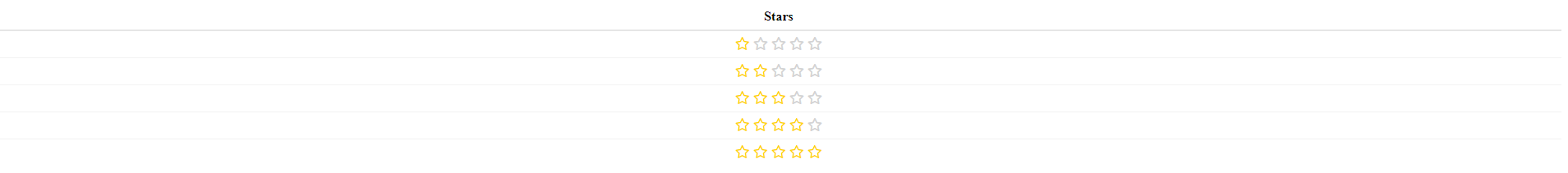
In the following example I have the regular version of the fontawesome star icon:
library(dplyr)
library(reactable)
library(reactablefmtr)
tibble(
stars = 1:5
) %>%
reactable(
columns = list(
stars = colDef(
show = TRUE,
name = "Stars",
align = "center",
cell = icon_assign(., icon = "star", fill_color = "gold", buckets = 5, show_values = "none")
)
)
)
I am looking for a way to use the solid star version. Any help appreciated.
CodePudding user response:
icon_assign relies on shiny::icon which would theoretically allow for using different fa classes:
icon("star", class = "fas")
# vs
icon("star", class = "far")
produces the following two stars (BTW you said you want the solid form instead of the regular form, but if I try your code I already got the solid form [i.e. the filled star], so I assume you really want the regular form [i.e. the unfilled]),
However, looking into the code of icon_assign you see that shiny::icon is called without any further arguments.
Thus, you have basically 2 options:
- Make a copy of
icon_assignand allow for an additionalclassparameter to be passed toshiny::icon. - Create the icons yourself (i.e. skipping
icon_assignaltogether)
library(dplyr)
library(reactable)
library(reactablefmtr)
library(purrr)
library(htmltools)
tibble(
stars = map_chr(1:5, ~ div(
rep(list(
list(icon("star", "far", style = "color: rgb(255, 215, 0)")),
list(icon("star", "far", style = "color: rgb(211, 211, 211)"))
), c(.x, 5L - .x))) %>%
as.character()
)) %>%
reactable(
columns = list(
stars = colDef(
show = TRUE,
name = "Stars",
align = "center",
html = TRUE
)
)
) %>%
tagList(fontawesome::fa_html_dependency()) %>%
browsable()