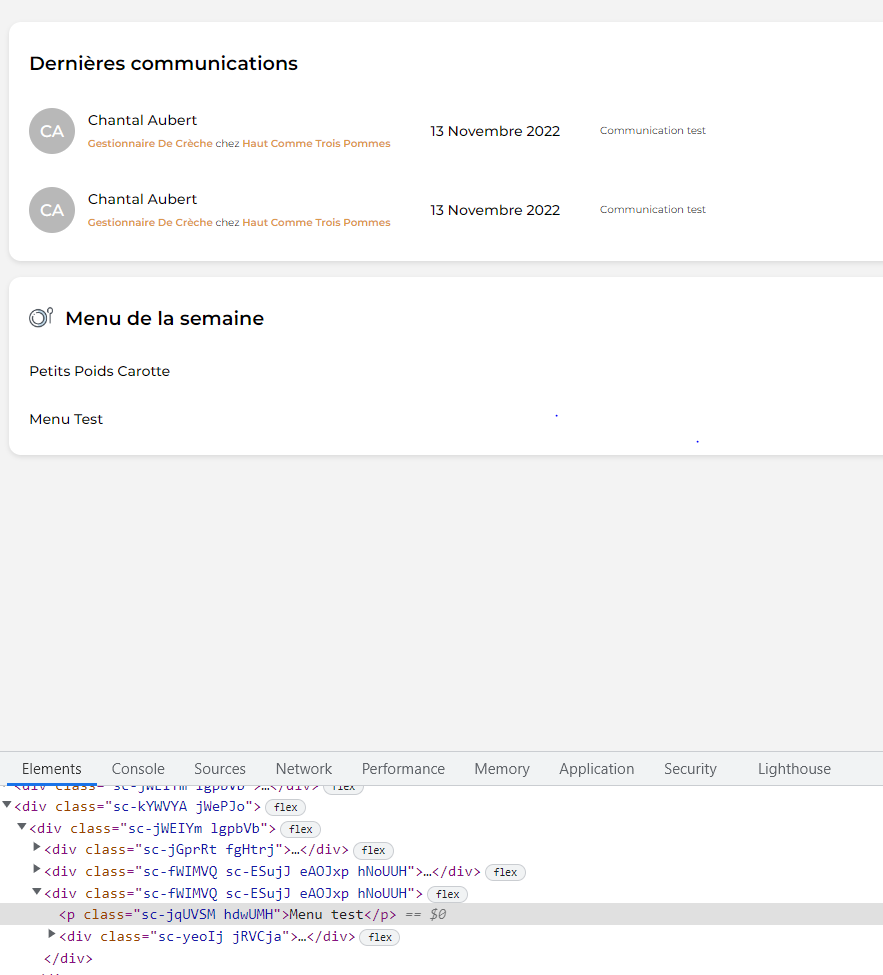
This is my display. On this display I have 3 classes which have the same name. And in this class all the ben logo have the same class name too.
How can I click on the "Menu Test Ben"? I tried this, but it doesn't work and give me an error:
cy.get('*[class^="sc-brCFrO hCaSdu"]').eq(1).get('*[class^="MuiButtonBase-root MuiIconButton-root MuiIconButton-sizeMedium css-78trlr-MuiButtonBase-root-MuiIconButton-root"]').eq(-1).click()
The error is
Timed out retrying after 4000ms: Expected to find element: *[class^="sc-fctJkW gvSlDc"], but never found it.
o am
Classname.eq(1) to get the "Menu" then Classname.eq(-1) to get the last ben.
<StyledDoubleDataContainer>
<StyledDataContainer>
<StyledRowContainer>
<StyledRowTitleContainer>
<StyledDataTitleIcon src={MealIcon} />
<StyledDataContainerTitle>Menu de la semaine</StyledDataContainerTitle>
</StyledRowTitleContainer>
{!readOnly && <AddButton onClick={handleOpenMeal} />}
</StyledRowContainer>
{meals.length > 0 ? (
meals.map((element, index) => (
<StyledValueRow key={index}>
<StyledName>{element.name}</StyledName>
{!readOnly && (
<StyledDeleteContainer>
<Delete onClick={() => deleteThisMeal(element._id)} />
</StyledDeleteContainer>
)}
</StyledValueRow>
))
) : (
<NoDataClassic label="Aucun repas à afficher" />
)}
</StyledDataContainer>
<StyledDataContainer>
<StyledRowContainer>
<StyledRowTitleContainer>
<StyledDataTitleIcon src={ActivityIcon} />
<StyledDataContainerTitle>Activités de la semaine</StyledDataContainerTitle>
</StyledRowTitleContainer>
{!readOnly && <AddButton onClick={handleOpenActivity} />}
</StyledRowContainer>
{activities.length > 0 ? (
activities.map((element, index) => (
<StyledValueRow key={index}>
<StyledName>{element.name}</StyledName>
{!readOnly && (
<StyledDeleteContainer>
<Delete onClick={() => deleteThisActivity(element._id)} />
</StyledDeleteContainer>
)}
</StyledValueRow>
))
) : (
<NoDataClassic label="Aucune activité à afficher" />
)}
</StyledDataContainer>
</StyledDoubleDataContainer>
</>
)}
I am a beginner with Cypress.
CodePudding user response:
You can use command cy.contains() to help you identify an element with its text content instead of using classes. In your scenario, classes are not helpful and might even be regenerated automatically so they'll never stay static.
I assume Ben is for bin (trashcan or poubelle) and it is located inside the <div> next to the <p> containing Menu Test.
I would get the bin for Menu Test with:
cy.contains('p', 'Menu Test').parent('div').find('button').click();
I'm using 'p' as css selector in my cy.contains() because using 'div' instead would return the first <div> that contains Menu Test.
With <p>, I query its immediate parent('div').
And from this <div>, I find() its <button> element which should be unique.
Bonne chance!
CodePudding user response:
Classes starting sc- are styled-class generated upon build with hash suffix to make them unique across the page. This is why they are not good selectors for your test.
The Delete icon, it's a descendent of next sibling to the accompanying label. Try the .next() traversal command to reach your element.
cy.contains('Menu test')
.next()
.click()
The exact target that you must click depends on where the event handler is situated.
Most common would be <i > (that piece of DOM is hidden above). In this case you need to search for the child element.
cy.contains('Menu test')
.next()
.find('i.trash')
.click()