I have several items in a list view which are same in size but I want to show one text button at the end, I want the splash of the text button, to limit only around the text like a normal button, but in this situation, the splash is becoming same as the height of other children. I have tried many things like wrapping the text inside SizedBox, ConstrainedBox, Padding, Container, but nothing worked. Please help me
SizedBox(
height: 250,
child: ListView.builder(
padding: const EdgeInsets.symmetric(horizontal: 10),
itemCount: products.length,
scrollDirection: Axis.horizontal,
shrinkWrap: true,
itemBuilder: (_, index) {
if (index == products.length - 1) {
return ConstrainedBox(
constraints: BoxConstraints(maxHeight: 40, minWidth: 100),
child: TextButton(
onPressed: () {},
child: Text('View All'),
),
);
}
return ProductWidget(product: products[index]);
},
),
),
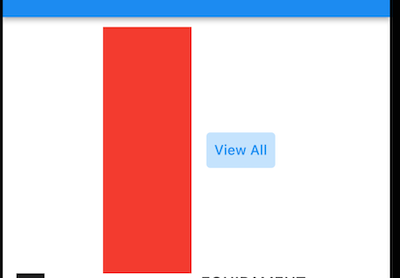
This video is not showing the thing I want, the video is showing the problem, which I am facing
CodePudding user response:
You can use Center(child:TextButton
return Center(
child: TextButton(
onPressed: () {},
child: Text('View All'),
),
);
CodePudding user response:
You can wrap you TextButton with Container instead of ConstrainedBox and set its alignment to center like this:
Container(//<--- add this
constraints: BoxConstraints(maxHeight: 40, minWidth: 100),
alignment: Alignment.center,//<--- add this
child: TextButton(
onPressed: () {},
child: Text('View All'),
),
)
CodePudding user response:
Use Container and give height Instead of using ConstrainedBox