This is something so simple but is giving me a big headache: how do I remove the top and bottom margin that seem to be automatically added in HTML text components?
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color: red; margin: 0px; padding: 0px">Hello World!</h1>
</body>
</html>
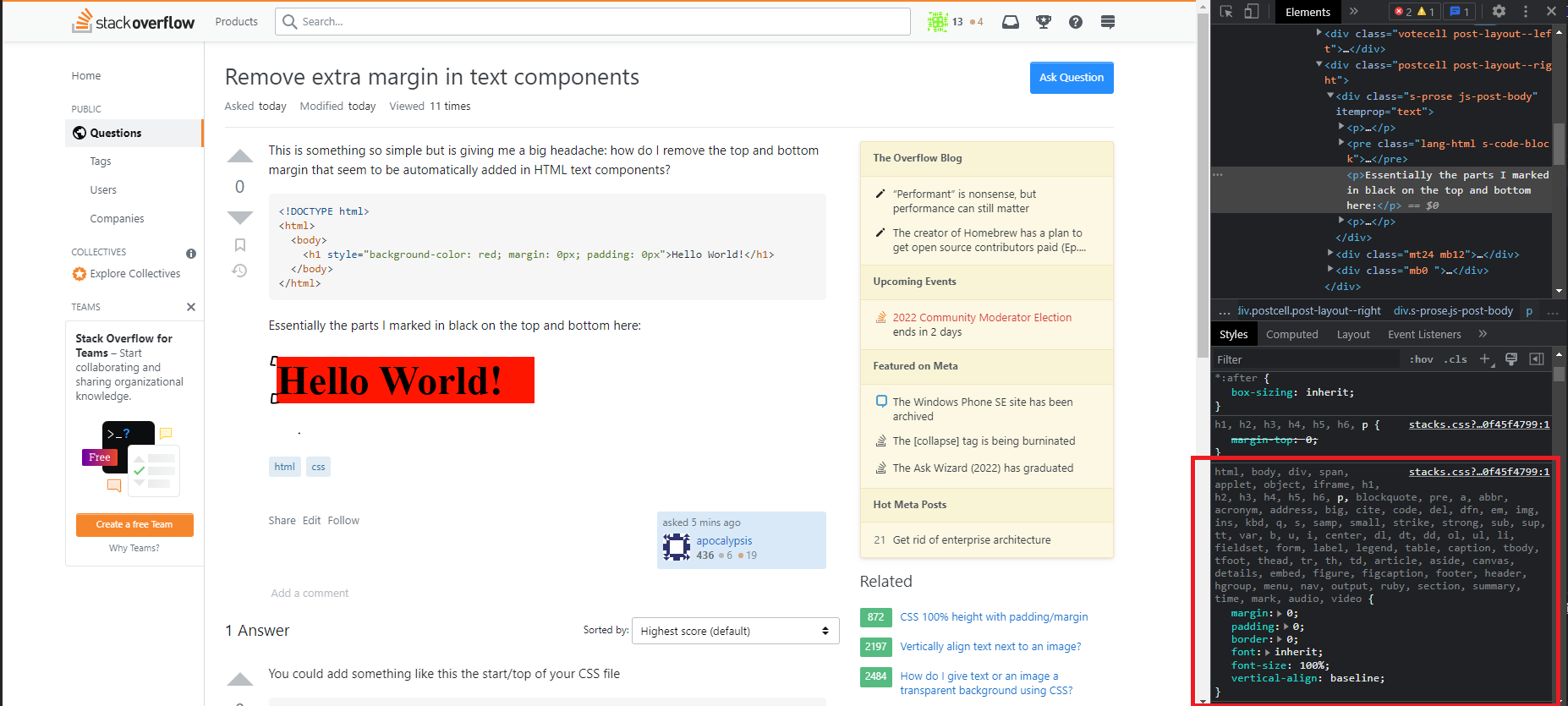
Essentially the parts I marked in black on the top and bottom here:
CodePudding user response:
try below code,
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color: red; margin: 0px; padding: 0px;line-height: 0.8;">Hello World!</h1>
</body>
</html>CodePudding user response:
You could add something like this the start/top of your CSS file
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
font-size: 100%;
vertical-align: baseline;
}
If you ever wonder where I copied the above code, it's from stackoverflow css