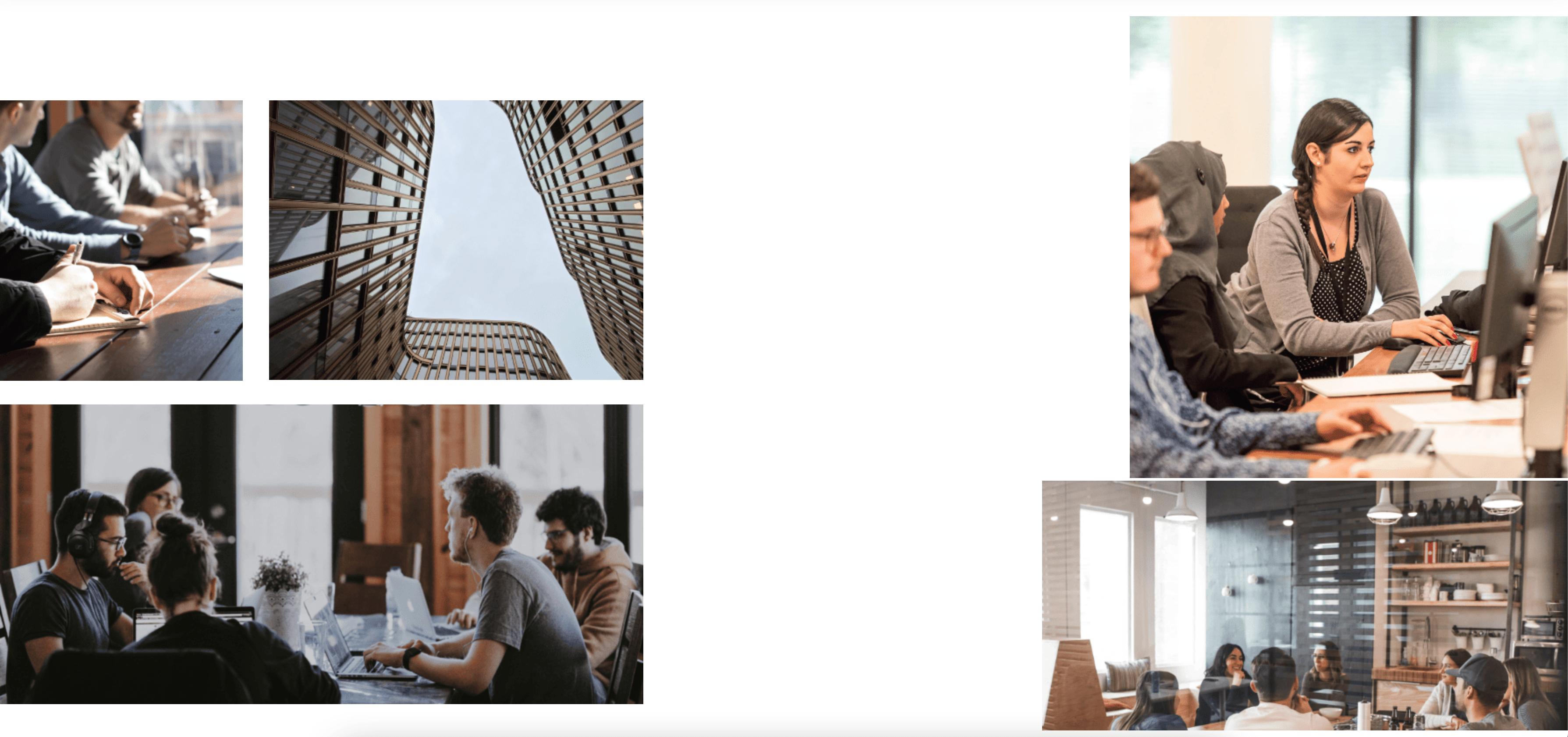
I have a set of five images which are in a grid like setting. For visual, here is what I'm trying to achieve:
To my knowledge, such as design could only work if these items are positioned absolute. However, the issue with this is that if the screen is resized in height, or width, the images start to overlap or the spacing between them starts to increase.
