Video background from site header not showing on iPhone. I read that need to specify attributes, but they were already there except of 'preload'. Ive just added all necessary attributes additionaly, but it did not help :(
This code Ive added.
<script>
$(document).ready(function(){
var video_header = $('video');
video_header.prop('preload','auto');
video_header.prop('autoplay','true');
video_header.prop('loop','loop');
video_header.prop('playsinline','playsinline');
video_header.prop('webkit-playsinline','');
video_header.prop('muted','true');
});
</script>
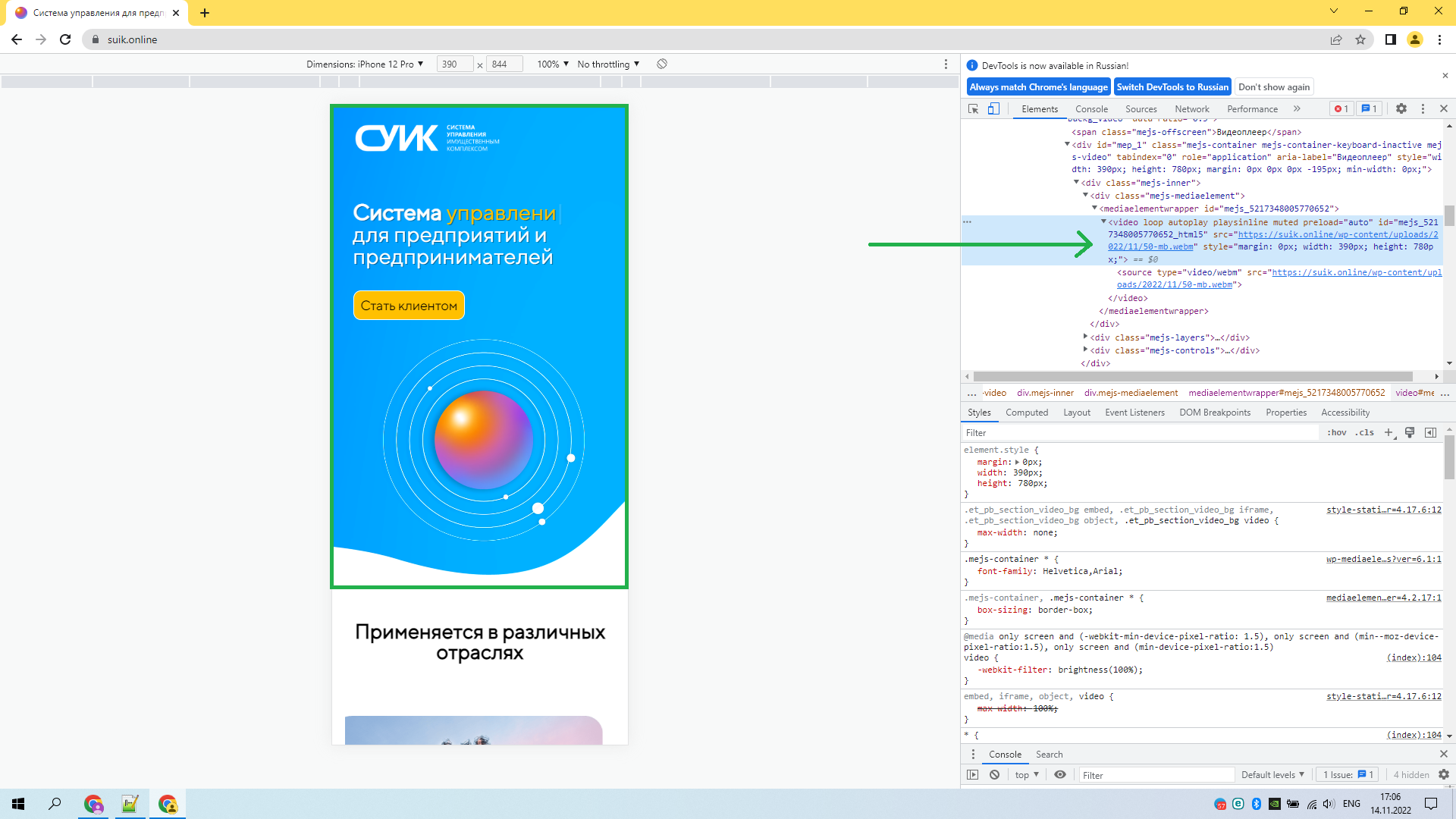
Btw, chrome dev tools on Iphone 12 pro display everything.
<video loop="" autoplay="" playsinline="" muted="" preload="auto" id="mejs_5217348005770652_html5" src="https://suik.online/wp-content/uploads/2022/11/50-mb.webm" style="margin: 0px; width: 390px; height: 780px;">
<source type="video/webm" src="https://suik.online/wp-content/uploads/2022/11/50-mb.webm">
</video>
Thanks for any help.
To see it work on an iPhone
CodePudding user response:
Currently, WebM video playback is not available on iPhone. If you want to play WebM files on iPhone, you need to have mp4 file format as well.