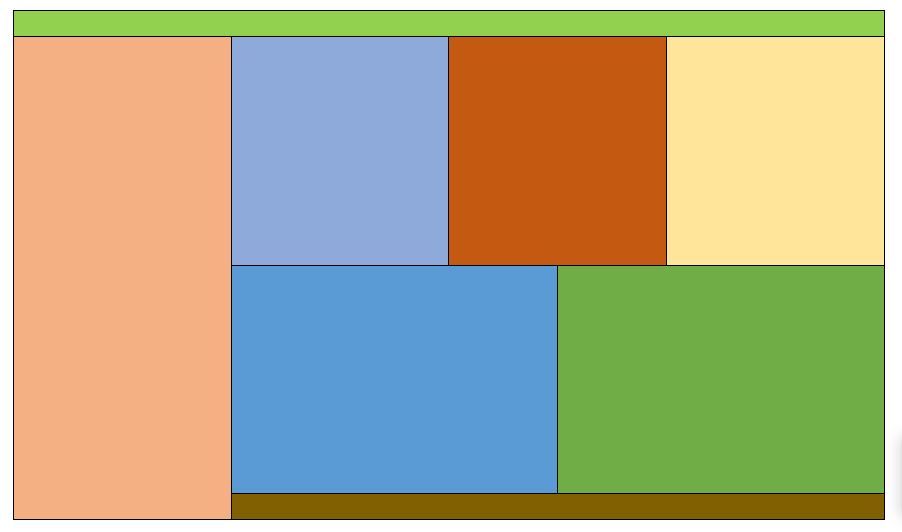
I want to achieve a layout
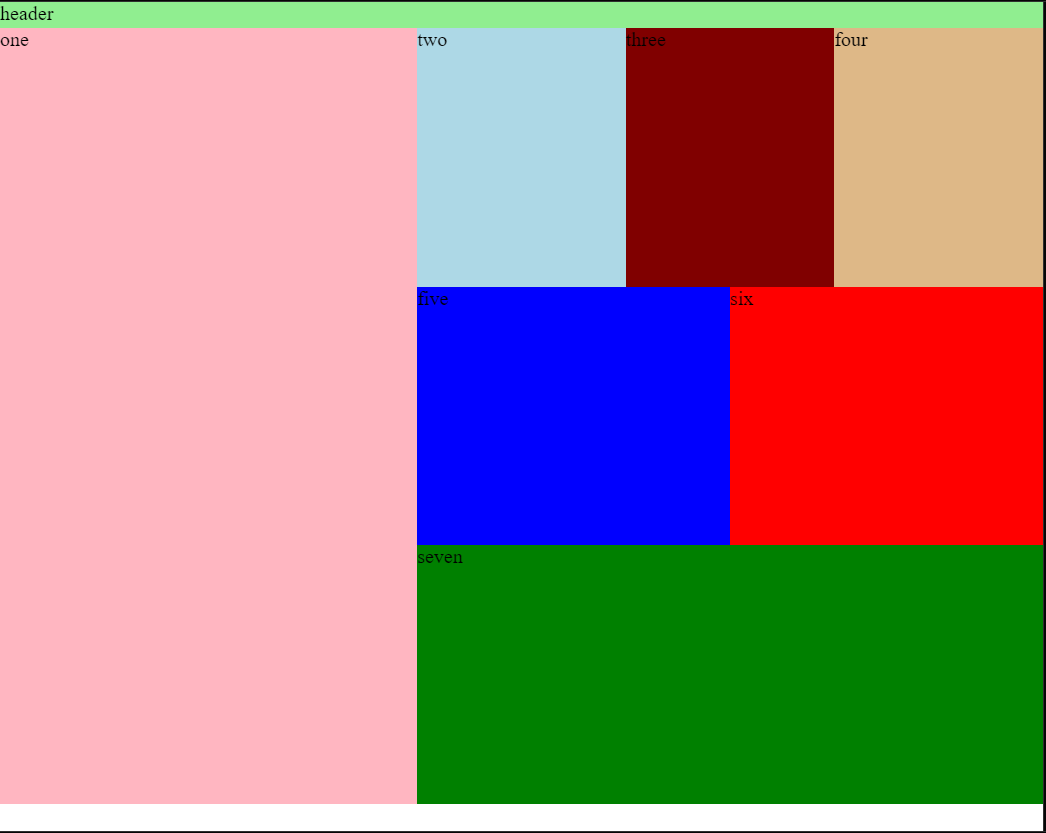
But I'm getting output like this:

The seven is too big even though I've gave 0.1fr for it. And there is additional space remaining in height. I want to be able to fix it. How do I fix it? I don't see any way to reduce the height of the "seven" div.
