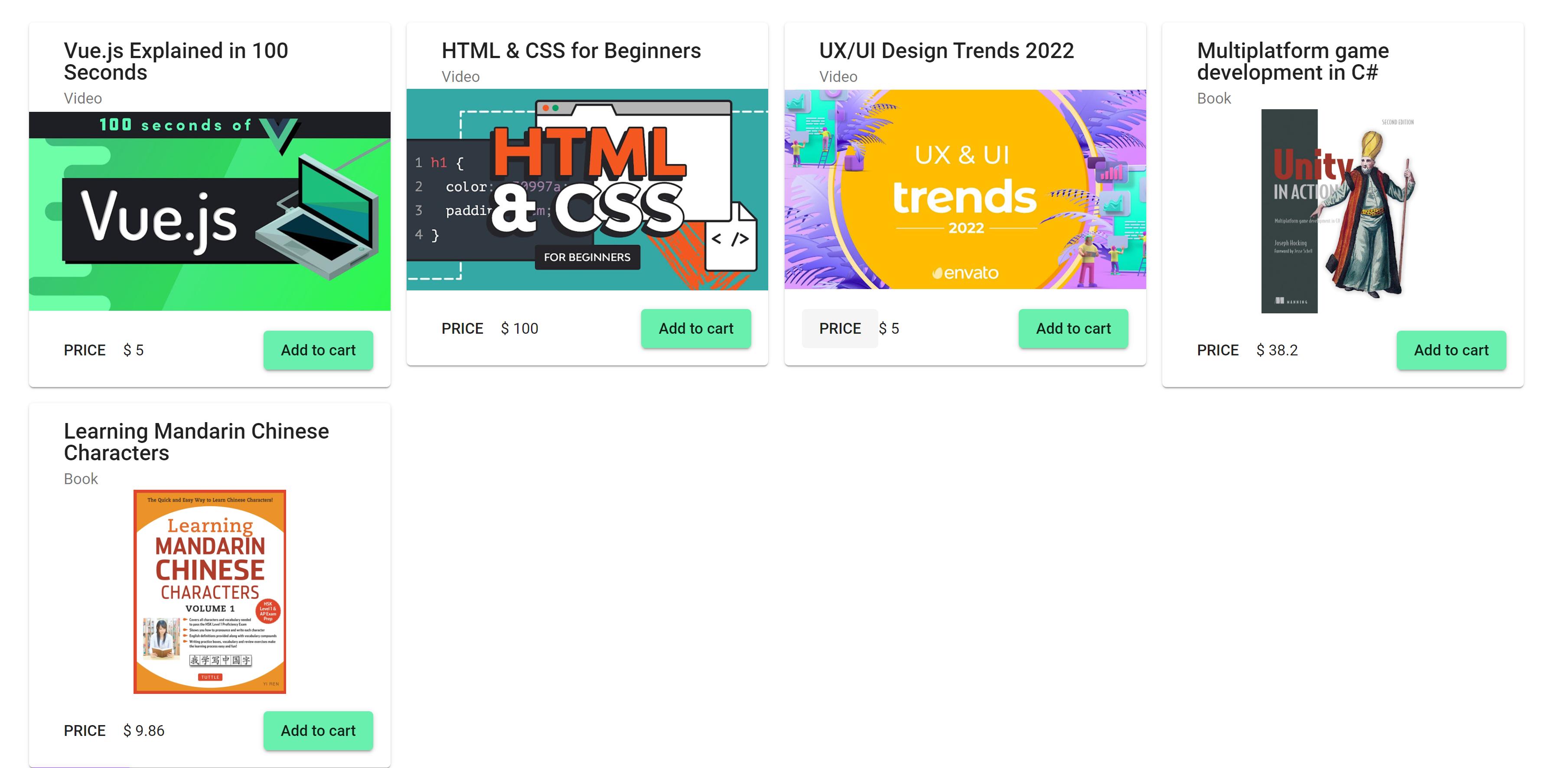
So i can't get all the cards to be the same height, the reason this is happening is that main title is sometimes 2 or 1 lines (i have handled the image height case). What would be the best way to solve this? I have have tried using min-height but it leaves too much room in the bottom of the 1 line cases. I am using angular material library in my angular project.
component html
<mat-card >
<mat-card-header >
<mat-card-title >{{ product.name }}</mat-card-title>
<mat-card-subtitle> {{ product.type | titlecase }}</mat-card-subtitle>
</mat-card-header>
<div >
<img *ngIf="product.type=='video'" mat-card-image src="../../assets/images/Products/Videos/{{product.image.imageSrc[0]}}" >
<div>
<img *ngIf="product.type=='book'" mat-card-image src="../../assets/images/Products/Books/{{product.image.imageSrc[0]}}" >
</div>
</div>
<mat-card-content>
<button mat-button>PRICE</button>
<p style="display: inline;">$ {{ product.price }}</p>
<button mat-raised-button style="float: right;" *ngIf="!isAdmin" color="primary">Add to cart</button>
</mat-card-content>
<!-- <mat-card-actions>
</mat-card-actions> -->
</mat-card>
component css
h2 {
font-size: 1em;
flex: 1;
}
h4 {
font-size: 0.8em;
margin: 0;
padding: 0;
}
.tools {
justify-content: flex-end;
display: inline-block;
margin-top: 8px;
display: flex;
flex-wrap: nowrap;
}
.mC{
cursor: pointer;
}
.cardH{
}
.imh{
/* overflow-y: auto;
overflow-x: hidden;
*/
object-fit:scale-down;
max-height: 25vh;
min-height: 25vh;
/* object-position: top; */
}
.hres{
/* max-height: 5vh; */
/* min-height: 5.5vh; */
padding-bottom: 0;
}
This is more a single card, the image just shows all the cards (looped from a array) in a grid.
CodePudding user response:
Personally I think that the min-height solution would be the best option. If it looks like there's way too much space you could move the product.type somewhere else. Good luck.
CodePudding user response:
You can limit number of lines/character to be showed in the title...this way no matter how long the title is it will get truncated and will show in one line only.
body {
align-items: center;
background:
radial-gradient(
farthest-side at bottom left,
rgba(255, 0, 255, 0.5),
#246756
),
radial-gradient(
farthest-corner at bottom right,
rgba(255, 50, 50, 0.5),
#246756 400px
);
display: flex;
height: 100vh;
justify-content: center;
line-height: 1.5;
}
.box {
background-color: #fff;
box-shadow: 2px 2px 10px #246756;
overflow: hidden;
padding: 2em;
text-overflow: ellipsis;
white-space: nowrap;
width: 400px;
}<h1 >
Hey, don't cut me off like that. I want to speak my mind and don't appreciate being put into a box.
</h1>CodePudding user response:
You can use css align-items: stretch
like this little example:
CSS:
.wrapper {
width: 800px;
height: 400px;
display: flex;
background-color: #f00;
align-items: stretch;
}
.box {
width: 200px;
background-color: #0f0;
margin: 10px;
}
.small {
width: 200px;
height: 150px;
}
.large {
width: 200px;
height: 200px;
}
HTML:
<div >
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
</div>
after that you can take a look at css flex-wrap to continue in the next line