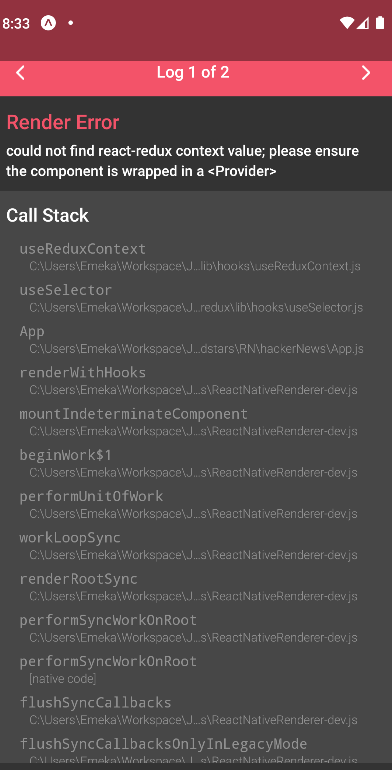
I am building a react native app, I am using react-native navigation-6 with protected routes but when I start the app I get this error, I can't figure out why it's not seeing the redux store provided.
redux is set up well and I use it in the app for other things.
export default function App() {
const Stack = createNativeStackNavigator();
const { isLoggedIn } = useSelector((state) => state.auth);
return (
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<StatusBar animated={true} barStyle='light-content' />
<PaperProvider>
<NavigationContainer>
<Stack.Navigator
initialRouteName='Login'
headerMode='screen'
options={{
headerTitle: (props) => (
<View style={styles.containerStyle}>
<DropDown
label={'Gender'}
mode={'outlined'}
value={category}
setValue={setCategory}
list={menuList}
visible={showDropDown}
showDropDown={() => setShowDropDown(true)}
onDismiss={() => setShowDropDown(false)}
inputProps={{
right: <TextInput.Icon name={'menu-down'} />,
}}
/>
</View>
),
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
>
{isLoggedIn ? (
<>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen
name='comments'
component={CommentsFeed}
/>
</>
) : (
<>
<Stack.Screen name='Login' component={Login} />
<Stack.Screen name='Register' component={Register} />
</>
)}
</Stack.Navigator>
</NavigationContainer>
</PaperProvider>
</PersistGate>
</Provider>
);
}
CodePudding user response:
App must be wrapped in provider since you are using useSelector in it.
export default function Wrapper(){
return (
<Provider store={store}>
<App />
</Provider>
)
}
app
export default function App() {
const Stack = createNativeStackNavigator();
const { isLoggedIn } = useSelector((state) => state.auth);
return (
<PersistGate loading={null} persistor={persistor}>
<StatusBar animated={true} barStyle='light-content' />
.....