For example, here is the gap on an extra large screen:
My demo showcases my current "static" / hardcoded approach. But, I'm don't believe that my approach is the best way to achieve this design, but can't think of alternatives.
Any guidance would be appreciated.
.imageGrid {
overflow: hidden;
padding: 120px 0 814px 0;
position: relative;
}
.imageGrid__images-img {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: absolute;
}
.imageGrid__images-img-1 {
width: 280px;
height: 320px;
top: 485px;
left: 0;
}
.imageGrid__images-img-2 {
width: 427px;
height: 319px;
top: 485px;
left: 310px;
}
.imageGrid__images-img-3 {
width: 737px;
height: 342px;
left: 0;
bottom: 30px;
}
.imageGrid__images-img-4 {
width: 500px;
height: 527px;
right: 0;
top: 119px;
}
.imageGrid__images-img-5 {
width: 600px;
height: 500px;
right: 0;
top: calc(500px 119px 30px);
}<section >
<div >
<div loading="lazy" style="background-image: url('https://i.imgur.com/k7fNrV9.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/knI2LcY.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/Hyn2v1J.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/oZG4m8k.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/dOvSc80.png');"></div>
</div>
</section>CodePudding user response:
Here's another possible option with css grid. There's a cool opportunity to use fractional units to redistribute the space as well. And it seems grid layout is a great match for this kind of design I've made an example with px values and media query for different screen size
.img {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.grid-container {
display: grid;
grid-template-columns: 280px 430px 500px;
/* grid-template-columns: 1fr 1.5fr 2fr; */
grid-template-rows: 400px 200px 165px 350px;
gap: 1rem;
place-content: center;
}
.img-1 {
grid-column: 1;
grid-row: 2 / span 2;
}
.img-2 {
grid-column: 2;
grid-row: 2 / span 2;
}
.img-3 {
grid-column: 1 / 3;
grid-row: 4;
}
.img-4 {
grid-column: 3;
grid-row: 1 / 3;
}
.img-5 {
grid-column: 3;
grid-row: 3 / -1;
}
@media screen and (max-width: 1300px) {
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: 300px 300px 400px 600px;
gap: 1rem;
place-content: center;
}
.img-1 {
grid-column: 1;
grid-row: 1;
}
.img-2 {
grid-column: 2;
grid-row: 1;
}
.img-3 {
grid-column: 1 / -1;
grid-row: 2;
}
.img-4 {
grid-column: 1 / -1;
grid-row: 3;
}
.img-5 {
grid-column: 1 / -1;
grid-row: 4;
}
} <div >
<div loading="lazy" style="background-image: url('https://i.imgur.com/k7fNrV9.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/knI2LcY.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/Hyn2v1J.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/oZG4m8k.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/dOvSc80.png');"></div>
</div>
</div>CodePudding user response:
You could use display grid and define the various areas using grid-template-areas.
This will then be responsive in the sense it will shrink or grow if the viewport shrinks or grows.
This snippet is to give the idea.
If you want a different layout on narrower viewports then redefine the areas in a media query.
.imageGrid__images {
width: 100vw;
display: grid;
gap: 2vw;
aspect-ratio: 1 / 1;
grid-template-columns: 1fr 2fr 3fr;
grid-template-rows: 2fr 1fr 1fr 2fr;
grid-template-areas: ". . D"
"A B D"
"A B E"
"C C E";
}
.imageGrid__images-img {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
width: 100%;
height: 100%;
background-color: blue;
}
.imageGrid__images-img-1 {
grid-area: A;
}
.imageGrid__images-img-2 {
grid-area: B;
}
.imageGrid__images-img-3 {
grid-area: C;
}
.imageGrid__images-img-4 {
grid-area:D;
}
.imageGrid__images-img-5 {
grid-area: E;
}<section >
<div >
<div loading="lazy" style="background-image: url('https://i.imgur.com/k7fNrV9.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/knI2LcY.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/Hyn2v1J.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/oZG4m8k.png');"></div>
<div loading="lazy" style="background-image: url('https://i.imgur.com/dOvSc80.png');"></div>
</div>
</section>