This is what I've tried.
HTML
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr 1fr;
grid-template-rows: 0.1fr 1fr 2fr 0.1fr;
height: 100vh;
width: 100vw;
}
* {
margin: 0;
padding: 0;
}
.header {
grid-column-start: 1;
grid-column-end: 5;
background-color: lightgreen;
/* height: 20px; */
}
.one {
grid-row-start: 2;
grid-row-end: 4;
background-color: lightpink;
}
.two {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
background-color: lightblue;
}
.three {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
background-color: maroon;
}
.four {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 3;
background-color: burlywood;
}
.nested-container {
display: grid;
grid-template-columns: 1fr 1fr;
}
.five {
background-color: blue;
grid-column-start: 1;
grid-column-end: 2;
}
.six {
background-color: red;
grid-column-start: 2;
grid-column-end: 3;
}
.seven {
background-color: green;
grid-column-start: 1;
grid-column-end: 3;
}<div >
<div >header</div>
<div >one</div>
<div >two</div>
<div >three</div>
<div >four</div>
<div >
<div >five</div>
<div >six</div>
<div >seven</div>
</div>
</div>Here's the Codepen link:
https://codepen.io/pelko/pen/NWzjzxv?editors=1100
CodePudding user response:
You can make your .nested-container take up more grid sections using grid-column-start and grid-column-end I see you did this similarly already to the child divs of .nested-container but not to .nested-container it self.
I've added this to .nested-container in CSS:
grid-column-start: 2;
grid-column-end: 5;
Working example:
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr 1fr;
grid-template-rows: 0.1fr 1fr 2fr 0.1fr;
height: 100vh;
width: 100vw;
}
* {
margin: 0;
padding: 0;
}
.header {
grid-column-start: 1;
grid-column-end: 5;
background-color: lightgreen;
/* height: 20px; */
}
.one {
grid-row-start: 2;
grid-row-end: 4;
background-color: lightpink;
}
.two {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
background-color: lightblue;
}
.three {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
background-color: maroon;
}
.four {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 3;
background-color: burlywood;
}
.nested-container{
display:grid;
grid-template-columns:1fr 1fr;
grid-column-start: 2;
grid-column-end: 5;
}
.five{
background-color:blue;
grid-column-start:1;
grid-column-end:2;
}
.six{
background-color:red;
grid-column-start:2;
grid-column-end:3;
}
.seven{
background-color:green;
grid-column-start:1;
grid-column-end:3;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div >
<div >header</div>
<div >one</div>
<div >two</div>
<div >three</div>
<div >four</div>
<div >
<div >five</div>
<div >six</div>
<div >seven</div>
</div>
</div>
</body>
</html>EDIT:
It seems from your updated question the only issue you are having is some whitespace at the bottom of your grid. That's simply due to this code:
grid-template-rows: 0.1fr 1fr 2fr 0.1fr; in your .container
Remove the last 0.1fr and it should be what you are looking for:
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr 1fr;
grid-template-rows: 0.1fr 1fr 2fr;
height: 100vh;
width: 100vw;
}
* {
margin: 0;
padding: 0;
}
.header {
grid-column-start: 1;
grid-column-end: 5;
background-color: lightgreen;
/* height: 20px; */
}
.one {
grid-row-start: 2;
grid-row-end: 4;
background-color: lightpink;
}
.two {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
background-color: lightblue;
}
.three {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
background-color: maroon;
}
.four {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 3;
background-color: burlywood;
}
.nested-container{
display:grid;
grid-template-columns:1fr 1fr;
grid-template-rows:3fr 0.2fr;
grid-column-start: 2;
grid-column-end: 5;
}
.five{
background-color:blue;
grid-column-start:1;
grid-column-end:2;
}
.six{
background-color:red;
grid-column-start:2;
grid-column-end:3;
}
.seven{
background-color:green;
grid-column-start:1;
grid-column-end:3;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div >
<div >header</div>
<div >one</div>
<div >two</div>
<div >three</div>
<div >four</div>
<div >
<div >five</div>
<div >six</div>
<div >seven</div>
</div>
</div>
</body>
</html>