I am trying to make use of the crispy forms to display the form for inserting the data. I have a model as:
class Athlete(models.Model):
athlete_name=models.CharField(max_length=50)
GENDER_CHOICES=(
('M','Male'),
('F','Female'),
('O','Others')
)
gender=models.CharField(choices=GENDER_CHOICES,max_length=100)
age=models.IntegerField()
athlete_category=models.ForeignKey(Category,on_delete=models.CASCADE)
image=models.FileField(upload_to='static/athlete_img', null=True)
COUNTRY_CHOICES=(
('np','nepal'),
('in','india'),
('uk','united kingdom'),
('sp','spain'),
('ch','china')
)
medals=models.IntegerField
country=models.CharField(choices=COUNTRY_CHOICES,max_length=100)
def __str__(self):
return self.athlete_name
In the forms.py...I have modelform as:
class AthleteForm(ModelForm):
class Meta:
model:Athlete
fields='__all__'
In my views.py I have the following function:
def add_athlete(request):
if request.method == 'POST':
form = AthleteForm(request.POST, request.FILES)
if form.is_valid():
form.save()
messages.add_message(request, messages.SUCCESS,
'Athlete added sucessfully')
return redirect('/admin/athletes')
else:
messages.add_message(request, messages.ERROR,
'Enter the appropriate values')
return render(request, 'forgame/addathletes.html', {
'form': form
})
context = {
'form': AthleteForm
}
return render(request, 'forgame/addathletes.html', context)
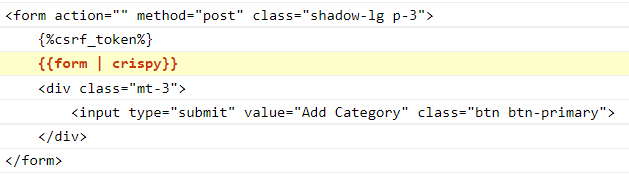
Inside my templates/forgame I have created addathletes.html
{% extends 'layouts.html' %}
{% load crispy_forms_tags %}
{% block title %}
<title>Game Category</title>
{%endblock%}
{% block main_content %}
<div >
<div >
<div >
<h2>Add Categories Here!</h2>
{% for msg in messages %}
{% if msg.level == DEFAULT_MESSAGE_LEVELS.SUCCESS %}
<div >
{{msg}}
</div>
{%endif%}
{% if msg.level == DEFAULT_MESSAGE_LEVELS.ERROR %}
<div >
{{msg}}
</div>
{%endif%}
{%endfor%}
<form action="" method="post" >
{%csrf_token%}
{{form | crispy}}
<div >
<input type="submit" value="Add Category" >
</div>
</form>
</div>
</div>
</div>
{% endblock %}
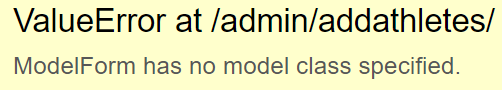
My urls looks fine but I have been getting this error:

Along with this:
CodePudding user response:
It should be = not : so:
class AthleteForm(ModelForm):
class Meta:
model = Athlete
fields='__all__'
I'd also recommend you to maintain gaps between template tags like it should be {% endblock %} not {%endblock%} same goes for every tag.